标签:
1.前期准备:
(1)注册github账号
(2)安装xcode
(3)安装node.js
2.创建repository:
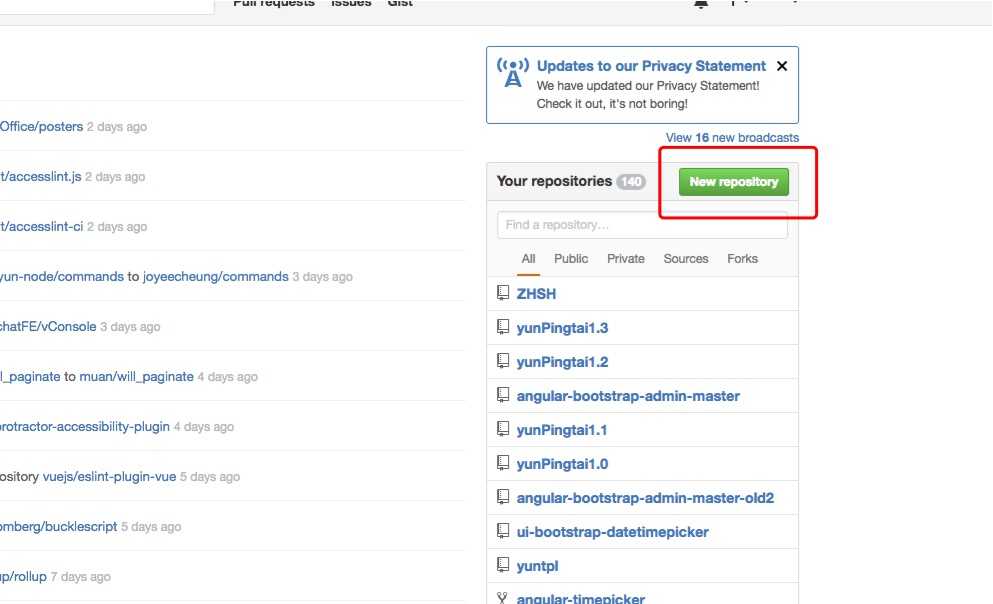
(1)开个github的个人主页,点击创建仓库按钮 New repository

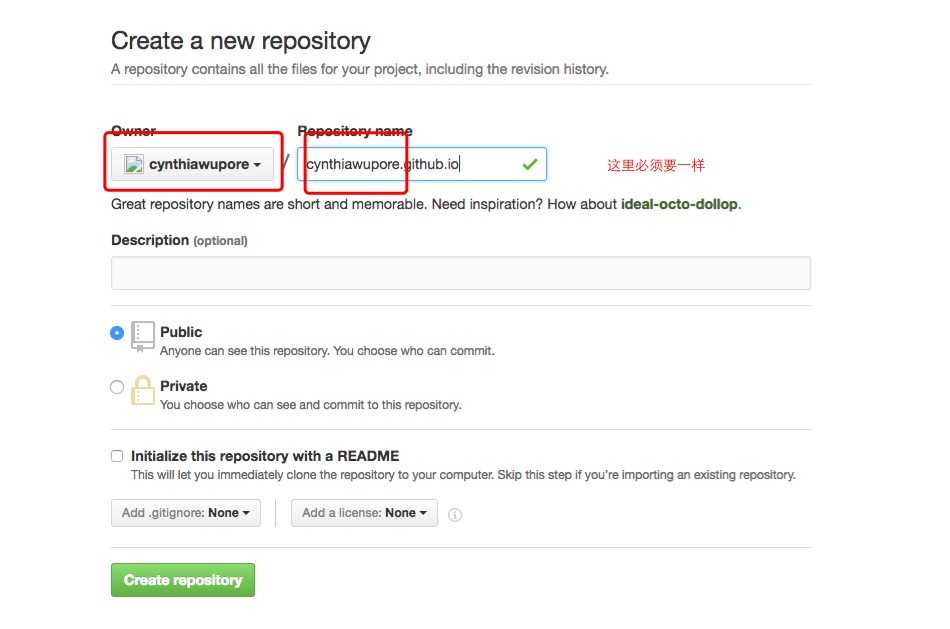
(2)比如我的账号是cynthiawupore,那么我创建的仓库名就必须是cynthiawupore.github.io。然后点击下面的Create repository按钮

