标签:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>test</title> 6 <style> 7 .field{ 8 z-index: 1; 9 } 10 .cover{ 11 display: none; 12 z-index: 2; 13 position: fixed; 14 top:0; 15 right:0; 16 bottom: 0; 17 left:0; 18 background-color: #b6b0ad; 19 opacity: 0.8; 20 } 21 .input{ 22 display: none; 23 z-index: 3; 24 width: 300px; 25 height:200px; 26 background-color: #fff; 27 border-radius: 20px; 28 position: fixed; 29 top:50%; 30 left:50%; 31 margin-left: -150px; 32 margin-top: -100px; 33 -webkit-box-shadow: 0 0 10px #0CC; 34 } 35 </style> 36 </head> 37 <body> 38 <div> 39 <fieldset id="1" class="field"> 40 <legend>用户信息</legend> 41 <p id="username">用户名:</p> 42 <p id="usergender">性别:</p> 43 </fieldset> 44 <button type="button" onclick="show()">输入用户信息</button> 45 </div> 46 <div id="2" class="cover"> 47 48 </div> 49 <div id="3" class="input"> 50 <!--<form>--> 51 <div style="text-align: center;"> 52 姓名:<input id = "name" type="text" /> 53 </div> 54 <br /> 55 <div style="text-align: center;"> 56 性别:<input type="radio" name="gender" value="男" checked />男 57 <input type="radio" name="gender" value="女"/>女 58 59 </div> 60 <br /> 61 <div style="text-align: center;"> 62 <input type="button" onclick="submit()" value="提交" /> 63 </div> 64 <!--</form>--> 65 </div> 66 67 68 <script> 69 function show() { 70 var cover = document.getElementById("2"); 71 cover.style.display = "block"; 72 var input = document.getElementById("3"); 73 input.style.display = "block"; 74 } 75 function submit() { 76 77 var cover = document.getElementById("2"); 78 cover.style.display = "none"; 79 var input = document.getElementById("3"); 80 input.style.display = "none"; 81 82 var name = document.getElementById("name"); 83 var text = name.value; 84 var p1 = document.getElementById("username"); 85 p1.innerHTML="用户姓名:"+text; 86 87 var mbtype = document.getElementsByName("gender"); 88 var gender; 89 for(var i=0;i<mbtype.length;i++){ 90 if (mbtype.item(i).checked) { 91 gender = mbtype.item(i).getAttribute("value"); 92 break; 93 } 94 } 95 var p2 = document.getElementById("usergender"); 96 p2.innerHTML="用户姓名:"+gender; 97 } 98 99 </script> 100 </body> 101 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>模态对话框</title> 6 <style> 7 .hide{ 8 display: none !important; 9 /*!important;优先级最高*/ 10 } 11 .shade{ 12 position: fixed; 13 top:0; 14 bottom: 0; 15 left: 0; 16 right: 0; 17 /*background-color: black;*/ 18 /*opacity: 0.6;透明度*/ 19 background-color: rgba(0,0,0,.6); 20 z-index: 1000; 21 } 22 .modal { 23 height: 200px; 24 width: 400px; 25 background-color: white; 26 position: fixed; 27 top: 50%; 28 left: 50%; 29 margin-left: -200px; 30 margin-top: -100px; 31 z-index: 1001; 32 } 33 </style> 34 </head> 35 <body> 36 <div style="height: 2000px;background-color: #dddddd;"> 37 <input type="button" value="发送" onclick="ShowModel();"/> 38 </div> 39 <div id="shade" class="shade hide"></div> 40 <div id="modal" class="modal hide"> 41 <a href="javascript:void(0);" onclick="HideModal();">取消</a> 42 <!--href如果等于JavaScript:void(0)的话什么都不会操作--> 43 </div> 44 <script type="text/javascript"> 45 function ShowModel() { 46 var t1 = document.getElementById(‘shade‘); 47 var t2 = document.getElementById(‘modal‘); 48 t1.classList.remove(‘hide‘); 49 t2.classList.remove(‘hide‘); 50 } 51 function HideModal() { 52 var t1 = document.getElementById(‘shade‘); 53 var t2 = document.getElementById(‘modal‘); 54 t1.classList.add(‘hide‘); 55 t2.classList.add(‘hide‘); 56 } 57 window.onkeydown = function (event) { 58 // console.log(event); 59 if(event.keyCode == 27){ 60 // 如果键盘按下ESC同样退出 61 HideModal(); 62 } 63 } 64 </script> 65 </body> 66 </html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用插件</title>
<!--<link rel="stylesheet" href="plugins/Font-Awesome-master/css/font-awesome.css"/>-->
<style>
.icon{
display: inline-block;
border-top:20px solid red;
border-right: 20px solid green;
border-bottom: 20px solid transparent;
border-left:20px solid transparent ;
}
</style>
</head>
<body>
<!--<i class="fa fa-bug" aria-hidden="true"></i>-->
<div class="icon"></div>
<a href="Dy15/plugins/Font-Awesome-master/css/font-awesome.css">
</body>
