标签:style blog http java os io strong 2014
function ShowCurrentTime(){
var date = new Date();
var now = "";
now = date.getFullYear()+"-";
now = now + (date.getMonth()+1)+"-";
now = now + date.getDate()+" ";
now = now + date.getHours()+":";
now = now + date.getMinutes()+":";
now = now + date.getSeconds();
return now;
}
function test(){
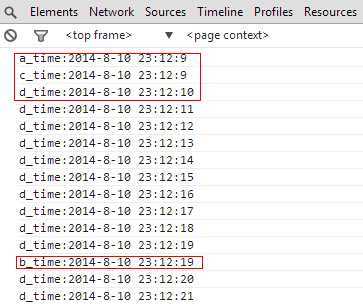
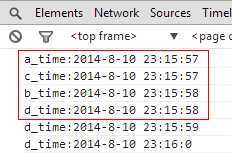
console.log(‘a_time:‘ + ShowCurrentTime());
//访问该连接会延迟12秒
$.post(‘http://www.xxxxx.com/oilcard/index‘,‘‘,function(){
console.log(‘b_time:‘ + ShowCurrentTime());
},‘html‘);
console.log(‘c_time:‘ + ShowCurrentTime());
}
test();
setInterval("console.log(‘d_time:‘ + ShowCurrentTime())", 1000 );

执行先后:a,c,d,b ;

标签:style blog http java os io strong 2014
原文地址:http://www.cnblogs.com/phpdragon/p/3903611.html