标签:style blog http 使用 io strong 文件 数据
拖放API
HTML5实现了直接拖放操作API,简化HTML4利用mousedown、mousemove等事件实现的操作
实现拖放的步骤
1要将被拖动元素的draggable属性设置为true,img元素与a元素(必须指定href)默认允许拖放
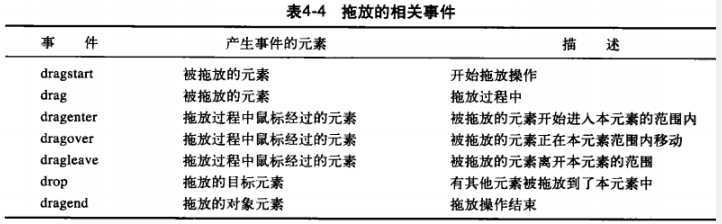
2编写有关拖放的事件处理代码

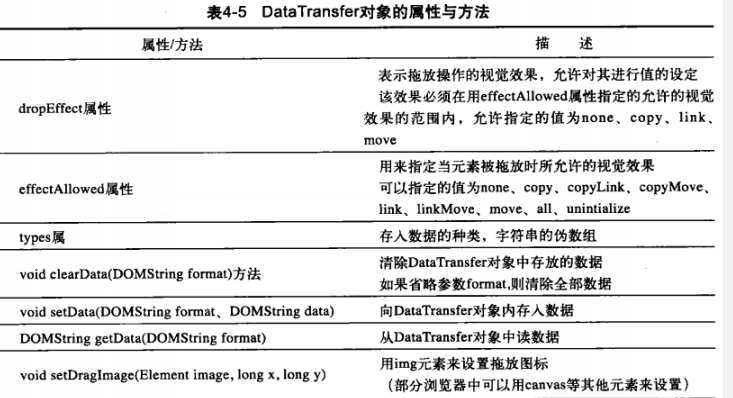
DataTransfer对象的属性与方法

设定拖放时的视觉效果
dropEffect属性(目标元素)与effectAllowed属性(源元素)结合起来可以设定拖放时的视觉效果,
1如果effectAllowed属性设定为none,则不允许拖放元素
2如果dropEffect属性设定为none,则不允许被拖放到目标元素
3如果effectAllowed属性设定为all或不设定,则dropEffect元素允许被设定为任何值
4如果effectAllowed属性设定为具体效果(不为none、all),则dropEffect属性必须设定为完全相等的效果,否则不允许拖放
自定义拖放图标,指得是拖动元素过程中,位于鼠标指针下方的小图标,上面提到的setDragImage方法,需要3个参数:图标元素、拖放图标离鼠标指针x轴的偏移量、离y轴的偏移量
第5章 绘制图形
略
第6章 多媒体播放
略
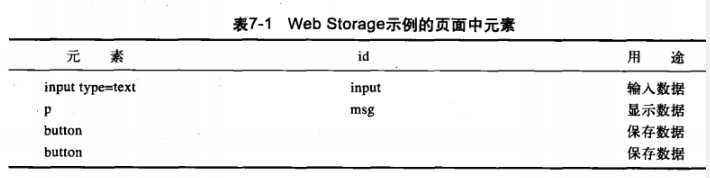
第7章 本地存储
Web Storage:与cookie相比,具有存储容量大,简单等优点
Web Storage分为两种:
sessionStorage,理解为临时数据,关闭浏览器后失效
localStorage,保存在本地中

保存时不允许重复相同的键名,保存后可以修改键值,但不允许修改键名
sessionStorage
保存数据sessionStorage.setItem(key,value);
读取数据变量=sessionStorage.getItem(key);
localStorage
保存数据localStorage.setItem(key,value);
读取数据变量=localStorage.getItem(key);
本地数据库
HTML5中有一种“SQLLite”文件型SQL数据库,存储在本地
有两个步骤1)创建访问数据库的对象2)使用事务处理
var db=openDatabase(‘mydb‘,‘1.0‘,‘Test DB‘,2*1024*1024);
需要4个参数,参数依次为数据库名称、版本号、描述以及大小,该方法返回创建后的数据库访问对象,如果数据库不存在,则创建该数据库
第8章 离线应用程序
Web应用程序的本地缓存是通过每个页面的manifest文件来管理的,它是一个简单的文本文件,以清单形式列举了需要被缓存或不需要被缓存的资源文件的文件名称,以及这些资源文件的访问路径
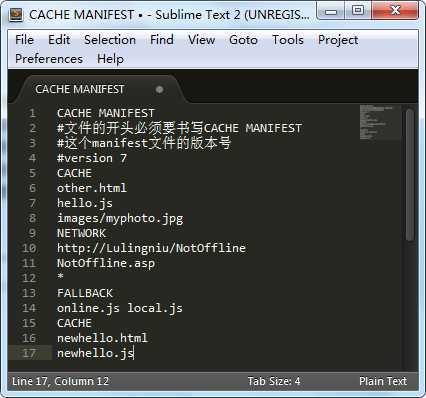
可以为每个页面/整个Web应用程序指定manifest文件,示例

