标签:
案例:为餐厅设计具有点餐功能的手机APP
一 功能点:
1.手机登录
2.套餐
3.推荐
4.小吃
5.饮料
6.购物车
7.设置:个人头像,订餐记录,会员等级,promotion
二 绘制思维导图
使用软件:MindManager
类似这样

三 手绘交互图
就是把页面设计手绘出来

四 软件绘制交互图
软件工具:axureRP ,Origami(Mac 系统),MockingBot
五 确定视觉风格
1.纯色的视觉风格


模糊背景图

手绘 插画 (儿童类APP展示)

渐变界面

常用工具:Sketch只支持MAC,Firework,PS,Ai
六标注/切片
给开发人员确定页面的字体大小,字间距,字体颜色之类的。很重要,使用软件像素大厨

七 产品包装
产品包装主要分为四个部分
Banner,产品介绍,交互逻辑,视觉规范,界面展示
Banner区域

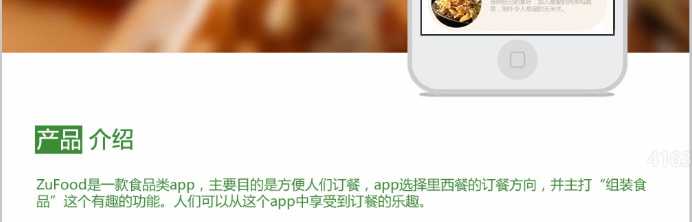
产品介绍

交互逻辑

视觉规范

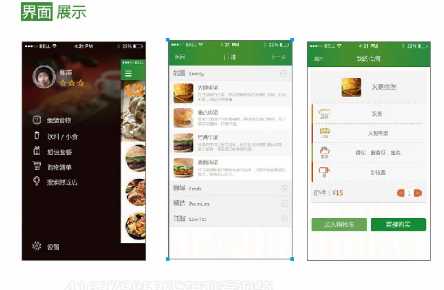
界面展示

标签:
原文地址:http://www.cnblogs.com/lws520/p/5839163.html