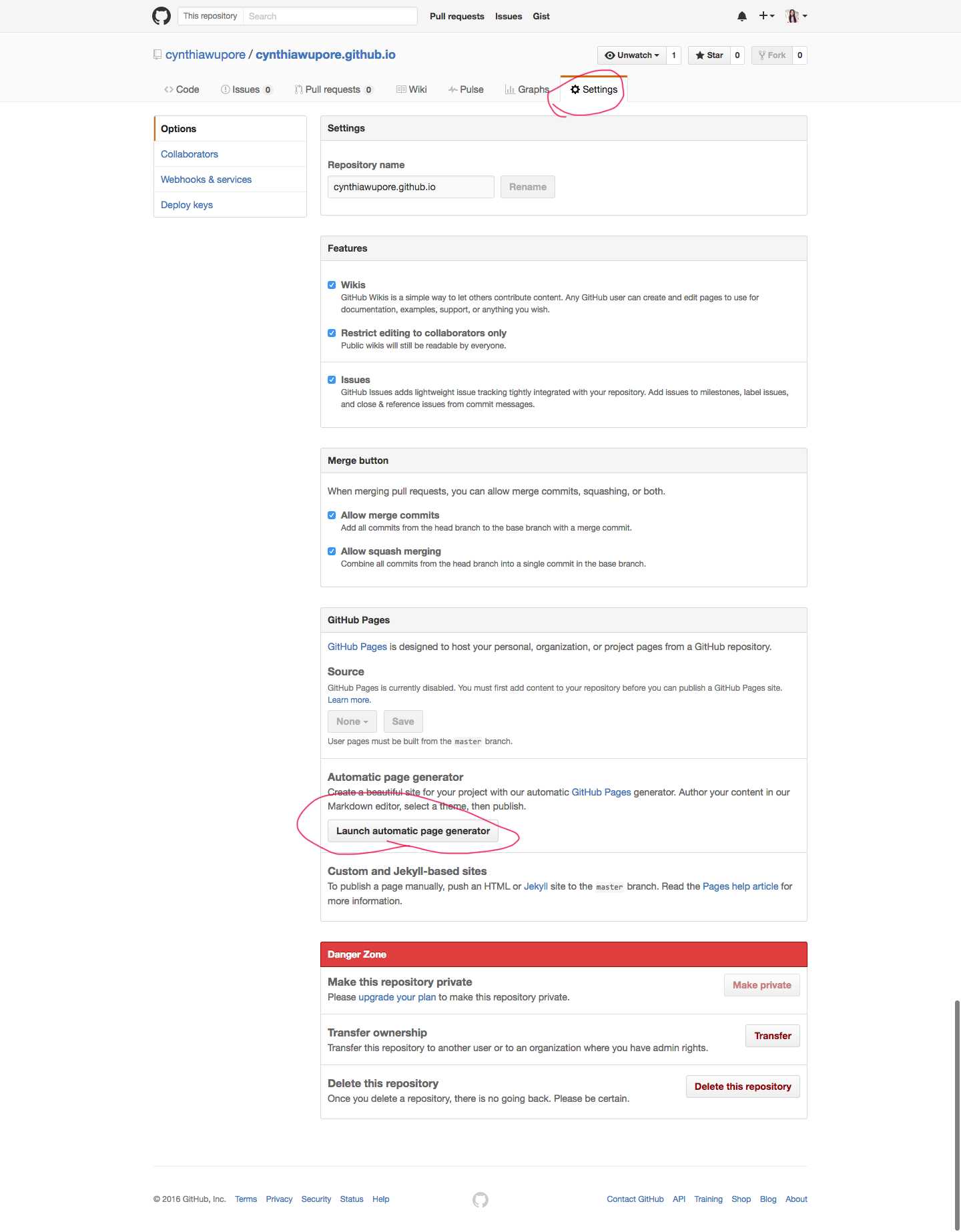
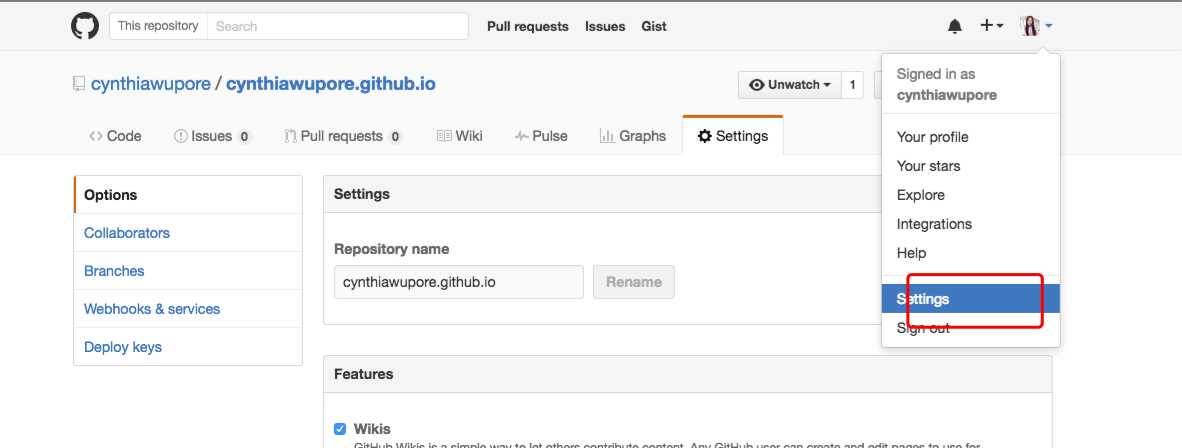
(3)点击 create reposotory后,进入以下页面,点击上方的settings,拖到下放,点击Launch automatic page generator

