标签:
学习总结
html 5
vido标签 和 audio标签 下的属性:controls播放控件 loop循环播放 autoplay自动播放
CSS
块级元素 和 行内元素的区别
一、块级元素:block element
每个块级元素默认占一行高度,一行内添加一个块级元素后无法一般无法添加其他元素(float浮动后除外)。两个块级元素连续编辑时,会在页面自动换行显示。块级元素一般可嵌套块级元素或行内元素;
块级元素一般作为容器出现,用来组织结构,但并不全是如此。有些块级元素,如<form>只能包含块级元素。其他的块级元素则可以包含 行级元素如<P>.也有一些则既可以包含块级,也可以包含行级元素。
DIV 是最常用的块级元素,元素样式的display:block都是块级元素。它们总是以一个块的形式表现出来,并且跟同级的兄弟块依次竖直排列,左右撑满。
二、行内元素:inline element
也叫内联元素、内嵌元素等;行内元素一般都是基于语义级(semantic)的基本元素,只能容纳文本或其他内联元素,常见内联元素 “a”。比如 SPAN 元素,IFRAME元素和元素样式的display : inline的都是行内元素。例如文字这类元素,各个字母 之间横向排列,到最右端自动折行。
三、block(块)元素的特点
①、总是在新行上开始;
②、高度,行高以及外边距和内边距都可控制;
③、宽度缺省是它的容器的100%,除非设定一个宽度。
④、它可以容纳内联元素和其他块元素
四、inline元素的特点
①、和其他元素都在一行上;
②、高,行高及外边距和内边距不可改变;
③、宽度就是它的文字或图片的宽度,不可改变
④、内联元素只能容纳文本或者其他内联元素
对行内元素,需要注意如下
设置宽度width 无效。
设置高度height 无效,可以通过line-height来设置。
设置margin 只有左右margin有效,上下无效。
设置padding 只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。
CSS的style引入方式的优先级
内嵌优先级最高 其他引入方式看具体位置 哪个先解析 哪个就优先
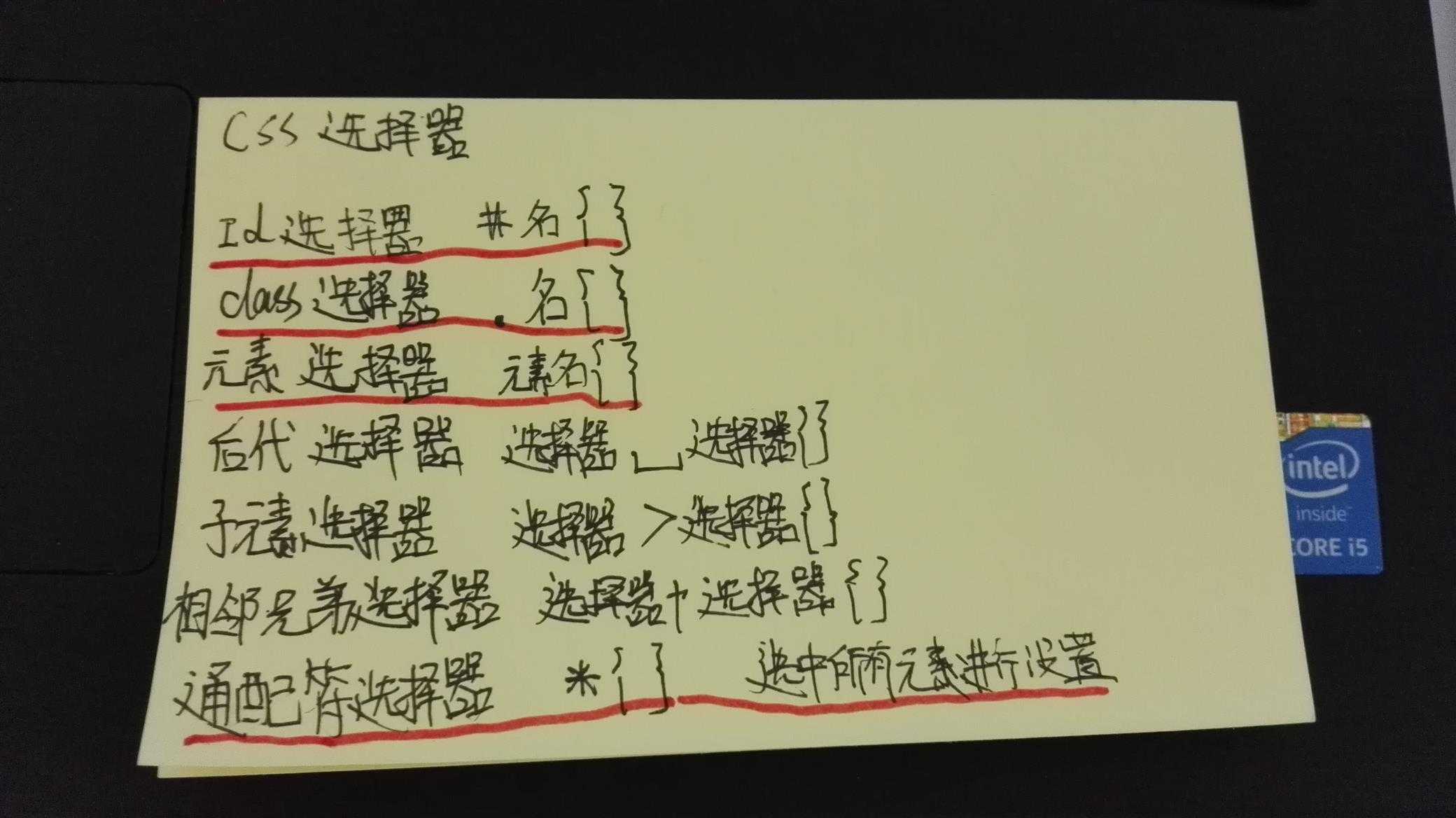
CSS选择器
ID选择器
CLASS选择器
元素选择器
后代选择器
子元素选择器
相邻兄弟选择器
通配符选择器

目前新手阶段reset重置技术通过通配符 *{}来实现
以后可能基本会用 normalize来实现 替代reset技术
标签:
原文地址:http://www.cnblogs.com/luozhijian0120/p/5843335.html