在manifest文件中,第一行必须是“CACHE MANIFEST”文字,告诉浏览器本文件的作用,即对本地缓存中的资源文件进行具体设置,同时对服务器进行配置(让服务器支持text/cache-manifest)
在微软的IIS服务器中步骤:1)右键选择默认网站或需要添加类型的网站,弹出属性对话框2)选择“HTTP头”标签3)在MIME映射下,单击文件类型按钮4)在打开的MIME类型对话框中单击新建按钮5)在关联扩展名文本框输入“manifest”,在内容类型文本框中输入“text/cache-manifest”,点击确定
在manifest中,注释以#开头最好加上版本号
接下来指定资源文件,路径可以是相对路径,也可以是绝对路径,每个资源一行
指定资源文件时,可以把资源文件分为三类:CACHE NETWORK FALLBACK
在CACHE类别中指定需要被缓存在本地的资源文件,如果一个页面中有manifest文件,浏览器会自动缓存(如果未指定,默认为CACHE,直到发现其他类型)
NETWORK类别显式指定不进行本地缓存,这些这些资源只有在客户端与服务器建立连接时才可以访问,本例中为*
FALLBACK类别中每行指定两个资源文件,第一个资源文件为能够在线访问时使用的文件,第二个资源文件为不能在线访问时使用的备用资源文件
<html manifest="hello.manifest">
...
</html>
要对本地缓存区进行修改时直接更改manifest文件即可,浏览器会自动检测manifest文件,自动更新
浏览器与服务器的交互过程
举例:
一个http://Lulingniu网站,以index.html为主页,该页使用index.manifest文件,该文件请求本地缓存index.html hello.js hello1.jpg hello2.jpg这几个资源文件
首次访问Lulingniu网站时:1)浏览器请求访问http://Lulingniu 2)服务器返回index.html 3)浏览器解析页面,请求所有资源文件,CSS文件JS文件图像文件等 4)服务器返回所有资源 5)浏览器处理manifest文件,请求manifest文件所有被要求缓存的文件 6)服务器返回文件 7)浏览器对缓存进行更新,触发一个事件
再次打开http://Lulingniu时:1)浏览器请求 2)浏览器发现页面被本地缓存,使用缓存页面 3)解析缓存中的资源 4)浏览器向服务器请求manifest文件 5)服务器返回304代码,通知浏览器没发生变化
manifest文件如果发生变化,浏览器重新请求manifest文件中被要求的资源,之后再触发一个事件
applicationCache对象
这个对象代表了本地缓存,当浏览器对本地缓存进行更新时,会触发applicationCache对象的updateready事件,通知本地缓存资源文件已下载完毕
applicationCache.onUpdateReady=function(){...}
它还有一个方法:applicationCache.update检查manifest文件是否有更新,有的话立即请求manifest文件之后再下载资源,可以手工调用
setInterval(function(){applicationCache.update();},5000);
swapCache方法
它用来手工执行缓存的更新,只能在UpdateReady事件发生后调用,applicationCache的UpdateReady事件表示待更新内容已下载完毕
applicationCache.onUpdateReady=function(){
alert("正在更新本地缓存...")
applicationCache.swapCache();
alert("本地缓存已被更新,请刷新页面");
};
如果不调用swapCache方法,下载的资源不会马上更新,下一次打开本页面才会更新,另外swapCache方法更新了本地缓存,并不意味着页面上的图片和脚本也被立即更新,还是要重新打开页面
applicationCache对象的事件
除了update方法和swapCache方法以外,还有一系列事件
首次请求网页过程中(上面的例子),发现该网页具有manifest属性,触发checking事件,检查manifest文件是否存在,不存在触发error事件,表示未找到,不执行之后的处理manifest文件的过程;服务器返回所有要求本地缓存的文件,浏览器触发downloading事件,开始下载这些资源,周期性触发progress事件,开发人员可以通过编程手段获取进度;下载结束触发cache事件,表示首次缓存成功
再次请求过程中,manifest文件是否更新过,未更新则触发noupdate事件,不执行后续下载操作,若更新了,下载完成了不是触发cache事件,而是触发updateready事件
在访问缓存名单时返回HTTP404错误(页面未找到)或者410错误(永久消失)触发obsolete事件
整个过程中,发生任何与本地缓存有关的错误,触发error事件
HTML5与CSS3权威指南.pdf4,布布扣,bubuko.com
标签:style blog http 使用 io strong 文件 数据
原文地址:http://www.cnblogs.com/sdgjytu/p/3901658.html