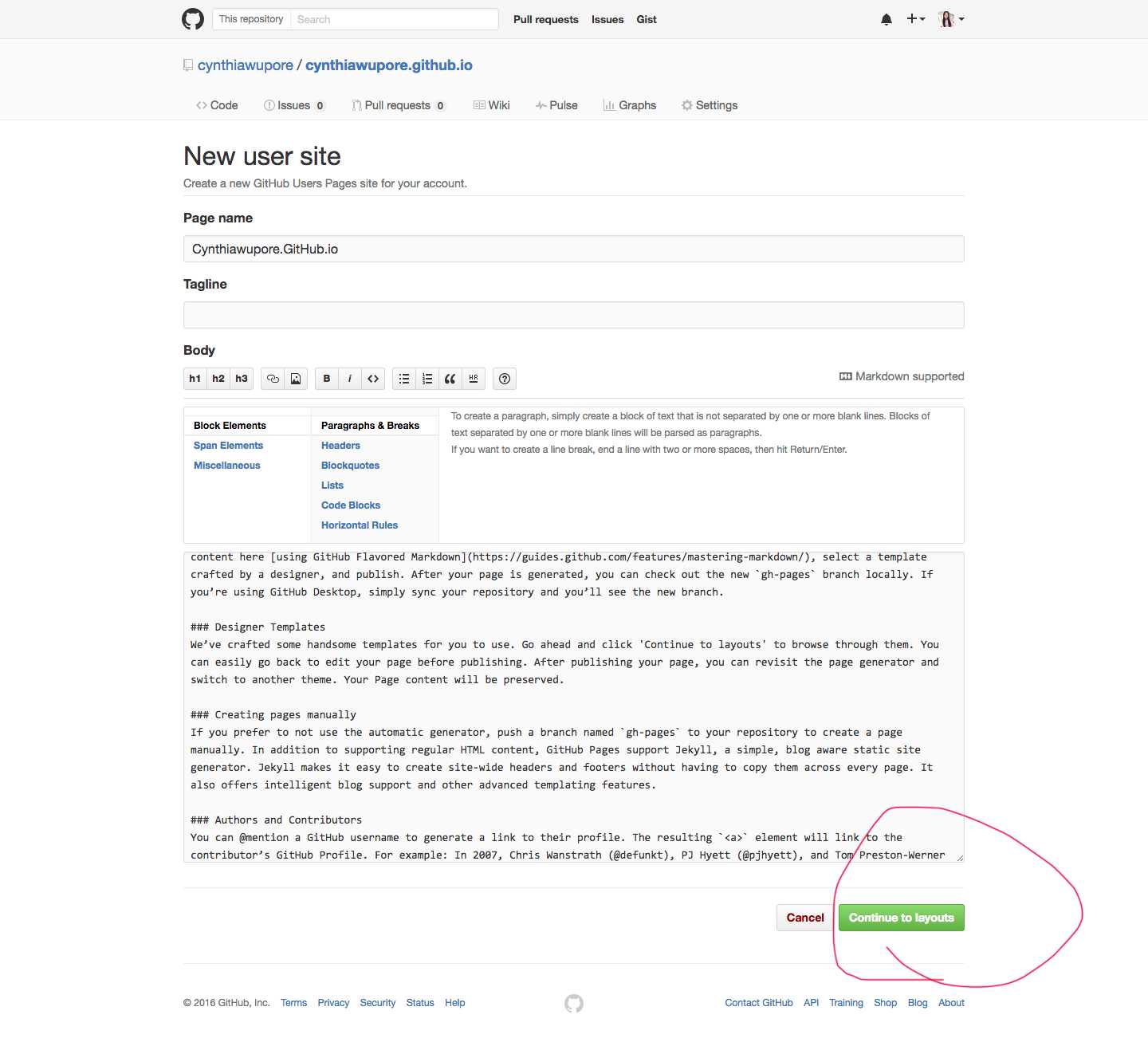
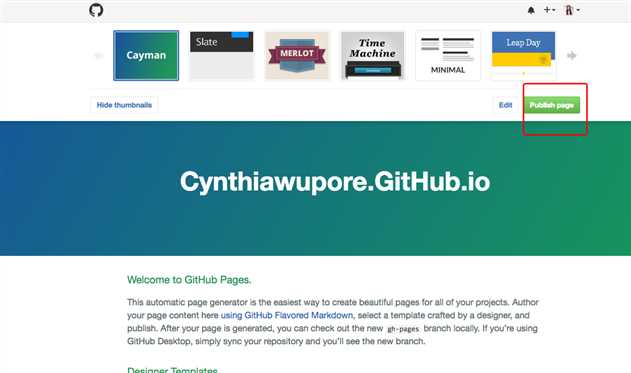
(4)点右下角的