</html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .icon-name{ 8 background-image: url("../img/i_name.jpg"); 9 height: 16px; 10 width: 16px; 11 display: inline-block; 12 } 13 .icon-pwd{ 14 background-image: url("../img/i_pwd.jpg"); 15 display: inline-block; 16 } 17 </style> 18 </head> 19 <body> 20 <div style="width: 200px;position: relative"> 21 <input style="width: 180px;padding-right:20px "/> 22 <span class="icon-name" style="position: absolute;top: 2px;right: 0"></span> 23 </div> 24 25 </body> 26 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>登录</title> 6 </head> 7 <body> 8 <form action="http://www.baidu.com"> 9 <input type="text" id="username"/> 10 <input type="submit" value="提交" onclick="return SubmitForm();"/> 11 </form> 12 <script> 13 function SubmitForm() { 14 var user = document.getElementById(‘username‘); 15 if(user.value.length > 0){ 16 // 可以提交 17 return true; 18 }else{ 19 // 不可提交,提示错误 20 alert(‘用户名输入不能为空!‘); 21 return false; 22 } 23 } 24 </script> 25 </body> 26 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>登录</title> 6 </head> 7 <body> 8 <!--onfocus 获取鼠标焦点--> 9 <!--onblur 失去鼠标焦点--> 10 <input id="i1" type="text" value="请输入用户名:" onfocus="Focus();" onblur="Blur();"/><br> 11 <input id="i2" type="text" value="请输入密码:"/> 12 <script type="text/javascript"> 13 function Focus() { 14 // console.log(‘Focus‘); 15 // 获取标签,清空内容 16 var tag = document.getElementById(‘i1‘); 17 if(tag.value == "请输入用户名:"){ 18 tag.value = ""; 19 } 20 } 21 function Blur() { 22 // console.log(‘blur‘); 23 var tag = document.getElementById(‘i1‘); 24 var val = tag.value; 25 if(val.trim().length == 0){ 26 tag.value = "请输入用户名:" 27 } 28 } 29 30 </script> 31 </body> 32 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 .item{ 8 width: 250px; 9 height: 60px; 10 position: relative; 11 } 12 .item input{ 13 width: 200px; 14 } 15 .item span{ 16 position: absolute; 17 top: 20px; 18 left: 0px; 19 font-size: 8px; 20 background-color: indianred; 21 color: white; 22 display: inline-block; 23 width: 200px; 24 } 25 </style> 26 </head> 27 <body> 28 29 <div> 30 <form id="form1"> 31 <div class="item"> 32 <input class="c1" type="text" name="username" label="用户名" require="true" min-len="6"/> 33 </div> 34 <div class="item"> 35 <input class="c1" type="password" name="pwd" label="密码"/> 36 </div> 37 <div class="item"> 38 <input class="c1" type="text" name="phone" label="手机" require="true" phone="true"/> 39 </div> 40 <input type="submit" value="提交" /> 41 </form> 42 43 </div> 44 45 <script src="jquery-1.12.4.js"></script> 46 <script src="commons.js"></script> 47 <script> 48 $(function(){ 49 $.valid(‘#form1‘); 50 }); 51 52 53 </script> 54 </body> 55 </html>

1 /** 2 * Created by alex on 2016/8/28. 3 */ 4 (function(jq){ 5 6 function ErrorMessage(inp,message){ 7 var tag = document.createElement(‘span‘); 8 tag.innerText = message; 9 inp.after(tag); 10 } 11 12 jq.extend({ 13 valid:function(form){ 14 // #form1 $(‘#form1‘) 15 jq(form).find(‘:submit‘).click(function(){ 16 17 jq(form).find(‘.item span‘).remove(); 18 19 var flag = true; 20 jq(form).find(‘:text,:password‘).each(function(){ 21 22 var require = $(this).attr(‘require‘); 23 if(require){ 24 var val = $(this).val(); 25 26 if(val.length<=0){ 27 var label = $(this).attr(‘label‘); 28 ErrorMessage($(this),label + "不能为空"); 29 flag = false; 30 return false; 31 } 32 33 var minLen = $(this).attr(‘min-len‘); 34 if(minLen){ 35 var minLenInt = parseInt(minLen); 36 if(val.length<minLenInt){ 37 var label = $(this).attr(‘label‘); 38 ErrorMessage($(this),label + "长度最小为"+ minLen); 39 flag = false; 40 return false; 41 } 42 //json.stringify() 43 //JSON.parse() 44 } 45 46 var phone = $(this).attr(‘phone‘); 47 if(phone){ 48 // 用户输入内容是否是手机格式 49 var phoneReg = /^1[3|5|8]\d{9}$/; 50 if(!phoneReg.test(val)){ 51 var label = $(this).attr(‘label‘); 52 ErrorMessage($(this),label + "格式错误"); 53 flag = false; 54 return false; 55 } 56 } 57 58 // 1、html自定义标签属性 59 // 增加验证规则+错误提示 60 61 } 62 // 每一个元素执行次匿名函数 63 // this 64 //console.log(this,$(this)); 65 /* 66 var val = $(this).val(); 67 if(val.length<=0){ 68 var label = $(this).attr(‘label‘); 69 var tag = document.createElement(‘span‘); 70 tag.innerText = label + "不能为空"; 71 $(this).after(tag); 72 flag = false; 73 return false; 74 } 75 */ 76 }); 77 78 return flag; 79 }); 80 } 81 }); 82 })(jQuery);

