标签:
学习WVVM模式,设计一个简单的菜单显示和选择时显示个数的一个例子。
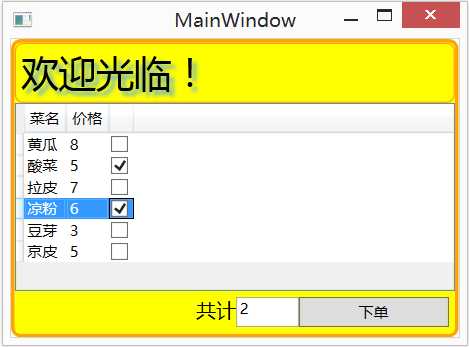
最终效果:

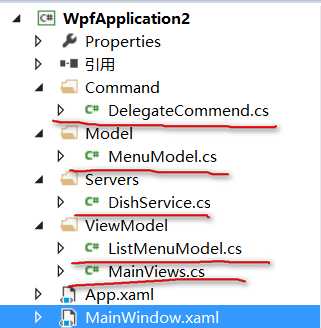
所建文件结构如下:

MenuModel:菜品属性-名称和价格
using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace WpfApplication2.Model { public class MenuModel { public string Name { get; set; } public string Price { get; set; } } }
DelegateCommend:命令属性
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows.Input; namespace WpfApplication2.Model { public class DelegateCommend:ICommand { public Action<object> ExecuteAction { get; set; } public Func<object,bool> CanExecuteFunc { get; set; } public bool CanExecute(object parameter) { if (CanExecuteFunc==null) return true; return CanExecuteFunc(parameter); } public event EventHandler CanExecuteChanged; public void Execute(object parameter) { if (ExecuteAction == null) return; ExecuteAction(parameter); } } }
DishService:初始化菜品集合
using System; using System.Collections.Generic; using System.Linq; using System.Text; using WpfApplication2.Model; namespace WpfApplication2.Servers { public class DishService { public List<ListMenuModel> GetDishes() { List<ListMenuModel> list = new List<ListMenuModel>(); list.Add(new ListMenuModel {Dishes= new MenuModel{Name = "黄瓜", Price = "8" },IsSelected=false}); list.Add(new ListMenuModel { Dishes = new MenuModel { Name = "酸菜", Price = "5" }, IsSelected = false }); list.Add(new ListMenuModel { Dishes = new MenuModel { Name = "拉皮", Price = "7" }, IsSelected = false }); list.Add(new ListMenuModel { Dishes = new MenuModel { Name = "凉粉", Price = "6" }, IsSelected = false }); list.Add(new ListMenuModel { Dishes = new MenuModel { Name = "豆芽", Price = "3" }, IsSelected = false }); list.Add(new ListMenuModel { Dishes = new MenuModel { Name = "京皮", Price = "5" }, IsSelected = false }); return list; } } }
ListMenuModel:界面中菜品和选择复选框的viewmodel,具有通知功能
using System; using System.Collections.Generic; using System.ComponentModel; using System.Linq; using System.Text; namespace WpfApplication2.Model { public class ListMenuModel:INotifyPropertyChanged { public MenuModel Dishes { get; set; } private bool isSelected; public bool IsSelected { get { return isSelected; } set { isSelected = value; if (PropertyChanged != null) PropertyChanged(this, new PropertyChangedEventArgs("IsSelected")); } } public event PropertyChangedEventHandler PropertyChanged; } }
MainViews:界面所有数据绑定的源
using System; using System.Collections.Generic; using System.ComponentModel; using System.Linq; using System.Text; using WpfApplication2.Model; using WpfApplication2.Servers; namespace WpfApplication2.Views { public class MainViews:INotifyPropertyChanged { public DelegateCommend SelectCmd { get; set; } private List<ListMenuModel> dishes; public List<ListMenuModel> Dishes { get { return dishes; } set { dishes = value; if (PropertyChanged != null) PropertyChanged(this, new PropertyChangedEventArgs("Dishes")); } } private int count; public int Count { get { return count; } set { count = value; if (PropertyChanged != null) PropertyChanged(this, new PropertyChangedEventArgs("Count")); } } public MainViews() { Dishes = (new DishService()).GetDishes(); SelectCmd = new DelegateCommend(); SelectCmd.ExecuteAction = x => { this.Count = Dishes.Where(n => n.IsSelected == true).Count(); }; } public event PropertyChangedEventHandler PropertyChanged; } }
MainWindow.xaml:界面
<Window x:Class="WpfApplication2.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Grid> <Border CornerRadius="6" Background="Yellow" BorderThickness="3" BorderBrush="Orange" Margin="0,0,0.4,-0.2" Grid.RowSpan="3"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="auto"/> <RowDefinition Height="*"/> <RowDefinition Height="auto"/> </Grid.RowDefinitions> <Border BorderThickness="1" BorderBrush="Orange" Padding="4" CornerRadius="6"> <StackPanel> <StackPanel.Effect> <DropShadowEffect Color="LightBlue"></DropShadowEffect> </StackPanel.Effect> <TextBlock Text="欢迎光临!" FontSize="30"></TextBlock> </StackPanel> </Border> <DataGrid Name="dishGrid" Grid.Row="1" AutoGenerateColumns="False" CanUserAddRows="False" CanUserDeleteRows="False" GridLinesVisibility="None"> <DataGrid.Columns> <DataGridTextColumn Header="菜名" Binding="{Binding Dishes.Name}"></DataGridTextColumn> <DataGridTextColumn Header="价格" Binding="{Binding Dishes.Price}"></DataGridTextColumn> <DataGridTemplateColumn > <DataGridTemplateColumn.CellTemplate> <DataTemplate> <CheckBox IsChecked="{Binding IsSelected,UpdateSourceTrigger=PropertyChanged}" Command="{Binding DataContext.SelectCmd,RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type Window}}}"></CheckBox> </DataTemplate> </DataGridTemplateColumn.CellTemplate> </DataGridTemplateColumn> </DataGrid.Columns> </DataGrid> <StackPanel Grid.Row="2" HorizontalAlignment="Right" Orientation="Horizontal" Margin="5"> <TextBlock Text="共计" FontSize="16 "></TextBlock> <TextBox IsReadOnly="True" Width="50" Text="{Binding Count}"></TextBox> <Button Content="下单" Height="24" Width="120"></Button> </StackPanel> </Grid> </Border> </Grid> </Window>
其C#代码如下:设置数据及绑定
using System; using System.Collections.Generic; using System.ComponentModel; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; using WpfApplication2.Model; using WpfApplication2.Servers; using WpfApplication2.Views; namespace WpfApplication2 { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); MainViews mw = new MainViews(); this.DataContext = mw; dishGrid.ItemsSource = mw.Dishes; } } }
标签:
原文地址:http://www.cnblogs.com/lunawzh/p/5840417.html