(5) 这里直接publish page就可以了,不用选主题,因为后面我们会用hexo的主题替换这个。

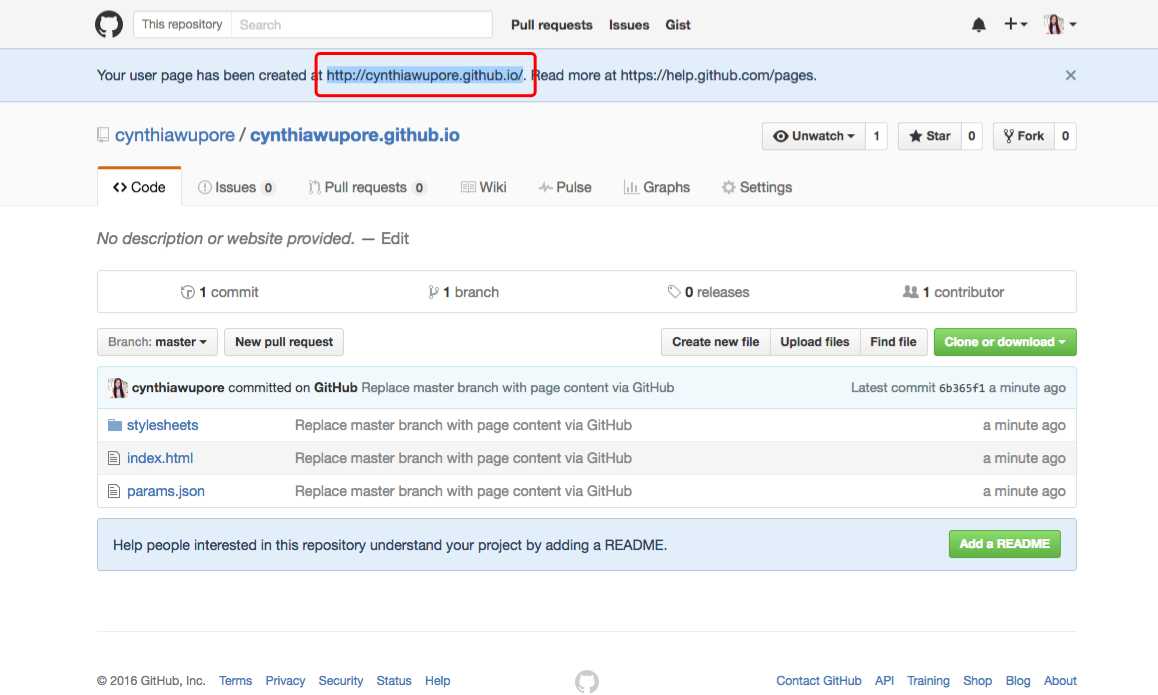
(6)创建成功,可以访问你自己的网站了 http://cynthiawupore.github.io/

