标签:

.png)
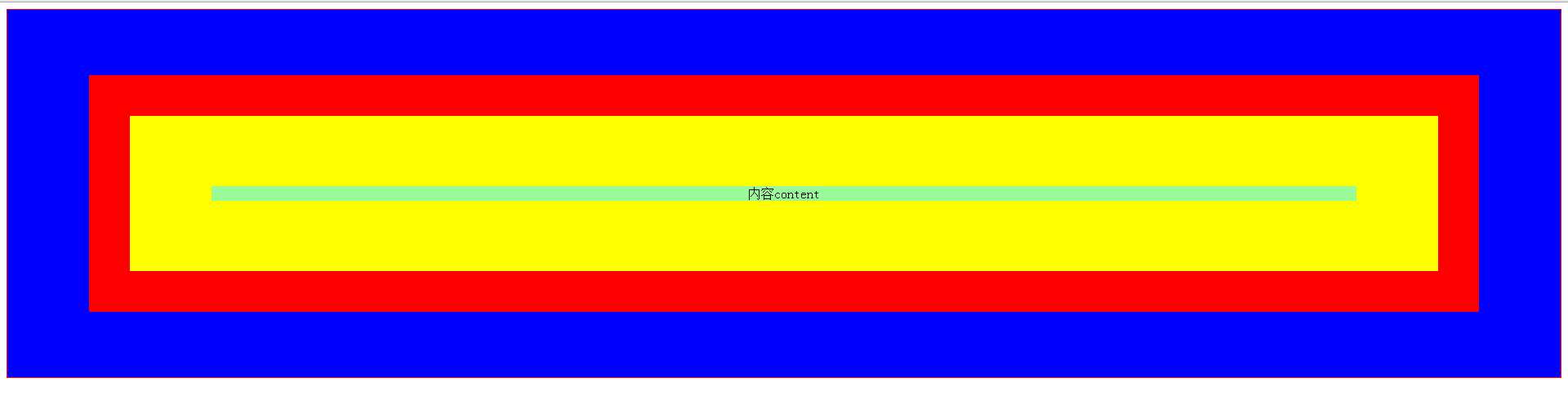
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> body{ text-align: center; } #box{ padding-top:70px ; padding-bottom: 70px; padding-left: 100px; padding-right: 100px; border: solid 50px red;/*红色-边框border */ background: yellow;/*黄色-内边距padding */ color: black; margin-left: 100px; margin-right: 100px; margin-top: 80px; margin-bottom: 80px; } #box_margin{ background: blue;/*蓝色-外边距margin */ border: solid 1px red; } p{ background: palegreen;/*莹绿色-内容content */ } </style> </head> <body> <div id="box_margin"> <div id="box"> <p>内容content</p> </div> </div> </body> </html>
标签:
原文地址:http://www.cnblogs.com/yatao/p/5844882.html