标签:
HTML页面:
1 <div class="form-group thumb"> 2 <label class="control-label col-xs-12 col-sm-3 no-padding-right" for="info">产品图片上传:</label> 3 4 <div class="col-xs-12 col-sm-9" style="width:25%;"> 5 6 <div class="clearfix"><input type="file" multiple="true" name="images[]" id="id-input-file-2" /></div> 7 8 </div> 9 </div>
multiple="true" name="images[]"
这两个是比较重要的,也就是否则:1、无法多选文件。2、上传的文件$_FILES只有一个文件。
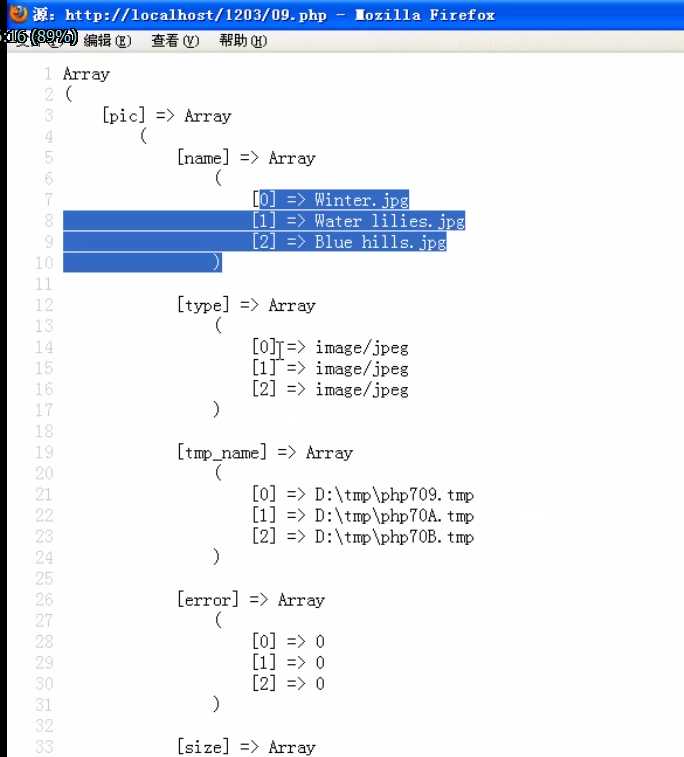
上传后打印出文件类型:

就这个样子的格式,我们肯定是不能用Thinkphp的upload和uploadone方法去上传文件的。
1 array 2 ( 3 1=>array( 4 ([name]=> 5 [type]=> 6 ([name]=> 7 [type]=> 8 ([name]=> 9 [type]=> 10 ) 11 2=>array( 12 ([name]=> 13 [type]=> 14 ([name]=> 15 [type]=> 16 ([name]=> 17 [type]=> 18 ) 19 ) 20
所以自己写一个方法去处理成
1 if(array_sum($_FILES[‘images‘][‘size‘])>0){ 2 $tmp=array(); 3 foreach ($_FILES[‘images‘] as $k => $v) { 4 foreach ($v as $kk => $vv) { 5 $tmp[$kk][$k]=$vv; 6 } 7 } 8 $images=fab_upload($tmp); 9 $input[‘images‘]=serialize($images);
处理了以后就相当于多个input框一个inpuit框对应一个上传文件的样子得到的$_FILES数据,然后将含有一上传信息(上传文件在服务器的存储路径)进行序列化,存入text存储类型的存储字段之中吗,显示图片的时候,当然是unserialize反序列化咯!
标签:
原文地址:http://www.cnblogs.com/haveadream435/p/5837646.html