3.配置ssh keys
(1)在iterm2控制台下进入这个目录,检查SSH key,如果提示没有该文件夹,则新建;若无提示,说明有,则先备份,再新建。
cd ~/.ssh
mkdir key_backup //新建备份目录
mv id_rsa* key_backup //备份文件
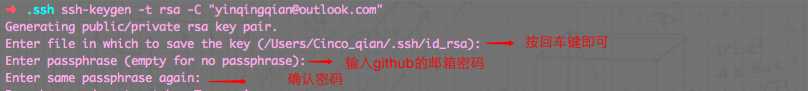
ssh-keygen -t rsa -C "yinqingqian@outlook.com" // 输入你自己的github邮箱,新建ssh
这时候会出现输入密码验证的步骤

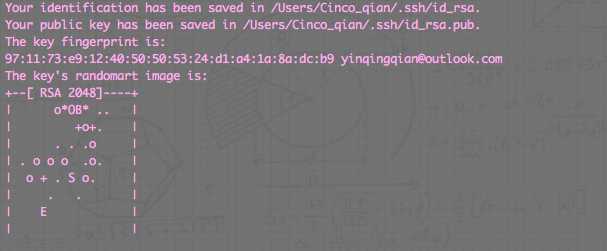
如果密码正确,会出现下图:

