标签:
function A(){
this.name="zhangsan";
}
A.prototype.getName=function(){
return this.name;
}
function B(){
this.age=20;
}
B.prototype=new A();
//子类型有时候需要重写超类型中的某个方法,或者需要添加母类型中不存在的某个方法。但不管怎
样,给原型添加方法的代码一定要放在替换原型的语句之后。
B.prototype.getAge=function(){
return this.age;
}
var x=new B();
console.log(x.getName());
console.log(x.getAge());
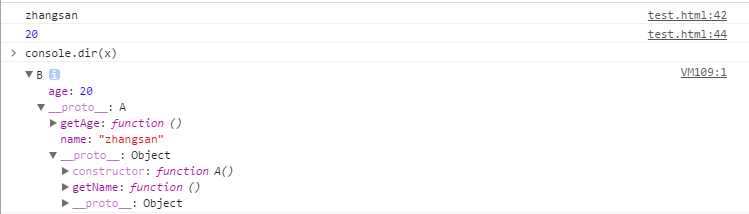
运行结果,如下图所示:

B继承A,x是B的实例,所以x也继承A,可以调用A中的属性和方法。
标签:
原文地址:http://www.cnblogs.com/zhaoyang450/p/5844622.html