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>初级表单验证</title> 6 <style> 7 .item{ 8 width: 250px; 9 height: 60px; 10 position: relative; 11 } 12 .item input{ 13 width: 200px; 14 } 15 .item span{ 16 position: absolute; 17 top: 20px; 18 left: 0px; 19 font-size: 8px; 20 background-color: indianred; 21 color: white; 22 display: inline-block; 23 width: 200px; 24 } 25 </style> 26 </head> 27 <body> 28 <div> 29 <form> 30 <div class="item"> 31 <input class="c1" type="text" name="username" label="用户名"/> 32 <!--<span>用户名不能为空</span>--> 33 </div> 34 <div class="item"> 35 <input class="c1" type="password" name="pwd" label="密码"/> 36 <!--<span>密码不能为空</span>--> 37 </div> 38 <input type="submit" value="提交" onclick="return CheckValid();" /> 39 </form> 40 </div> 41 42 <script src="jquery-1.12.4.js"></script> 43 <script> 44 function CheckValid() { 45 //找到form标签下的所有需要验证的标签 46 //$(‘from.c1‘) 47 //$(‘from input[type="text"],input[type="password"]‘) 48 //循环所有需要验证的标签,获取内容 49 $(‘form .item span‘).remove(); 50 //错误信息清空 51 52 var flag = true; 53 54 $(‘form .c1‘).each(function () { 55 //each循环元素执行一次匿名函数 56 //this 57 //console.log(this,$(this)) 58 var val = $(this).val(); 59 if(val.length<=0){ 60 var label = $(this).attr(‘label‘); //获取自定义属性 61 var tag = document.createElement(‘span‘); 62 tag.innerText = label + "不能为空"; 63 $(this).after(tag); //在当前标签后加入新的span标签 64 flag = false; 65 } 66 }); 67 return flag; 68 } 69 </script> 70 </body> 71 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>初级表单验证</title> 6 <style> 7 .item{ 8 width: 250px; 9 height: 60px; 10 position: relative; 11 } 12 .item input{ 13 width: 200px; 14 } 15 .item span{ 16 position: absolute; 17 top: 20px; 18 left: 0px; 19 font-size: 8px; 20 background-color: indianred; 21 color: white; 22 display: inline-block; 23 width: 200px; 24 } 25 </style> 26 </head> 27 <body> 28 <div> 29 <form> 30 <div class="item"> 31 <input class="c1" type="text" name="username" label="用户名"/> 32 </div> 33 <div class="item"> 34 <input class="c1" type="password" name="pwd" label="密码"/> 35 </div> 36 <input type="submit" value="提交" /> 37 </form> 38 </div> 39 40 <script src="jquery-1.12.4.js"></script> 41 <script> 42 $(function () { 43 //当夜幕框架加载完后,自动执行 44 BindCheckVaild(); 45 }); 46 47 function BindCheckVaild() { 48 $(‘form :submit‘).click(function () { 49 //属性选择器 50 $(‘form .item span‘).remove(); 51 //错误信息清空 52 53 var flag = true; 54 //只要点击submmit按钮,执行此处内容,找到form标签下的所有需要验证的标签 55 56 $(‘form .c1‘).each(function () { 57 //each循环元素执行一次匿名函数 58 //this 59 //console.log(this,$(this)) 60 var val = $(this).val(); 61 if(val.length<=0){ 62 var label = $(this).attr(‘label‘); //获取自定义属性 63 var tag = document.createElement(‘span‘); 64 tag.innerText = label + "不能为空"; 65 $(this).after(tag); //在当前标签后加入新的span标签 66 flag = false; 67 return false; 68 } 69 }); 70 return flag; 71 }); 72 } 73 </script> 74 </body> 75 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 body{ 8 margin: 0; 9 } 10 .pg-header{ 11 height:48px; 12 background-color: #012a62; 13 } 14 .pg-body .body-menu{ 15 position: absolute; 16 top: 48px; 17 left: 0; 18 bottom: 0; 19 width: 200px; 20 background-color: #e67e4a; 21 } 22 .pg-body .body-content{ 23 position: absolute; 24 top: 48px; 25 left: 220px; 26 right: 0; 27 bottom: 0; 28 background-color: green; 29 overflow: auto; 30 /*<overflow添加滚动条>*/ 31 } 32 </style> 33 </head> 34 <body> 35 <div class="pg-header"></div> 36 <div class="pg-body"> 37 <div class="body-menu"></div> 38 <div class="body-content"> 39 sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/> 40 sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/> 41 sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/> 42 sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/> 43 sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/> 44 sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/> 45 sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/> 46 sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/> 