vim id_rsa.pub //查看生成的ssh文件内容 并复制

4.把配置的ssh和github账号关联:
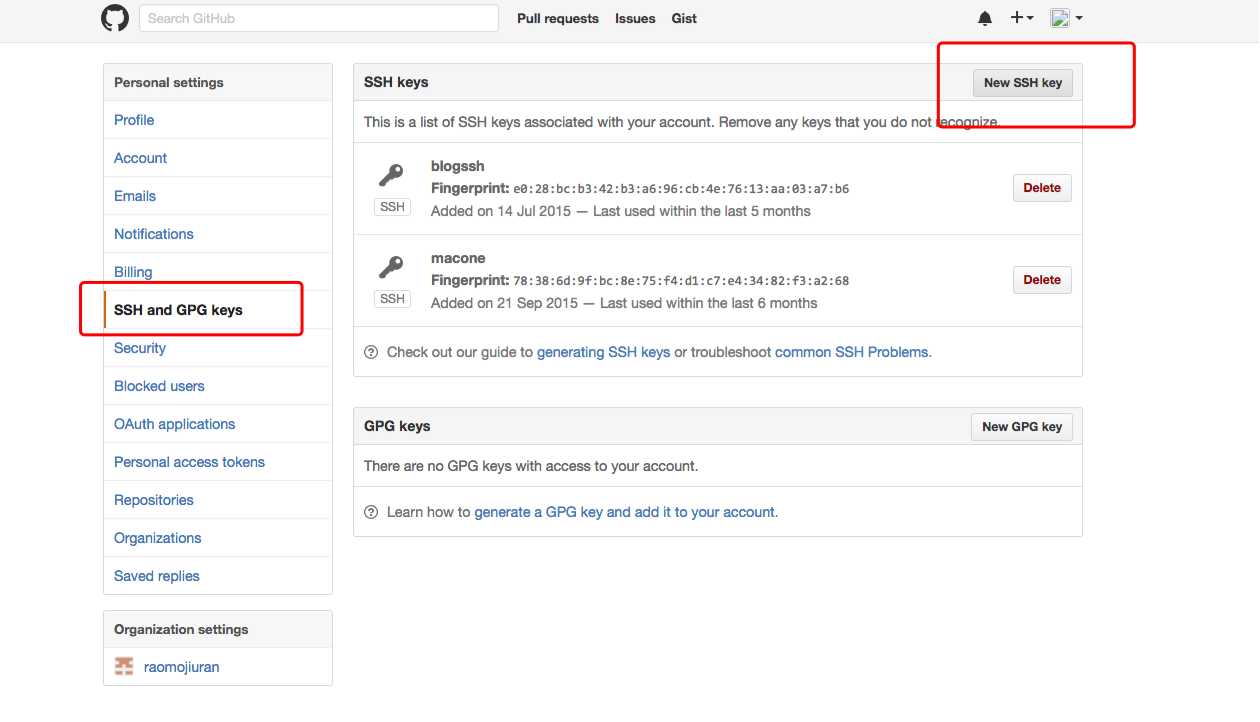
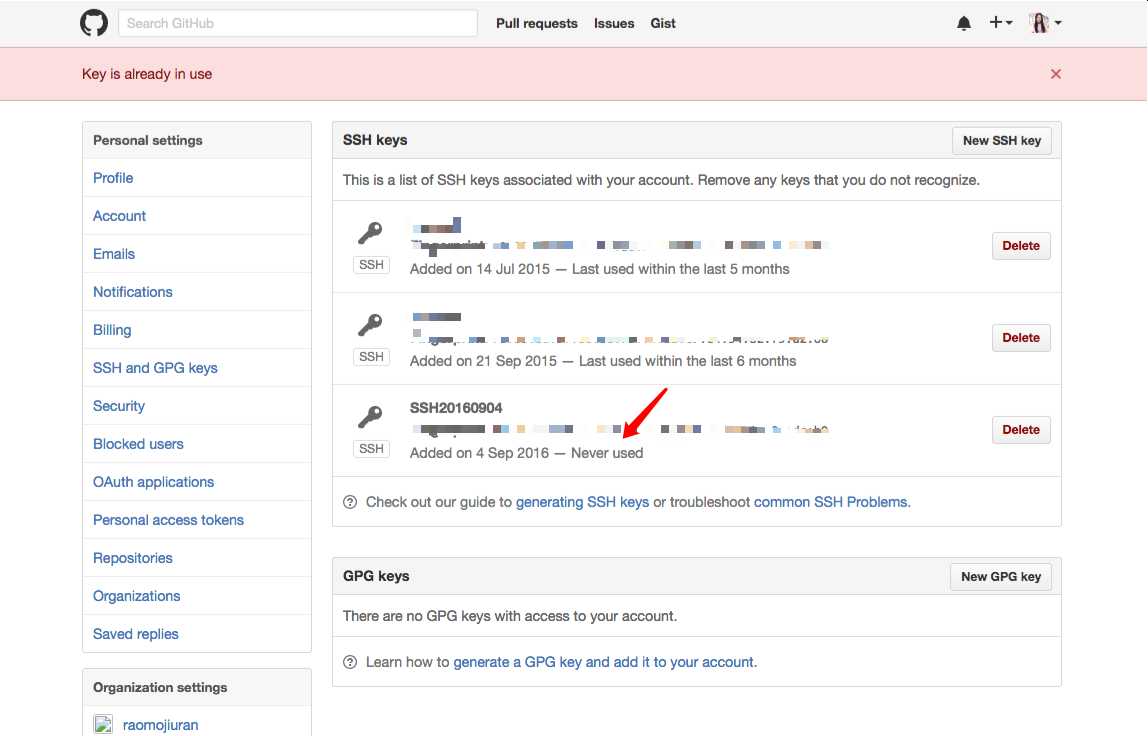
(1)将刚复制的ssh呢,添加到github账号的个人设置settings ->SSH Public Keys-> New SSH key

