标签:
Django 用户认证如果自己不想写 就可以用django自带的认证
首选导入模块 models.py
#!/usr/bin/env python
#_*_ coding:utf8 _*_
from __future__ import unicode_literals
from django.db import models
from django.core.exceptions import ValidationError
from django.contrib.auth.models import User
每创建一个用户都在
class UserProfile(models.Model):
user = models.OneToOneField(User)
name = models.CharField(max_length=64)
school = models.ForeignKey(‘School‘)
def __unicode__(self):
return self.name
OneToOneField字段是一对一 不能重复 关联的关系
用户认证
首选实现一个简单的访问
大项目urls.py
from django.conf.urls import url,include
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r‘^admin/‘, admin.site.urls),
url(r‘^$‘, views.index),
]
views.py views.py在app01下面
#!/usr/bin/env python
#_*_ coding:utf8 _*_
from django.shortcuts import render,redirect
import models
from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger
def index(request): return render(request,‘crm/index.html‘)
在crm下面创建index.html 代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
Welcome to Oldboy CRM
</body>
</html>
访问http://127.0.0.1:8000

认证之后 才能看到页面信息如何实现呢 这个在实际工作当中经常遇到的 如何实现呢 一步一步实现
views.py
#!/usr/bin/env python
#_*_ coding:utf8 _*_
from django.shortcuts import render,redirect
import models
from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger
from app01 import forms
from django.contrib.auth.decorators import login_required
@login_required
def index(request):
return render(request,‘crm/index.html‘)
导入模块 login_required 在函数下面 加上装饰器 进行验证
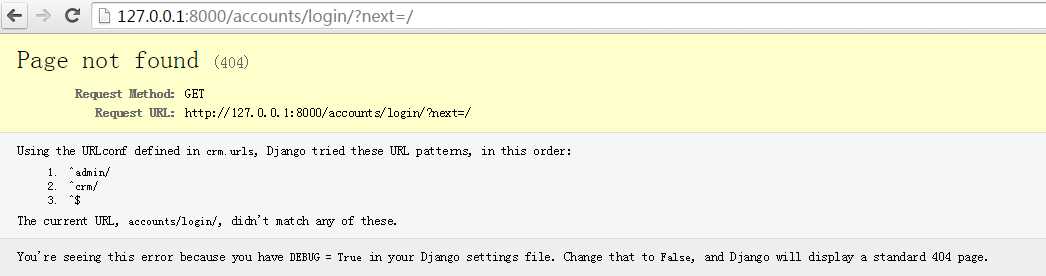
再次访问试试

跳转到http://127.0.0.1:8000/accounts/login/?next=/ 这个链接地址
好 我们来写个简单的登录页面
urls代码如下
from django.conf.urls import url,include
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r‘^admin/‘, admin.site.urls),
url(r‘^$‘, views.index),
url(r‘^accounts/login/$‘, views.acc_login),
]
views.py代码如下:
#!/usr/bin/env python
#_*_ coding:utf8 _*_
from django.shortcuts import render,redirect,HttpResponseRedirect
import models
from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger
from app01 import forms
from django.contrib.auth.decorators import login_required
from django.contrib.auth import authenticate,login,logout
@login_required def index(request): return render(request,‘crm/index.html‘) def acc_login(request): if request.method == ‘POST‘: print(request.POST) user = authenticate(username=request.POST.get(‘username‘), password=request.POST.get(‘password‘)) if user is not None: login(request,user) return HttpResponseRedirect(‘/‘) else: login_err = "Wrong username or password!" return render(request,‘crm/login.html‘,{‘login_err‘:login_err}) return render(request,"crm/login.html")
建立模板html index.html
index.html代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>Oldboy Welcome</h1>
{% block page-container %}
Welcome to Oldboy CRM
<div>
{% if request.user.is_authenticated %}
<span>{{ request.user.userprofile.name }}</span>
{% else %}
<span>登录/注册</span>
{% endif %}
</div>
{% endblock %}
</body>
</html>
login.html代码如下
{% extends ‘crm/index.html‘ %}
{% block page-container %}
<form action="" method="post"> {% csrf_token %}
Username: <input type="text" name="username">
Password: <input type="password" name="password">
<input type="submit" value="Log me in">
{% if login_err %}
<div style="color: red">{{ login_err }}</div> #前端判断错误 如果错误显示views里面的内容
{% endif %}
</form>
{% endblock %}]
好 我们实现了访问用户限制
http://127.0.0.1:8000 自动跳转到

我们输入正确的用户名 密码会跳转到index.html页面
user = authenticate(username=request.POST.get(‘username‘),
password=request.POST.get(‘password‘))
if user is not None:
login(request,user)
return HttpResponseRedirect(‘/‘)

显示用户名登录成功名字如何显示和退出系统
显示登录成功的名字 需要在前端显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>Oldboy Welcome</h1>
{% block page-container %}
Welcome to Oldboy CRM
<div>
{% if request.user.is_authenticated %}
<span>{{ request.user.userprofile.name }}</span>
{% else %}
<span>登录/注册</span>
{% endif %}
</div>
<div>
<a href="/accounts/logout/">退出系统</a>
</div>
{% endblock %}
</body>
</html>
看红色显示部分
退出系统代码 看黄色部分 前端
url代码如下
from django.conf.urls import url,include
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r‘^admin/‘, admin.site.urls),
url(r‘^$‘, views.index),
url(r‘^accounts/login/$‘, views.acc_login),
url(r‘^accounts/logout/$‘, views.acc_logout),
]
views.py代码如下:
def acc_logout(request):
logout(request)
return HttpResponseRedirect(‘/‘)
点击退出系统 跳转到
<a href="/accounts/logout/">退出系统</a>
def acc_logout(request):
logout(request)
return HttpResponseRedirect(‘/‘) 跳转到登录页面
标签:
原文地址:http://www.cnblogs.com/yexiaochong/p/5843375.html