标签:
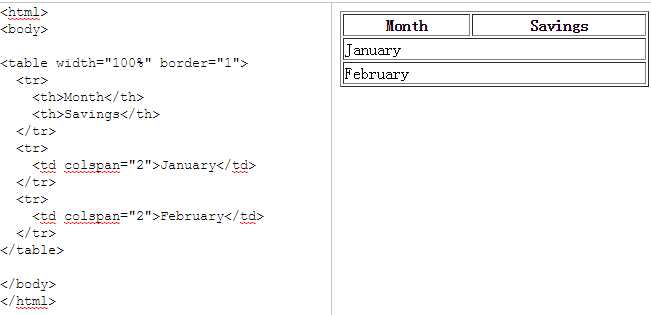
表格单元横跨两列的表格:

所以浏览器都支持 colspan 属性。
没有浏览器支持 colspan="0",这个值有特殊的意义。(参见属性值表格中的描述)
<td colspan="value">
| 值 | 描述 |
|---|---|
| number |
设置单元格可横跨的列数。 注释:colspan="0" 指示浏览器横跨到列组的最后一列。 |
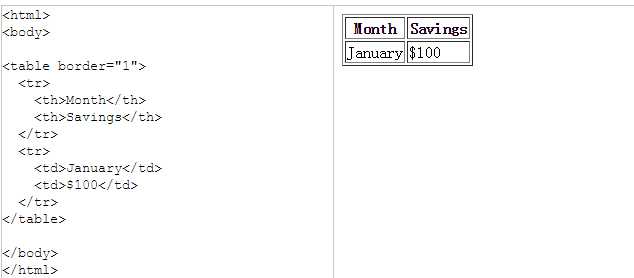
一个简单的 HTML 表格,包含两行两列:
<td> 标签定义 HTML 表格中的标准单元格。
HTML 表格有两类单元格:
td 元素中的文本一般显示为正常字体且左对齐。
在 HTML 4.01 中,td 元素的 "bgcolor"、"height"、"width" 以及 "nowrap" 是不被赞成使用的。
在 XHTML 1.0 Strict DTD 中,td 元素的 "bgcolor"、"height"、"width" 以及 "nowrap" 是不被支持的。

标签:
原文地址:http://www.cnblogs.com/stm32stm32/p/5837144.html