标签:
1. 同一元素引用了多个样式时,排在后面的样式属性的优先级高。
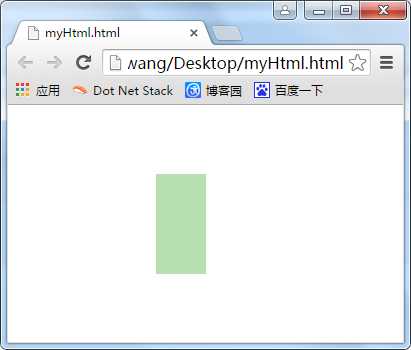
例如,下面的 div,同时获取 class = "default" 和 class = "user" 的样式,其中 user 样式中的 width 属性会替换 default 样式中的 width 属性,显示效果如下图。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <style type="text/css"> .default{ width: 100px; height: 100px; background-color: #B6E0AE; margin: -50px 0 0 -50px; position: absolute; top: 50%; left: 50%; } .user{ width: 50px; /* 这里 width 的值替换了前面 width 的值 */ } </style> </head> <body> <div class="default user"></div> </body> </html>

2. 样式选择器的类型不同时,优先级顺序为:id 选择器 > class 选择器 > 标签选择器。
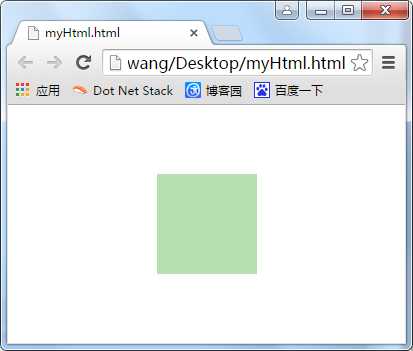
例如,下面的 div 即获取 id 选择器对应的样式,又获取 class 选择器对应的样式,其中
id 选择器 [#mydiv] 的样式属性(width),优先于 class 选择器 [.user] 中的样式属性(width);
class 选择器 [.user] 中的样式属性(background-color),优先于标签选择器 [div] 中的样式属性 (background-color)。
显示效果如下图。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <style type="text/css"> #mydiv{ width: 100px; height: 100px; margin: -50px 0 0 -50px; position: absolute; top: 50%; left: 50%; } .user{ width: 500px; /* #mydiv 中已设置 width,这里的 width 无效 */ background-color: #B6E0AE; } div{ background-color: #000000; /* .user中 已设置 background-color,这里的 background-color 无效 */ } </style> </head> <body> <div id="mydiv" class="user"></div> </body> </html>

3. 标签之间存在层级包含关系时,后代元素会继承祖先元素的样式。如果后代元素定义了与祖先元素相同的样式,则祖先元素的相同的样式属性会被覆盖。继承的样式的优先级比较低,至少比标签选择器的优先级低。
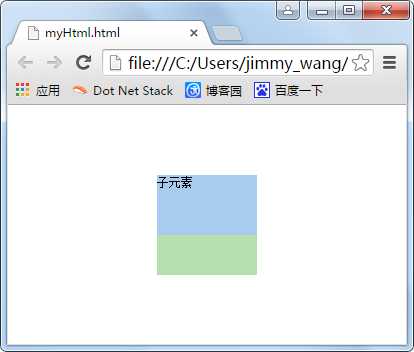
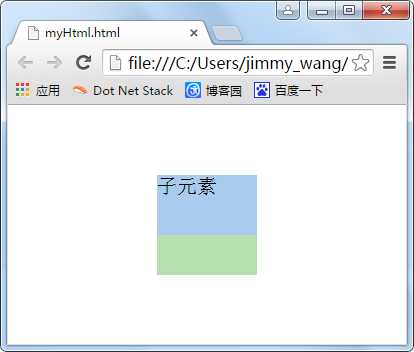
例如,下面 id = "child" 的子 div,部分样式继承自 id = "parent" 的父 div,而其新定义的样式属性又会覆盖父元素的样式属性。显示效果如下图。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <style type="text/css"> #parent{ width: 100px; height: 100px; background-color: #B6E0AE; margin: -50px 0 0 -50px; position: absolute; top: 50%; left: 50%; } #child{ /* 继承了父元素的width等属性 */ height: 60px; /* 这里的height覆盖了父元素的height属性 */ background-color: #A7CCEF; /* 这里的background-color覆盖了父元素的background-color属性 */ } </style> </head> <body> <div id="parent"> <div id="child" style="font-size:12px;">子元素</div> </div> </body> </html>

4. 带有 !important 标记的样式属性的优先级最高。
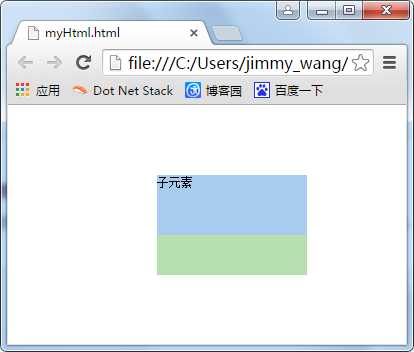
例如,下面的 div 的样式属性中,带有 !important 标记的样式属性(width)会替换其他的(width)。显示效果如下图。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <style type="text/css"> #parent{ width: 100px; height: 100px; background-color: #B6E0AE; margin: -50px 0 0 -50px; position: absolute; top: 50%; left: 50%; } #child{ /* 继承了父元素的width等属性 */ height: 60px; /* 这里的height覆盖了父元素的height属性 */ background-color: #A7CCEF; /* 这里的background-color覆盖了父元素的background-color属性 */ } div{ width: 150px !important; /* 此时的width属性不会被其他的width属性覆盖 */ } </style> </head> <body> <div id="parent"> <div id="child" style="font-size:12px;">子元素</div> </div> </body> </html>

5. 样式表的来源不同时,优先级顺序为:内联样式 > 内部样式 > 外部样式 > 浏览器用户自定义样式 > 浏览器默认样式。
例如,下面的 div 的样式有多个来源,其中内联样式 font-size 的优先级最高,外部样式中的 width 属性,优先级比内部样式中的 width 属性的优先级要低。显示效果如下图。
main.css 文件中的代码如下:
#parent { width: 300px; }
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <link type="text/css" rel="stylesheet" href="main.css" /> <style type="text/css"> #parent{ width: 100px; /* 这里的width属性替换了main.css文件中定义的width属性 */ height: 100px; background-color: #B6E0AE; margin: -50px 0 0 -50px; position: absolute; top: 50%; left: 50%; } #child{ height: 60px; /* 覆盖父元素的height属性 */ background-color: #A7CCEF; font-size: 50px; } </style> </head> <body> <div id="parent"> <!--内联样式font-size优先级比<style></style>中的font-size优先级高 --> <!--chrome浏览器默认的font-size至少是12px,即使这里设置为小于12px,浏览器还是显示12px--> <div id="child" style="font-size:20px;">子元素</div> </div> </body> </html>

标签:
原文地址:http://www.cnblogs.com/hellowzl/p/5841587.html