(2)->SSH Public Keys-> New SSH key

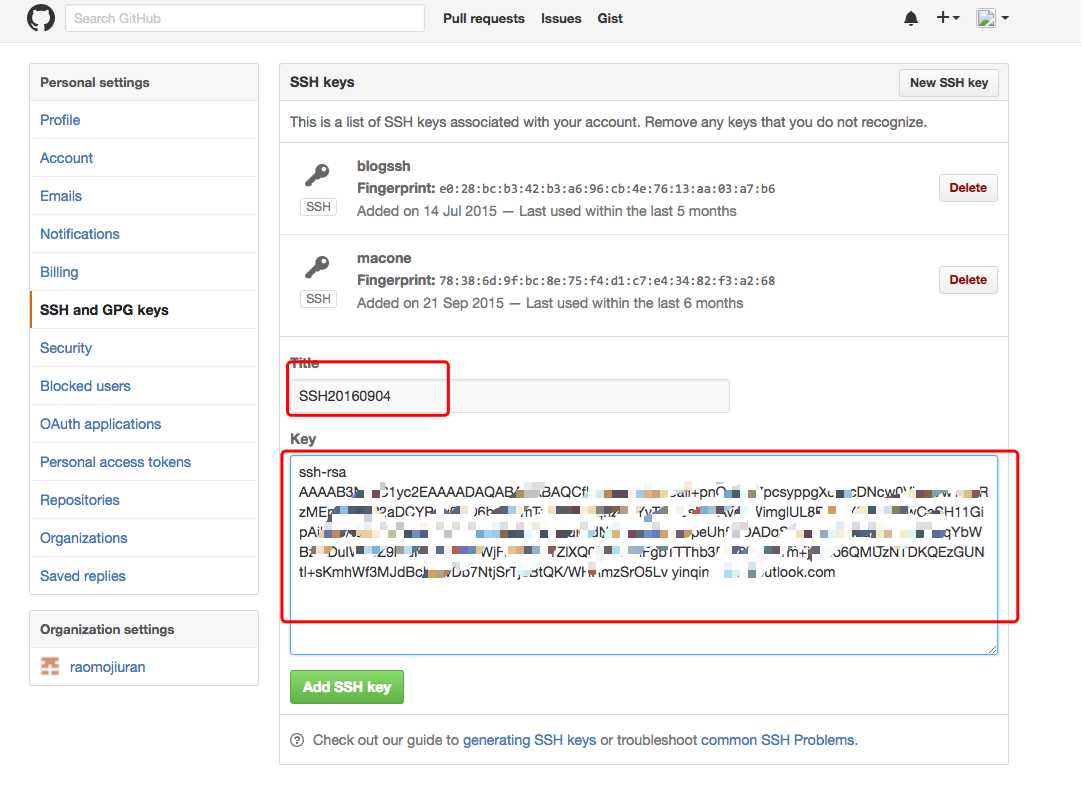
(3)把刚复制的ssh文件内容贴到这里

(4)点击按钮 Add SSH key 后

5.测试ssh密钥是否添加成功
(1)打开控制台
cd ~/.ssh //回到ssh的存放目录
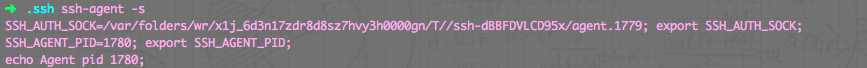
ssh-agent -s
会出现

继续命令
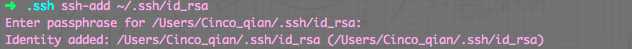
ssh-add ~/.ssh/id_rsa
出现以下提示说明添加成功

然后我们测试下
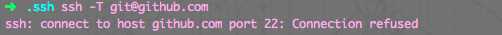
ssh -T git@github.com
我在这里被拒绝访问了

然后我试了下
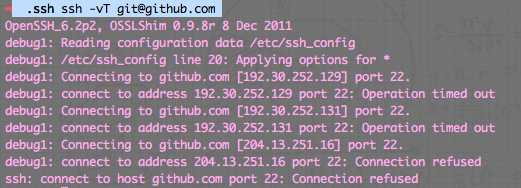
ssh -vT git@github.com

如果你也遇到和我一样的问题,解决方案:
vim ~/.ssh/config
然后在文件里添加
Host github.com Hostname ssh.github.com Port 443
按 esc ,然后输入:wq进行保存退出
这时候再测试下
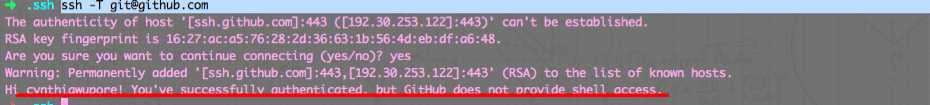
ssh -T git@github.com

ok!以上就表示SSH配置好了。
6.配置HEXO
(1)配置好ssh以后,我们开始安装hexo
sudo npm install -g hexo //全局安装hexo或者hexo-cli
(2)查看是否安装成功 , 出现版本信息则安装成功
hexo -v
(3) 随意新建文件夹,比如BlogGithub
hexo init //初始化hexo
完成后

