标签:
事件流主要有冒泡事件、事件捕获及DOM事件流。现浏览器除了IE8及更早版外,基本支持DOM事件流。
冒泡事件由IE提出,而事件捕获则由Netscape提出。但两者却是截然相反的方案。
以DIV点击为例:
冒泡事件是由内到外向document传递。

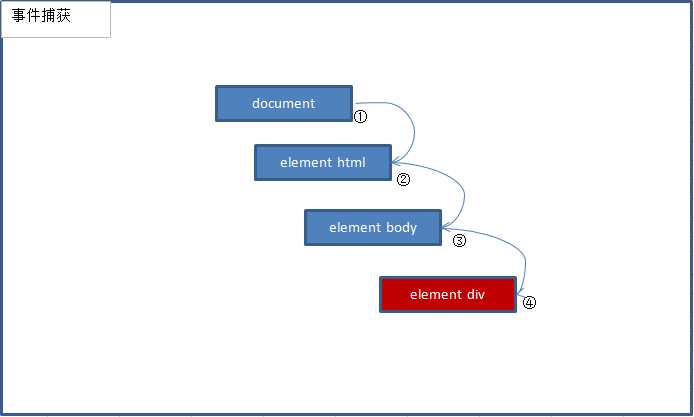
事件捕获是由外到内,向目标对象传递。

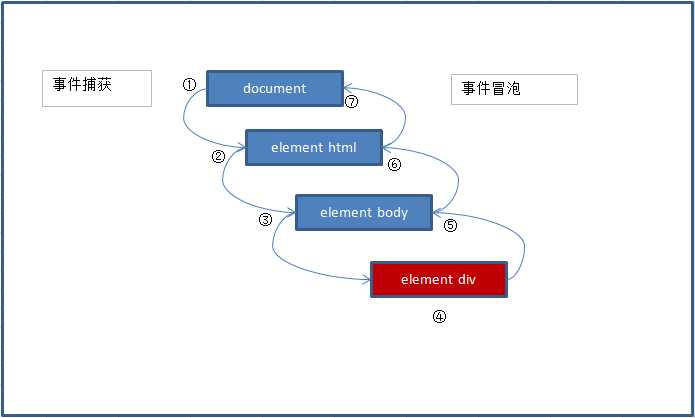
DOM事件流则走两个过程,有三个阶段,分为:
①事件捕获阶段
②处理目标阶段
③事件冒泡阶段
这是综合了,事件捕获和事件冒泡两个事件流的产物。

标签:
原文地址:http://www.cnblogs.com/marunzhou/p/5839721.html