47 sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/> 48 49 </div> 50 </div> 51 </body> 52 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 body{ 8 margin: 0; 9 } 10 .pg-header{ 11 height:48px; 12 background-color: #012a62; 13 } 14 .pg-body .body-menu{ 15 position: absolute; 16 top: 48px; 17 left: 0; 18 bottom: 0; 19 width: 200px; 20 /*bottom: 0;*/ 21 background-color: #e67e4a; 22 } 23 .pg-body .body-content{ 24 position: absolute; 25 top: 48px; 26 left: 220px; 27 right: 0; 28 background-color: green; 29 } 30 </style> 31 </head> 32 <body> 33 <div class="pg-header"></div> 34 <div class="pg-body"> 35 <div class="body-menu"></div> 36 <div class="body-content"> 37 sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/> 38 sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/> 39 sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/> 40 sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/> 41 sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/> 42 sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/> 43 sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/> 44 sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/> 45 sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/>sdfasdfa<br/> 46 47 </div> 48 </div> 49 </body> 50 </html>
返回顶部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>返回顶部</title>
<style>
.back{
position: fixed;
right: 20px;
bottom: 20px;
color: green;
}
.hide{
display: none;
}
</style>
</head>
<body onscroll="BodyScroll();">
<!--onscroll获取每次鼠标滚动操作-->
<div style="height: 2000px;background-color: #dddddd;"></div>
<div id="back" class="back hide" onclick="BackTop();">返回顶部</div>
<script>
function BackTop() {
document.body.scrollTop = 0;
}
function BodyScroll() {
var s = document.body.scrollTop;
// 获取滚轮距离顶部的大小
var t = document.getElementById(‘back‘);
if(s >= 300){
t.classList.remove(‘hide‘);
}else{
t.classList.add(‘hide‘);
}
}
</script>
</body>
</html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>左侧菜单</title> 6 <style> 7 .hide{ 8 display: none; 9 } 10 .menu{ 11 width: 200px; 12 height: 600px; 13 border: 1px solid #dddddd; 14 overflow: auto; 15 } 16 .menu .item .title{ 17 height: 40px; 18 line-height: 40px; 19 background-color: #2459a2; 20 color: white; 21 } 22 </style> 23 </head> 24 <body> 25 <div class="menu"> 26 <div class="item"> 27 <div class="title" onclick="ShowMenu(this);">菜单一</div> 28 <div class="body"> 29 <p>内容一</p> 30 <p>内容一</p> 31 <p>内容一</p> 32 <p>内容一</p> 33 <p>内容一</p> 34 </div> 35 36 </div> 37 <div class="item"> 38 39 <div class="title" onclick="ShowMenu(this);">菜单二</div> 40 <div class="body hide"> 41 <p>内容二</p> 42 <p>内容二</p> 43 <p>内容二</p> 44 <p>内容二</p> 45 <p>内容二</p> 46 <p>内容二</p> 47 </div> 48 </div> 49 <div class="item"> 50 <div class="title" onclick="ShowMenu(this);">菜单三</div> 51 <div class="body hide"> 52 <p>内容三</p> 53 <p>内容三</p> 54 <p>内容三</p> 55 <p>内容三</p> 56 <p>内容三</p> 57 <p>内容三</p> 58 </div> 59 60 </div> 61 </div> 62 <script src="jquery-1.12.4.js"></script> 63 <script> 64 function ShowMenu(ths) { 65 // console.log(ths); //Dom中的标签对象 66 // $(ths) //Dom标签对象转换成jQuery标签对象 67 // $(ths)[0] //jQuery标签对象转换成Dom标签对象 68 $(ths).next().removeClass(‘hide‘); 69 $(ths).parent().siblings().find(‘.body‘).addClass(‘hide‘); 70 } 71 </script> 72 </body> 73 </html>
学完这个form表单的案例,如果有人说这个表单(功能)还不够NB(此文不包含样式,样式是CSS比较简单可以根据需求自己添加),那么找武Sir他帮你搞定。
一步一步来
注意事项(目录结构):
在写前端html代码的时候要注意(任何代码都一样),一定要规划好目录结构方便其他的人来看你的代码!
如果还有其他的html页面可以在加一个html存储的文件夹。
1、首先看下HTML主体
 html主体
html主体显示效果:
2、功能实现
2.1、导入jQuery
<script type="text/javascript" src="js/jquery-1.8.2.min.js"></script>
<!--导入自定义的jQuery脚本-->
<script type="text/javascript" src="js/Form_menu.js"></script>
这里需要注意:自定义的jQuery是否可以放在原生的jQuery上面呢?不可以:咱们自己写的jQuery调用的也是原生的jQuery,如果原生的jQuery没有加载,咱们自定义的也是不可以用的。
2.2、首先我们要给,右上角的“进入编辑模式”添加一个事件,我们可以通过这个事件给“进入编辑模式”新增一个属性,或者样式,通过这个属性和样式,来判断是否进入了编辑模式,在上一篇我自己写的是使用的属性,这次我们来使用样式来判断。
在css文件里新增两个样式:
/*定义编辑按钮的样式*/
.edit-mode{
background-color: #b3b3b3;
padding: 8px;
text-decoration: none;
color: white;
}
/*定义点击编辑按钮后的样式*/
.editing{
background-color: #f0ad4e;
}
2.3、在js目录下增加自定义的js文件实现各个功能
/**
* Created by luo_t on 3/1/2016.
