标签:
演示用,比较简陋,勿怪,方法简单!
input被点击之后默认出现拍照,文档等选项,可以拍照上传,也可以选图库文件上传,也可以录像进行视频上传,自己对应修改文件类型判断就可以了
这些功能无需调用cordova插件
如果需要使用插件拍照上传,使用java作为后端的,可以参考 http://bbs.wex5.com/forum.php?mod=viewthread&tid=91095
该方法是把图片base64编码成二进制流,可以存进数据库,调用的时候解码显示
使用php等其他非java作为后端的,同样可以把图片base64编码化,直接像存字符串那样存进数据库
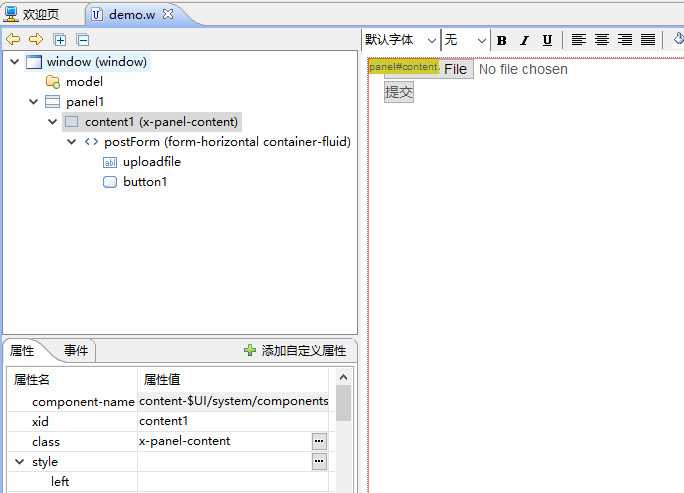
1.构建如图

对应源码
<div class="x-panel-content" xid="content1"> <form xid="postForm" accept="image/jpeg,image/png" enctype="multipart/form-data" target="postResultIframe" class="form-horizontal container-fluid" method="post" action="http://127.0.0.1"> <input type="file" name="photo" xid="uploadfile" bind-change="uploadfileChange"/> <button xid="button1" bind-click="button1Click" type="submit">提交</button></form>
那里面那个action=127.0.0.1那个,改成自己的请求地址
如果需要多文件上传,input需要类似这样构建
<input type=‘file‘ name=‘photo1‘> <input type=‘file‘ name=‘photo2‘> <input type=‘file‘ name=‘photo3‘>
或者
<input type=‘file‘ name=‘photo[]‘> <input type=‘file‘ name=‘photo[]‘> <input type=‘file‘ name=‘photo[]‘>
2.input绑定bind-change="uploadfileChange"
作用是监控input,看注释很清楚了
Model.prototype.uploadfileChange = function(event) {
if (!event.target.files) { // 如果客户没有选择相关文件,直接返回
return;
}
var uploadimage = $(this.getElementByXid(‘uploadfile‘)); // 用jQuery拿到input标签
var file = event.target.files[0]; // 拿到用户选择的文件
if (/^image\/\w+$/.test(file.type)) { // 如果是图片文件
this.isimg = true;
} else { // 如果用户选的的不是图片文件
justep.Util.hint(‘请选择图片文件!‘);
$uploadimage.val(‘‘);
}
};
3.上主菜
我的后端使用php做的,使用其他后端的,自行找一个对应的上传类对接就可以了
Model.prototype.button1Click = function(event) {
var form = this.getElementByXid("postForm"); // 拿到form表单的js对象
var acturl = "http://127.0.0.1/index.php/home/index/uploadcar";
form.attributes["action"].value = require.toUrl(acturl);
// 提交表单
$(form).submit(function() {
$(this).ajaxSubmit(function(resultJson) {
alert(resultJson);
});
return false; // 阻止表单默认提交
});
};
4. require("./baasd/jquery.form"); 路径改成自己的
http://pan.baidu.com/s/1eSgDluE
5.加上后端吧,thinkphp 3.2的
public function uploadcar() {
$upload = new \Think\Upload(); // 实例化上传类
$upload->maxSize = 1024 * 1000 * 10; // 设置附件上传大小
$upload->exts = array(‘jpg‘, ‘gif‘, ‘png‘, ‘jpeg‘); // 设置附件上传类型
$upload->rootPath = ‘./upload/img_zj/‘; //证件目录
$upload->savePath = ‘‘; // 设置附件上传目录
$upload->autoSub = true;
$upload->subName = array(‘date‘, ‘Y/m/d‘);
$upload->saveRule = date("YmdHis", time()) . "_" . mt_rand(1000, 9999); //上传名已时间戳保存
// 上传文件
$info = $upload->upload();
if (!$info) {
//上传失败
// 上传错误提示错误信息
$this->error($upload->getError());
} else {
//上传成功
$imgpath = ‘/upload/img_zj/‘ . $info[‘photo‘][‘savepath‘] . $info[‘photo‘][‘savename‘];
echo $imgpath;
}
}
我这里直接返回的就是图片地址,你可以把3里面直接改造,类似我这样写法
var xszimg = this.getElementByXid("xszimg");
$(form).submit(function() {
$(this).ajaxSubmit(function(resultJson) {
$(xszimg).attr("src", transURL(resultJson));
$(xszimg).show();
});
return false; // 阻止表单默认提交
});
这样直接就把图片显示出来了
标签:
原文地址:http://www.cnblogs.com/kdou/p/5845592.html