npm install // 安装里面的配置文件
//有时候需要再装一遍
npm install hexo-generator-index --save
npm install hexo-generator-archive --save
npm install hexo-generator-category --save
npm install hexo-generator-tag --save
npm install hexo-server --save
npm install hexo-deployer-git --save
npm install hexo-renderer-marked@0.2 --save
npm install hexo-renderer-stylus@0.2 --save
npm install hexo-generator-feed@1 --save
npm install hexo-generator-sitemap@1 --save
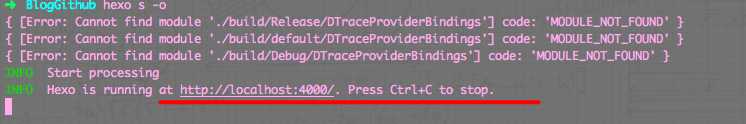
hexo -g // 生成静态文件 hexo s -o //本地查看

这时候会自动打开游览器预览你的博客了,这时候我们发布下到github上就完成hexo的配置了。
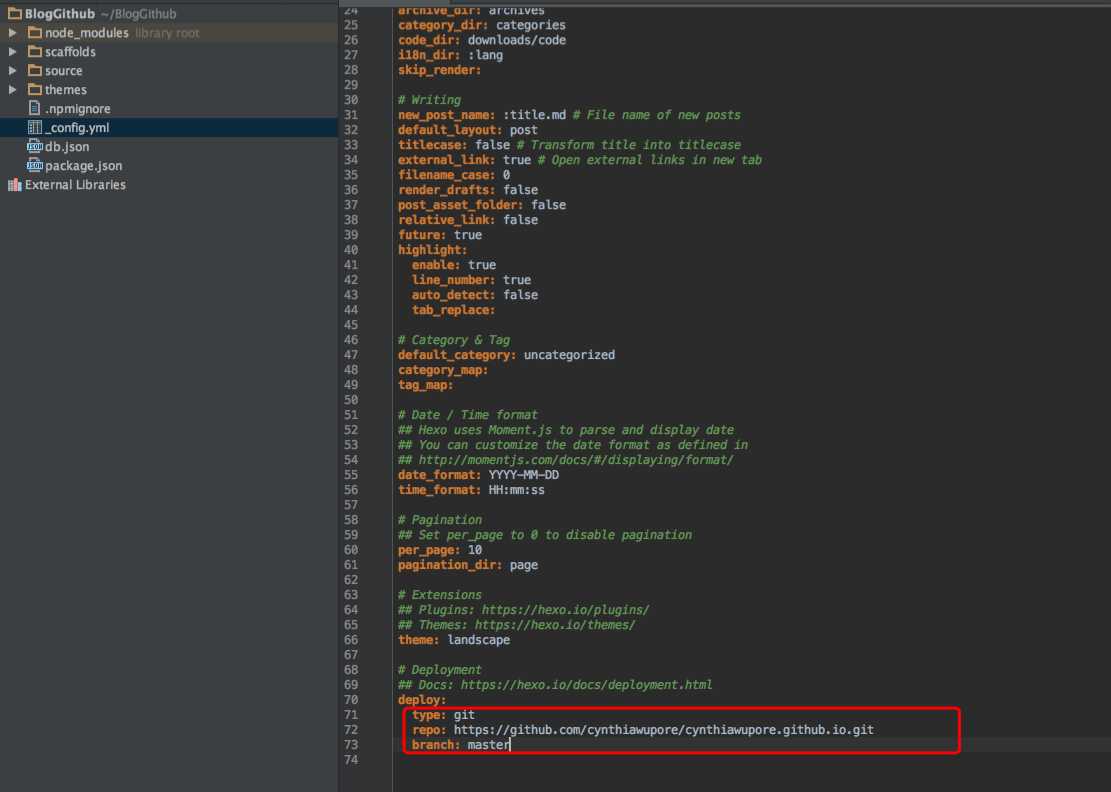
(4)打开你存放博客静态文件的目录,这里是BlogGithub,然后打开_config.yml ,配置我们自己的域名

deploy: type: git repo: https://github.com/cynthiawupore/cynthiawupore.github.io.git branch: master
hexo deploy //发布

先写到这..后面再加上新建文章的部分,再结合webstrom使用
MAC下利用Github 、hexo、 多说、百度统计 建立个人博客指南
标签:
原文地址:http://www.cnblogs.com/cynthia-wuqian/p/5839187.html