*/
STATUS = [
{‘id‘: 1, ‘text‘: "在线"},
{‘id‘: 2, ‘text‘: "下线"}
];
BUSINESS = [
{‘id‘: 1, ‘text‘: "车上会"},
{‘id‘: 2, ‘text‘: "二手车"},
{‘id‘: 3, ‘text‘: "大保健"}
];
$(function(){
// checkbox默认事件优先,然后执行自定义的事件
$(‘#tb1‘).find(‘:checkbox‘).click(function(){
var tr = $(this).parent().parent();
if($("#edit_mode").hasClass(‘editing‘)){
if($(this).prop(‘checked‘)){
// 当前行进入编辑状态
RowIntoEditMode(tr);
}else{
// 当前行退出编辑状态
RowOutEditMode(tr);
}
}
});
});
//退出编辑模式,函数(被下面掉用)
function RowOutEditMode(tr){
tr.children().each(function(){ //tr下面的自标签
var td = $(this);
if(td.attr(‘edit‘) == ‘true‘){ //如果在编辑状态
var inp = td.children(‘:first‘);//获取td里面的第一个元素
var input_value = inp.val();//取出里面的值
td.text(input_value);//并复制给td标签
}
});
}
//进入编辑模式,函数(被下面掉用)
function RowIntoEditMode(tr){
tr.children().each(function(){ //获取tr下面的所有td,循环
var td = $(this);
if(td.attr(‘edit‘) == ‘true‘){ //判断是否为可编辑状态
if(td.attr(‘edit-type‘) == "select"){ //判断是否为input的select标签
var all_values = window[td.attr(‘global-key‘)]; //获取全局变量判断获取当前的项目类型,
var select_val = td.attr(‘select-val‘); //获取当前类型的下的值
select_val = parseInt(select_val); //把字符串转换为数字
var options = "";//定义一个空值,把标签循环加上。
$.each(all_values, function(index, value){ //循环这个项目类型
if(select_val == value.id){ //判断,当前选中的值和项目类型的ID的值是否相等,如果相等使用这个值
options += "<option selected=‘selected‘>" + value.text + "</option>";
}else{//没有,使用默认的项目类型
options += "<option>" + value.text + "</option>";
}
});
//当input标签,类型为select的标签发生改变时执行
var temp = "<select onchange=‘MultiChange(this);‘>" + options + "</select>";
td.html(temp);
}else{ //如果不是select类型的那么
var text = td.text(); //获取td里的val值
var temp = "<input type=‘text‘ value=‘" + text+ "‘ />"; //把值赋给input标签的value
td.html(temp);
}
}
})
}
globalCtrlKeyPress = false;
// 如果按下键盘的任意键,执行 function
window.onkeydown = function(event){
console.log(event.keyCode);
//如果按下ctrl键
if(event && event.keyCode == 17){
//设置globalCtrlKeyPress为true
window.globalCtrlKeyPress = true;
}else{
//按下其他的键盘为false
window.globalCtrlKeyPress = false;
}
};
//如果任意键放开执行function
window.onkeyup = function (event) { //这里需要传入evnent
//如果ctrl键up
if(event && event.keyCode == 17 ){
//设置globalCtrlKeyPress为false
window.globalCtrlKeyPress = false;
}
};
//提升逼格多行修改
function MultiChange(ths){
// 检测是否按下ctr键
if(window.globalCtrlKeyPress == true){
// 获取当前td所在的tr中的索引位置
var index = $(ths).parent().index();
//获取当前td内的值
var value = $(ths).val();
//找到当前td下的所有的选中的(tr)标签,并循环
$(ths).parent().parent().nextAll().find("td input[type=‘checkbox‘]:checked").each(function(){
//找到当前选中标签(:checked)的上面获取的index索引值的的td标签,的子标签的值。
$(this).parent().parent().children().eq(index).children().val(value);
});
}
}
//进入编辑模式 按钮触发功能
function EditMode(ths, tb){ //ths & tb 就是在html页面中我们传入的参数:onclick="EditMode(this, ‘#tb1‘);"
// ths =this,
var isEditing = $(ths).hasClass(‘editing‘); //判断是否有这个editing的样式
if(isEditing){ //如果有说明当前是编辑状态,那么点击的时候应该退出编辑状态
// 退出编辑模式
$(ths).text(‘进入编辑模式‘); //修改他的内容,提升逼格用的。
$(ths).removeClass(‘editing‘); //移除这个editing样式
$(tb).children().each(function(){ //获取这个form表单下的所有tr,并循环
var tr = $(this); //当前的tr
if(tr.find(‘:checkbox‘).prop(‘checked‘)){ //找到当选中的行
// 当前行,推出编辑状态
RowOutEditMode(tr); //这里我们把代码进行了缩写,可以理解为python中调用函数的意思,我传入参数执行函数
}
});
}else{
// 进入编辑模式
$(ths).text(‘退出编辑模式‘); //修改他的内容,提升逼格用的。
$(ths).addClass(‘editing‘); //添加这个这个editing样式
$(tb).children().each(function(){ //找到每个一个form表单下面的tr循环
// $(this) 表示循环过程中,每一个tr,每一行数据
var tr = $(this);
var isChecked = $(this).find(‘:checkbox‘).prop(‘checked‘); //获取当前tr下的checkbox的checked属性,用来判断是否为选中状态
if(isChecked==true){//如果为选中状态
// 当前行进入编辑状态
RowIntoEditMode(tr);//我们可以把重复的代码进行简化,类似于python中的函数!
