标签:
自定义滑动滚动条
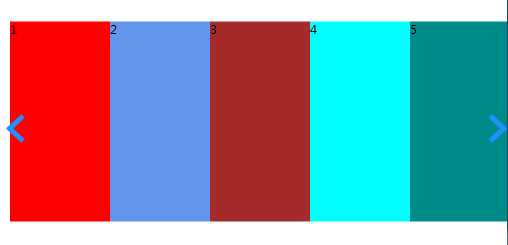
预期目标:横向滚动条,可以左右滑动,用鼠标按住(触摸)然后释放可以实现快速滑动。
我们有几种方案:
1、ScrollViewer,修改其中的横向滚动条,将其中的背景设置为透明。
但是,存在的问题是,没有快速滑动的效果
2、ListBox,修改Panel为WrapPanel,或者直接将内容作为ItemSource填充进去。
这个能实现多个子元素切换的效果,但是针对单个或者一个区域的内容,就有点大材小用了。
3、用DevExpress中的LayoutControl、ScrollBox控件--经尝试后,很不错

1、添加LayoutControl控件或者ScrollBox。如果没有安装Dev控件,请自行下载

2、修改ScrollBox中的横向滚动条模板,设置属性
<dxlc:ScrollBox x:Name="MyScrollBox" HorizontalScrollBarStyle="{StaticResource ScrollBarStyle1}" VerticalAlignment="Center"> <StackPanel Orientation="Horizontal"> <!--放置内容--> </StackPanel> </dxlc:ScrollBox>
样式:
<Style x:Key="ScrollBarStyle1" TargetType="{x:Type ScrollBar}"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type ScrollBar}"> <Grid Height="0"></Grid> </ControlTemplate> </Setter.Value> </Setter> </Style>
3、往ScrollBox中添加内容,这里我们的滑动效果已经做好了。
案例:
<dxlc:ScrollBox x:Name="MyScrollBox" HorizontalScrollBarStyle="{StaticResource ScrollBarStyle1}" VerticalAlignment="Center"> <StackPanel Orientation="Horizontal"> <!--放置内容--> <TextBlock Text="1" Width="100" Height="200" Background="Red"></TextBlock> <TextBlock Text="2" Width="100" Height="200" Background="CornflowerBlue"></TextBlock> <TextBlock Text="3" Width="100" Height="200" Background="Brown"></TextBlock> <TextBlock Text="4" Width="100" Height="200" Background="Aqua"></TextBlock> <TextBlock Text="5" Width="100" Height="200" Background="DarkCyan"></TextBlock> <TextBlock Text="6" Width="100" Height="200" Background="Red"></TextBlock> <TextBlock Text="7" Width="100" Height="200" Background="Salmon"></TextBlock> <TextBlock Text="8" Width="100" Height="200" Background="Silver"></TextBlock> <TextBlock Text="2" Width="100" Height="200" Background="CornflowerBlue"></TextBlock> <TextBlock Text="3" Width="100" Height="200" Background="Brown"></TextBlock> <TextBlock Text="4" Width="100" Height="200" Background="Aqua"></TextBlock> <TextBlock Text="5" Width="100" Height="200" Background="DarkCyan"></TextBlock> </StackPanel> </dxlc:ScrollBox>
4、如果想要左右细微的调节滑动,我们可以另外添加俩个按钮去点击滑动
<Button x:Name="BtnLeft" Height="28" Click="BtnLeft_OnClick" Background="Transparent" Content="向左滑" HorizontalAlignment="Left"> <Button.Template> <ControlTemplate TargetType="Button"> <Grid> <Path Stroke="DodgerBlue" StrokeThickness="5" Data="M10,14 25,0"></Path> <Path Stroke="DodgerBlue" StrokeThickness="5" Data="M10,11 25,25"></Path> </Grid> </ControlTemplate> </Button.Template> </Button> <Button x:Name="BtnRight" Height="28" Click="BtnRight_OnClick" Background="Transparent" Content="向右滑" HorizontalAlignment="Right"> <Button.Template> <ControlTemplate TargetType="Button"> <Grid> <Path Stroke="DodgerBlue" StrokeThickness="5" Data="M15,14 0,0"></Path> <Path Stroke="DodgerBlue" StrokeThickness="5" Data="M15,11 0,25"></Path> </Grid> </ControlTemplate> </Button.Template> </Button>
后台对应的事件处理:
private void BtnLeft_OnClick(object sender, RoutedEventArgs e) { MyScrollBox.HorizontalOffset += 100; } private void BtnRight_OnClick(object sender, RoutedEventArgs e) { MyScrollBox.HorizontalOffset -= 100; }
GitHub下载地址:https://github.com/Kybs0/ScrollBoxStyle
标签:
原文地址:http://www.cnblogs.com/kybs0/p/5837880.html