标签:



#import "ViewController.h" @interface ViewController () @property (weak, nonatomic) IBOutlet UIView *redView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. } -(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event { //1.创建动画对象(设置layer的属性值.) CABasicAnimation *anim = [CABasicAnimation animation]; //2.设置属性值 anim.keyPath = @"position.x"; anim.toValue = @300; //动画完成时, 会自动删除动画 anim.removedOnCompletion = NO; anim.fillMode = @"forwards"; //3.添加动画:key值是为了区分不同的动画 [self.redView.layer addAnimation:anim forKey:nil]; }
核心动画之作用在层上面.
动画的本质是改图层的某一个属性.
CABasicAnimation *anim = [CABasicAnimation animation];
图层有那些属性,这里才能写那些属性.
anim.keyPath = @"transform.scale";
anim.toValue = @0.5;
告诉动画完成的时候不要移除
anim.removedOnCompletion = NO;
保存动画最前面的效果.也就是最后一个设置的效果
anim.fillMode = kCAFillModeForwards;
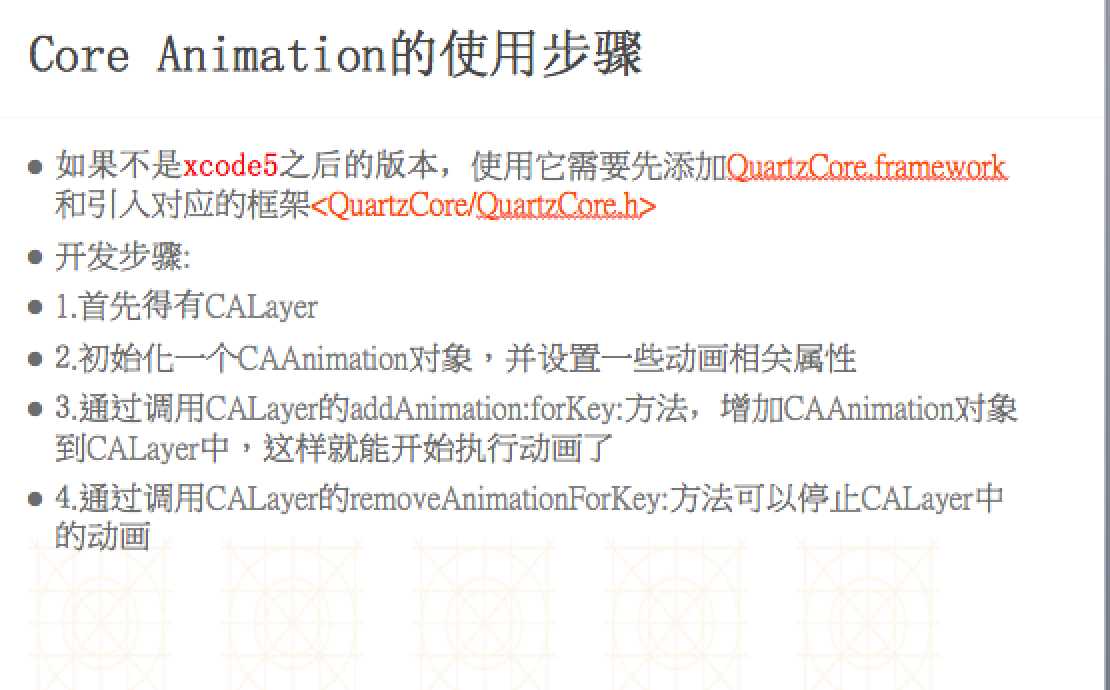
把动画添加到层上面.
[_redView.layer addAnimation:anim forKey:nil];
二:心跳效果
#import "ViewController.h" @interface ViewController () @property (weak, nonatomic) IBOutlet UIImageView *imageV; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. } -(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event { //创建动画对象 CABasicAnimation *anim = [CABasicAnimation animation]; //设置属性值 anim.keyPath = @"transform.scale"; anim.toValue = @0; //设置动画执行次数 anim.repeatCount = MAXFLOAT; //设置动画执行时长 anim.duration = 3; //自动反转(怎么样去 怎么样回来) anim.autoreverses = YES; //添加动画 [self.imageV.layer addAnimation:anim forKey:nil]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } @end
思路:就是让一张图片做一个放大缩放小的动画.
代码实现:
CABasicAnimation *anim =[CABasicAnimation animation];
设置缩放属性
anim.keyPath = @"transform.scale";
缩放到最小
anim.toValue = @0;
设置动画执行的次数
anim.repeatCount = MAXFLOAT;
设置动画执行的时长
anim.duration = 0.25;
设置动画自动反转(怎么去, 怎么回)
anim.autoreverses = YES;
添加动画
[self.heartView.layer addAnimation:anim forKey:nil];
ios开发之核心动画四:核心动画-Core Animation--CABasicAnimation基础核心动画
标签:
原文地址:http://www.cnblogs.com/cqb-learner/p/5839537.html