标签:style blog http color java 使用 文件 for
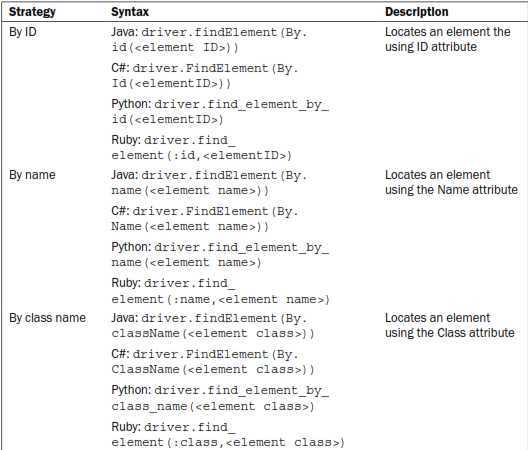
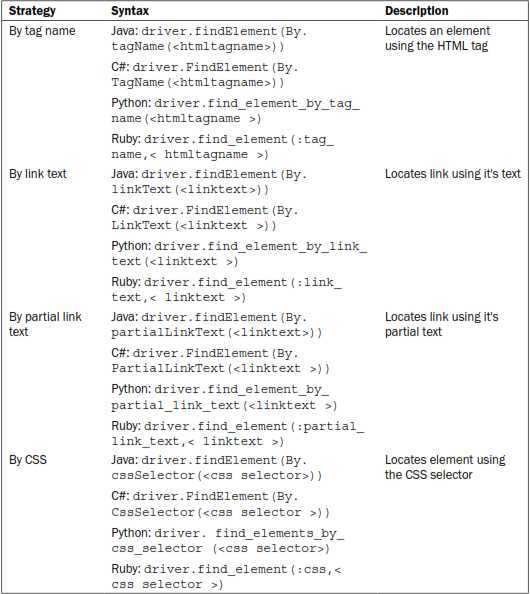
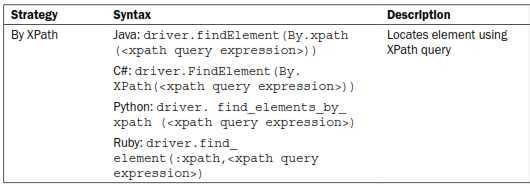
定位Web页面上的元素,用FindElement函数,它可以根据元素的不同属性来快速定位。具体的属性如下:



例子:
HTML页面文件:
1 <html xmlns="http://www.w3.org/1999/xhtml" lang="en-us">
2 <head>
3 <body>
4 <form name="loginForm">
5 <label for="username">UserName: </label> <input type="text" name="username" id="uid"/> </br>
6 <label for="password">Password: </label> <input type="password" name="password" id="pid" /> </br>
7 <input name="login" type="submit" value="Login"/>
8 </form>
9 </body>
10 </head>
1 package com.annieyu.test; 2 import org.openqa.selenium.By; 3 import org.openqa.selenium.WebDriver; 4 import org.openqa.selenium.WebElement; 5 import org.openqa.selenium.firefox.FirefoxDriver; 6 7 public class FindElement { 8 public static void main(String[] args) { 9 WebDriver driver = new FirefoxDriver(); 10 // HTML页面文件路径 11 String urlPath=("file:///D:/AnnieJava/HTML/ExamplePage.html"); 12 13 // 打开指定的URL 14 driver.navigate().to(urlPath); 15 16 // findElementByID查找页面上的元素 17 WebElement userID = driver.findElement(By.id("uid")); 18 // findElementByName查找页面上的元素 19 WebElement userName = driver.findElement(By.name("username")); 20 21 System.out.println(userName.getTagName()); 22 } 23 }
ID 属性是最常用的,如果页面上元素有一个唯一的ID标识符,用 ID属性能快速定位元素。
但是有时元素不一定有ID属性,或ID不唯一,或ID属性是动态生成的时,可考虑用Name属性。
除了用ID,Name属性,我们还可以用Class属性来定位元素,Class属性是为了使用CSS时才有的。
1 <html xmlns="http://www.w3.org/1999/xhtml" lang="en-us"> 2 <head> 3 <body> 4 <form name="loginForm"> 5 <label for="username">UserName: </label> <input class="username"> </br> 6 <label for="password">Password: </label> <input class="password" /> </br> 7 <input name="login" type="submit" value="Login"/> 8 </form> 9 </body> 10 </head>
1 package com.annieyu.test; 2 import org.openqa.selenium.By; 3 import org.openqa.selenium.WebDriver; 4 import org.openqa.selenium.WebElement; 5 import org.openqa.selenium.firefox.FirefoxDriver; 6 7 public class FindElement { 8 public static void main(String[] args) { 9 WebDriver driver = new FirefoxDriver(); 10 // HTML页面文件路径 11 String urlPath=("file:///D:/AnnieJava/HTML/ExamplePage.html"); 12 13 // 打开指定的URL 14 driver.navigate().to(urlPath); 15 16 // findElement ByClassName查找页面上的元素 17 WebElement className = driver.findElement(By.className("username")); 18 } 19 }
【Selenium WebDriver】元素定位函数 FindElement,布布扣,bubuko.com
【Selenium WebDriver】元素定位函数 FindElement
标签:style blog http color java 使用 文件 for
原文地址:http://www.cnblogs.com/annieyu/p/3903437.html