标签:
web前端需要掌握:HTML、CSS、JavaScript语言。这三门技术用来实现:
1. HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
2. CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。
3. JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
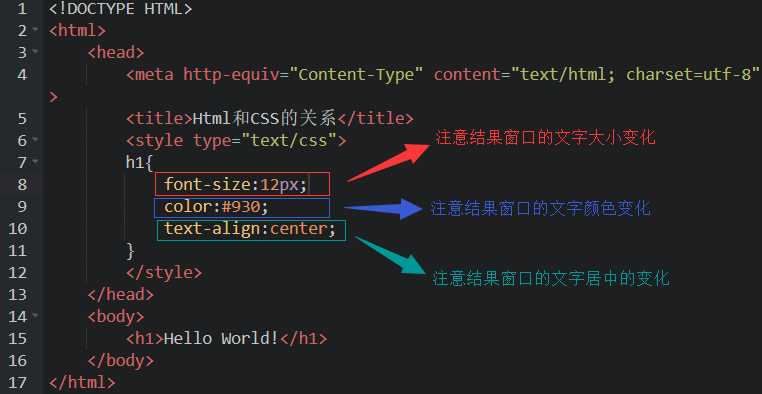
为Hello World添加样式

效果图

效果图:
标签的语法:
1. 标签由英文尖括号<和>括起来,如<html>就是一个标签。
2. html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多了一个/。
如:
(1) <p></p>
(2) <div></div>
(3) <span></span>
3. 标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:<div>里嵌套<p>,那么</p>必须放在</div>的前面。如下图所示。
4. HTML标签不区分大小写,<h1>和<H1>是一样的,但建议小写,因为大部分程序员都以小写为准。
认识html文件基本结构
一个HTML文件是有自己固定的结构的。
<html>
<head>...</head>
<body>...</body>
</html>
代码分析:
1. <html></html>称为根标签,所有的网页标签都在<html></html>中。
2. <head> 标签用于定义文档的头部,它是所有头部元素的容器。头部元素有<title>、<script>、 <style>、<link>、 <meta>等标签。
3. 在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。
认识head标签
<head>标签——文档的头部描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
以下标签可用在 head 部分:
<head>
<title>...</title>
<meta>
<link>
<style>...</style>
<script>...</script>
</head>
<title>标签: 在<title>和</title>标签之间的文字内容是网页的标题信息,网页的title标签用于告诉user和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题,每个网页都应该有一个独 一无二的title。
例如:
<head>
<title>hello world</title>
</head>
<title>标签效果图:
HTML的代码注释
语法:
<!--注释文字 -->
效果图:
语义化,让你的网页更好的被搜索引擎理解
标签的用途:在学习网页制作时,常常会听到一个词,语义化。说的通俗点就是:明白每个标签的用途(在什么情况下使用此标签合理)比如,网页上的文章的标题就可以用标题标签,网页上的各个栏目的栏目名称也可以使用标题标签。文章中内容的段落就得放在段落标签中,在文章中有想强调的文本,就可以使用 em 标签表示强调等等。
语义化带来的好处:1. 更容易被搜索引擎收录。2. 更容易让屏幕阅读器读出网页内容。
标签:
原文地址:http://www.cnblogs.com/yard/p/5839925.html