}
});
}
}
//设置全选功能
function CheckAll(mode, tb){
// 1、选中checkbox
// 2、如果已经进入编辑模式,让选中行进入编辑状态
// tb = #tb1
//$(tb) = $(‘#tb1‘)
$(tb).children().each(function(){//找到tb下面的所有tr,循环
// $(this) 表示循环过程中,每一个tr,每一行数据
var tr = $(this);
var isChecked = $(this).find(‘:checkbox‘).prop(‘checked‘);//找到所有选中的tr标签
if(isChecked==true){//如果选中什么都不做
}else{//如果没有选中
$(this).find(‘:checkbox‘).prop(‘checked‘,true);//如果没有选中首先把他设置为选中状态
// 如果已经进入编辑模式,让选中行进入编辑状态
var isEditMode = $(mode).hasClass(‘editing‘);
if(isEditMode){
// 当前行进入编辑状态
RowIntoEditMode(tr);
}
}
});
}
//设置反选功能
function CheckReverse(mode, tb){
// 是否进入了编辑模式
if($(mode).hasClass(‘editing‘)){//如果进入编辑模式
$(tb).children().each(function(){//循环所有的tr
// 遍历所有tr
var tr = $(this);
var check_box = tr.children().first().find(‘:checkbox‘);//找到所有的input的checkbox标签
if(check_box.prop(‘checked‘)){ //判断如果选中
check_box.prop(‘checked‘,false);//给他取消
RowOutEditMode(tr);//并退出编辑模式
}else{//如果没有选中
check_box.prop(‘checked‘,true);//给他选中
RowIntoEditMode(tr);//并进入编辑模式
}
});
}else{//如果没有进入编辑模式
$(tb).children().each(function(){ //找到所有的tr并循环
var tr = $(this);
var check_box = tr.children().first().find(‘:checkbox‘);//周到所有的checkbox标签
if(check_box.prop(‘checked‘)){ //判断是否选中
check_box.prop(‘checked‘,false);//如果选中,给他设置为为选中
}else{
check_box.prop(‘checked‘,true);//如果没有选中,给他设置为选中
}
});
}
}
//设置取消功能
function CheckCancel(mode, tb){
// 1、取消选中checkbox
// 2、如果已经进入编辑模式,行退出编辑状态
$(tb).children().each(function(){ //渠道所有的tr标签,并循环
var tr = $(this);
if(tr.find(‘:checkbox‘).prop(‘checked‘)){//找到所有选中的checked标签
// 移除选中
tr.find(‘:checkbox‘).prop(‘checked‘, false);
//获取是否为编辑状态
var isEditing = $(mode).hasClass(‘editing‘);
if(isEditing == true){ //如果为编辑状态
// 当前行,推出编辑状态
RowOutEditMode(tr);
}
}
});
}
注:重点是jQuery的应用,要仔细一个一个实现,如果这里看不懂,需要注意以下几点:
有没有和武Sir或Alex学习
jQuery基础是否会
返回去看我上一张的的博客:Python之路【第十二篇续】jQuery案例详解
原理是否懂,是否一步一步的实现了功能
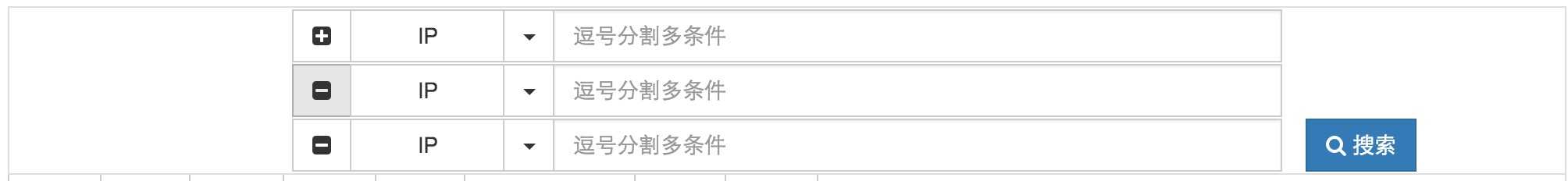
看下面的图片效果:

问:我想在点击加的时候在下面新增一个搜索条件框体,点击减号的时候删除当前这个框体怎么实现?
1、文档操作基础
看下面的例子:
在后面追加内容(可以是文本,可以是标签类型):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>shuaige</title>
</head>
<body>
<div id="i1">
</div>
<div id="i2" style=" padding: 0px; color: rgb(0, 0, 255); line-height: 1.5 !important;">>
</div>
<script type="text/javascript" src="../js/jquery-1.8.2.min.js"></script>
<script>
$(‘#i1‘).append(‘<a>Hello Test Append</a>‘);//对这个id#i1的标签内尾部增加一条数据
$(‘#i1‘).append(‘<div>Test Continue</div>‘);//对这个id#i1的标签内尾部增加一条数据
$(‘#i1‘).prepend(‘<div>Prepend on the chiled tables</div>‘);//对这个id为i1的自标签内顶部增加一条数据
$(‘#i1‘).appendTo(‘#i2‘); //想让某一个标签添加到某一个和标签,可以用到appendTo,把i1放到i2里面了
$(‘#i1‘).before(‘<h1>append content same level up</h1>‘);//放在找到的‘#i1‘同级标签上面增加
$(‘#i1‘).after(‘<h2>append content same level down</h2>‘);//放在知道的‘#i1‘统计标签下面增加
</script>
</body>
</html>
2、分析
上面的例子,按照行分割一步一步的写,看效果。那么返回来看上上面开始说的
我想在点击加的时候在下面新增一个搜索条件框体,点击减号的时候删除当前这个框体怎么实现?
