标签:
一、循环语句
1.for循环
下面是 for 循环的语法:
for (语句 1; 语句 2; 语句 3)
{
被执行的代码块
}
语句 1 在循环(代码块)开始前执行
语句 2 定义运行循环(代码块)的条件
语句 3 在循环(代码块)已被执行之后执行
2.for-in语句
for-in语句是一种精准的迭代语句,可以用来枚举对象的属性。
下面是for-in语句的语法:
for(property in expression) statement
demo:
for(var propName in window){
document.write(propName);
}

3.while语句
While 循环会在指定条件为真时循环执行代码块。
while (条件)
{
需要执行的代码
}
i=0; while(i<10){ document.write("这是第"+i+"个数!<br>"); i++; }
4.do-while语句
该循环会执行一次代码块,在检查条件是否为真之前,然后如果条件为真的话,就会重复这个循环。
do
{
需要执行的代码
}
while (条件);
i=0;
do{
document.write("这是第"+i+"个数!<br>");
i++;
}
while(i<10);
二、函数
总共有三种函数定义的方式
【1】函数声明语句
使用function关键字,后跟一组参数以及函数体
function funcname([arg1 [,arg2 [...,argn]]]){
statement;
}
【2】函数定义表达式
以表达式方式定义的函数,函数的名称是可选的
var functionName = function([arg1 [,arg2 [...,argn]]]){
statement;
}
var functionName = function funcName([arg1 [,arg2 [...,argn]]]){
statement;
}
【3】Function构造函数
Function构造函数接收任意数量的参数,但最后一个参数始终都被看成是函数体,而前面的参数则枚举出了新函数的参数
var functionName = new Function([‘arg1‘ [,‘arg2‘ [...,‘argn‘]]],‘statement;‘);
作业:
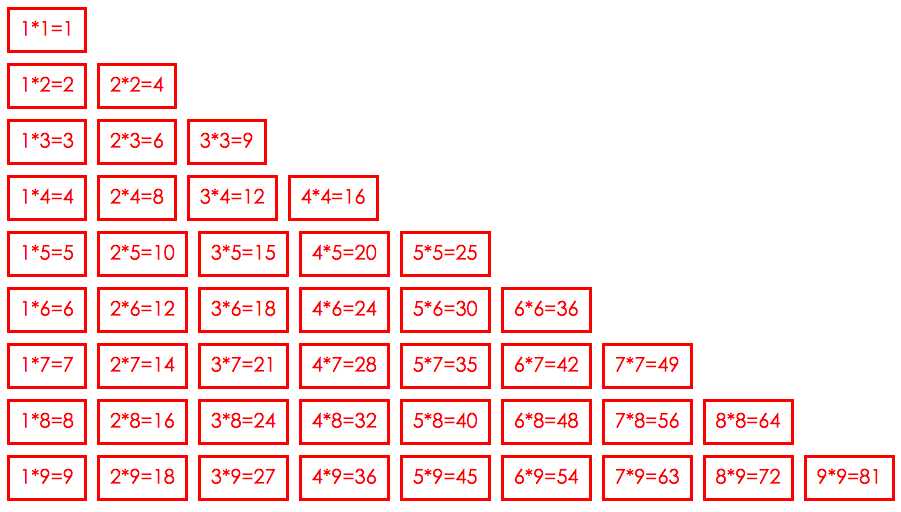
1.99乘法表
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript"> 7 for(var i=1;i<=9;i++){ 8 for(var j=1;j<=i;j++){ 9 sum=j*i; 10 document.write("<span>"+j+"*"+i+"="+ sum+"</span>"); 11 } 12 document.write("<br>"); 13 } 14 </script> 15 <style type="text/css"> 16 span{ 17 color: red; 18 display: inline-block; 19 padding: 10px; 20 margin: 5px; 21 font-size: 20px; 22 border: medium solid #FF0000; 23 transition: all 1s ease; 24 } 25 span:hover{ 26 padding:30px; 27 } 28 </style> 29 </head> 30 <body> 31 </body> 32 </html>

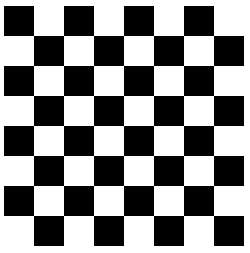
2.国际象棋的棋盘
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript"> 7 function cc(isB){ 8 document.write(‘<div style="background:‘+(isB ? "black" : "white")+‘;width:30px;height:30px;float:left;"></div>‘); 9 } 10 for(var i = 0;i<8;i++){ 11 for(var j=0;j<8;j++){ 12 if(j==0){ 13 document.write(‘<div style="clear:both;"></div>‘); 14 } 15 if(i%2==0){ 16 if(j%2==0){ 17 cc(true); 18 }else{ 19 cc(); 20 } 21 }else{ 22 if(j%2!=0){ 23 cc(true); 24 }else{ 25 cc(); 26 } 27 } 28 } 29 } 30 </script> 31 </head> 32 <body> 33 </body> 34 </html>

标签:
原文地址:http://www.cnblogs.com/churjan/p/5843932.html