我要增加,怎么实现呢。clone (克隆-复制)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>shuaige</title>
</head>
<body>
<div id="search_conditions">
<div class="condition">
<a onclick="AddCondition(this,‘#search_conditions‘)">+</a>
<input/>
</div>
</div>
<script type="text/javascript" src="js/jquery-1.8.2.min.js"></script>
<script>
//添加新增内容
function AddCondition(ths,condition){
//copy condition div
//在吧copy的div追加到id="search_condition"的标签内下面
var cp = $(ths).parent().clone();
console.log(cp);
//修改里面的内容,和属性
cp.children(‘:first‘).text(‘-‘).attr(‘onclick‘,"RemoveCondition(this,‘#search_conditions‘)");
cp.appendTo(‘#search_conditions‘);
}
//新增完后的标签内新增的内容
function RemoveCondition(ths,condition){
$(ths).parent().remove();
}
</script>
</body>
</html>
效果图如下(样式可以后续加上):
1、什么是jQuery的扩展
首先要了解下,python中给咱们提供和很多现成的模块,但是他的模块够用吗?不够用那怎么办?导入第三方的模块,使用现成的模块操作快捷 方便!
http://www.php100.com/manual/jquery/,中有一个叫做“插件机制”:
jQuery.fn.extend(object)
jQuery.extend(object)
2、jQuery.extend(object)
html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>shuaige</title>
</head>
<body>
<script type="text/javascript" src="jquery-1.8.2.min.js"></script>
<!--这里必须优先导入jQuery原生的js,在导入扩展的jQuery-->
<script type="text/javascript" src="extends.js"></script>
<script>
console.log($.luotianshuai())
</script>
</body>
</html>
jQuery代码如下:
/**
* Created by luotim on 16/2/28.
*/
//扩展使用自执行函数来写,逼格比较高点
(function (arg) {
arg.extend({
‘luotianshuai‘:function (){
return 123;
},
‘login‘:function(){} //他的代码是以字典形式存储的扩展jQuery
})
})(jQuery);//jQuery为传进去的函数他的方程式:(function (arg) {})();第一个括号为函数,第二个括号内存储参数
3、jQuery.fn.extend(object)
jQuery.fn.extend(object) 这个方法和jQuery.extend(object)的区别就是,jQuery.fn.extend(object)可以传入搜索参数
jQuery.fn.extend({
check: function() {
return this.each(function() { this.checked = true; });
},
uncheck: function() {
return this.each(function() { this.checked = false; });
}
});
结果:
$("input[type=checkbox]").check();
$("input[type=radio]").uncheck();
4、form表单验证(下面的两个例子基本上功能就够用了)
看下面的jQuery代码和html代码
 form_authentication_extend
form_authentication_extend login_form_html
login_form_html register_form_html
register_form_html还有两个比较不错的扩展连接:
-- parsleyjs
http://parsleyjs.org/
-- jQuery Validate
http://jqueryvalidation.org/
如果是简单功能自己写就行了,毕竟链接里的东西,比较多简单功能咱们自己实现即可。
1、页面顶部的浏览 窗口点击切换图片,如下图
连接地址:http://bxslider.com/
1.1、首先要说的还是目录结构
1.2、下载插件
1.3、应用插件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>shuaige</title>
<!--引入第三方的css-->
<link href="extend_plugin-in/jquery.bxslider/jquery.bxslider.css" rel="stylesheet">
</head>
<body>
<!--按照要求的格式书写-->
<ul class="bxslider">
<li><img src="images/image_1.jpg" /></li>
<li><img src="images/image_2.jpg" /></li>
<li><img src="images/image_3.jpg" /></li>
</ul>
<!--导入js文件-->
<script type="text/javascript" src="js/jquery-1.8.2.min.js"></script>
<!--然后在导入插件内的js文件-->
<script type="text/javascript" src="extend_plugin-in/jquery.bxslider/jquery.bxslider.min.js"></script>
<script>
$(document).ready(function(){ //当整个页面加载完成执行的函数
$(‘.bxslider‘).bxSlider();
});
</script>
</body>
</html>
1.4根据自己的需求修改他的样式和图片
1、BootStrap介绍
说BootStrap其实他是一个类库,定了一些js方法和css
网页编程:http://v3.bootcss.com/getting-started/ (从起步开始一步一步学)
Bootstrap 是一个用于构建响应式网站的前端框架。无论你想构建应用 程序、博客还是 CMS 网站,Bootstrap 都完美适用,只要你想得到, 它都能行。
Bootstrap 把 HTML、CSS 和 JavaScript 组合起来,为构建 稳定的网站提供了基础设施,也能提高开发效率。
基于默认的网格系 统,布局变成了小菜一碟,按钮、导航和表格也都活脱脱地赏心悦目。 十几个 JavaScript 插件更为我们赋予网站交互能力提供了强大保障。
响应式布局:根据用户设备的不同,进行相应的布局!(根据浏览器的宽度设置)
Bootstrap 是 Mark Otto 和 Jacob Thornton 共同开发的一个开源框架。 最初发布 Bootstrap 的时候,他们两位都在 Twitter 工作。当时,他 们面临着为公司内部提供一套标准化的前端开发工具的需求。在发布 Bootstrap 的那篇博客中,Mark Otto 这样介绍他们的新项目:
Twitter诞生初期,为了完成前端开发任务,工程师们几乎尝试 了自己熟悉的所有库。应用之间的不一致性导致它们难以扩 展和维护。Bootstrap最初就是这个问题的一个解决方案,而且 在Twitter内部第一次Hackweek上得到了认可。Hackweek结束 后,我们手头上的项目已经相当稳定,可以在公司内部部署使 用了。
--Mark Otto
https://dev.twitter.com
Bootstrap 是 2011 年 8 月发布的,发布之后就迅速走红。而且,它也 从最初 CSS 驱动的项目,发展到内置了很多 JavaScript 插件和图标, 并且涵盖了表单和按钮元素。Bootstrap 本身支持响应式 Web 设计, 而且拥有一个非常稳健的 12 列、940 像素宽的网格布局系统。值得一 提的是,Bootstrap 网站(http://getbootstrap.com)上还提供了一个构 建工具,让你根据自己的需求选择 CSS 和 JavaScript 功能。所有这一 切让前端 Web 开发有了前瞻性的设计和开发基础,开发效率倍增。上 手使用 Bootstrap 非常简单,跟在网站中整合 CSS 和 JavaScript 没有 什么区别。
2、文件结构
bootstrap2
├── css
│ ├── bootstrap-responsive.css //不使用响应式布局
│ ├── bootstrap-responsive.min.css //不使用响应式布局
│ ├── bootstrap.css
│ └── bootstrap.min.css
├── img
│ ├── glyphicons-halflings-white.png //大图通过“扣洞移动照片”的方式来显示图标
│ └── glyphicons-halflings.png //大图通过“扣洞移动照片”的方式来显示图标
└── js
├── bootstrap.js
└── bootstrap.min.js
bootstrap3
├── css
│ ├── bootstrap-theme.css //主题类型,生产上一般用不到
│ ├── bootstrap-theme.css.map //主题类型,生产上一般用不到
│ ├── bootstrap-theme.min.css //主题类型,生产上一般用不到
│ ├── bootstrap.css
│ ├── bootstrap.css.map //做映射的,可以理解为 shuaige = “luotianshuai” 那么掉shuaige的时候就相当于掉luotianshuai
│ └── bootstrap.min.css
├── fonts //包含了字体图标文件,他也是做的对应。下面的文件包含了不同系统下的字体图标
│ ├── glyphicons-halflings-regular.eot
│ ├── glyphicons-halflings-regular.svg
│ ├── glyphicons-halflings-regular.ttf
│ ├── glyphicons-halflings-regular.woff
│ └── glyphicons-halflings-regular.woff2
└── js
├── bootstrap.js
├── bootstrap.min.js
"""
eot、svg、ttf、woff、woff2
@font-face语句是css中的一个功能模块,用于实现网页字体多样性的模块(设计者可随意指定字体,不需要考虑浏览者电脑上是否安装)。
而由于网页中使用的字体类型,也是各浏览器对字体类型有不同的支持规格。 字体格式类型主要有几个大分类:TrueType、Embedded Open Type 、OpenType、WOFF 、SVG。
eot EOT– Embedded Open Type
EOT是嵌入式字体,是微软开发的技术。允许OpenType字体用@font-face嵌入到网页并下载至浏览器渲染,存储在临时安装文件夹下。
SVG Scalable Vector Graphics
SVG是由W3C制定的开放标准的图形格式。SVG字体就是使用SVG技术来呈现字体,还有一种gzip压缩格式的SVG字体。
ttf TrueType
Windows和Mac系统最常用的字体格式,其最大的特点就是它是由一种数学模式来进行定义的基于轮廓技术的字体,这使得它们比基于矢量的字体更容易处理,保证了屏幕与打印输出的一致性。同时,这类字体和矢量字体一样可以随意缩放、旋转而不必担心会出现锯齿。
woff WOFF–WebOpen Font Format
WOFF(Web开发字体格式)是一种专门为了Web而设计的字体格式标准,实际上是对于TrueType/OpenType等字体格式的封装,每个字体文件中含有字体以及针对字体的元数据(Metadata),字体文件被压缩,以便于网络传输。
"""
3、HTML样板(根据自己需求修改)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<!--指定告诉ID用高版本的解析-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Shuaige</title>
<!-- Bootstrap -->
<link href="extend_plugin-in_bootstrap/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h1>你好,世界!</h1>
<!-- jQuery (necessary for Bootstrap‘s JavaScript plugins) -->
<script src="js/jquery-1.8.2.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="extend_plugin-in_bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
"""
<meta charset="utf-8">
编码
<meta http-equiv="X-UA-Compatible" content="IE=edge">
Bootstrap 不支持 IE 古老的兼容模式。为了让 IE 浏览器运行最高级别的可用模式渲染显示内容
<meta name="viewport" content="width=device-width, initial-scale=1">
为了确保适当的绘制和触屏缩放,需要在 <head> 之中添加 viewport 元数据标签。
在移动设备浏览器上,通过为视口(viewport)设置 meta 属性为 user-scalable=no 可以禁用其缩放(zooming)功能。这样禁用缩放功能后,用户只能滚动屏幕,就能让你的网站看上去更像原生应用的感觉。
注意,这种方式我们并不推荐所有网站使用,还是要看你自己的情况而定!
<meta name="renderer" content="webkit">
国内浏览器厂商一般都支持兼容模式(即 IE 内核)和高速模式(即 webkit 内核),不幸的是,所有国产浏览器都是默认使用兼容模式,这就造成由于低版本 IE (IE8 及以下)内核让基于 Bootstrap 构建的网站展现效果很糟糕的情况。
幸运的是,国内浏览器厂商逐渐意识到了这一点,某些厂商已经开始有所作为了,目前只有360浏览器支持此 <meta> 标签。希望更多国内浏览器尽快采取行动、尽快进入高速时代!
"""
标签:
原文地址:http://www.cnblogs.com/phennry/p/5844218.html