标签:
本篇要讲的算是一个layim代码功能扩充。在原来的laim中已经有自带的换肤功能,而且在skin配置中,你可以添加自己想要的皮肤图片路径。这些内容在接下来都不会涉及,本篇要讲的是自定义皮肤功能,没错就是用户自己上传自己想要的皮肤。而且随时都可以换掉。老规矩,效果展示.
layim自带的皮肤

在layim.config中增加自己的皮肤,config代码如下:(新加了一辆macan图)
,skin: [‘/content/macan.jpg‘] //新增皮肤

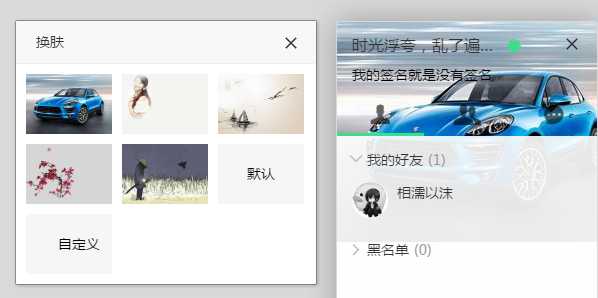
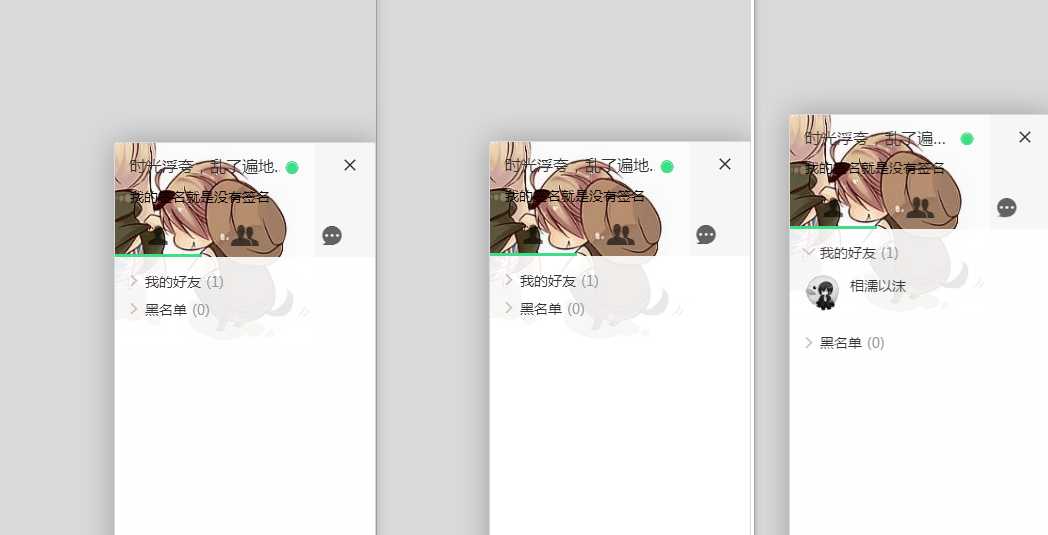
上面就是通过layim自带的配置实现自定义皮肤,下面几个图是通过自定义上传来实现换肤功能

点击自定义按钮,弹出选择图片,进行图片上传

皮肤更换完成。

首先要想完成这个功能,那你就要做以下三件事情。
1.增加自定义按钮
2.实现自定义按钮的上传接口对接
3.上传完图片之后回调加载图片
4.注意事项,后台保存,异地同步换肤
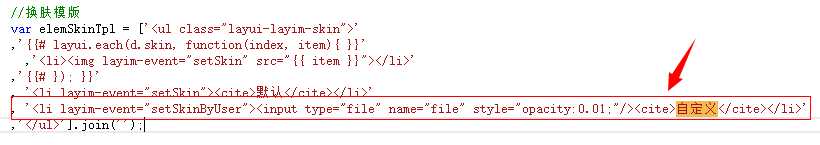
OK,解决第一个问题,增加自定义按钮,这个还算比较简单,首先找到layim的皮肤模板代码,然后按照那个“默认“按钮的格式,在增加一个自定义,不过呢,这个自定义由于要带上上传功能,所以内部呢要加一个input 标签。

那么怎么触发上传事件呢,这个机制在右键菜单那一篇中已经讲过,就是通过定义layim-event来实现方法触发,比如,我增加的方法是setSkinByUser,然后找到events,将这个方法加进去即可:
setSkinByUser: function (othis) { var type = ‘uploadSkin‘;//自定义配置上传皮肤路径 var upload = cache.base[type] || {}; othis.find(‘input‘)[0].click(); //关闭换肤 layer.close(global.skinIndex); var local = layui.data(‘layim‘)[cache.mine.id] || {}; //调用layui.upload方法 layui.upload({ url: (upload.url || ‘‘)+‘?t=skin‘ , method: upload.type , file: othis.find(‘input‘)[0] , unwrap: true , check: type , before: function () { } , success: function (res) { console.log(‘文件上传完毕。。。。‘); res = JSON.parse(res); if (res.code == 0) { res.data = res.data || {}; //修改src othis.attr(‘src‘, res.data.src); //定义系统设置皮肤方法,setSkin会帮我们做剩下的事情 events.setSkin(othis); cache.base.skin.push(res.data.src); } else { layer.msg(res.msg || ‘上传失败‘); } } }); }
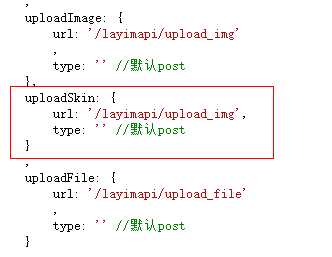
大家注意代码第一行,var type = ‘uploadSkin‘ ,这句代码要对应 layim.config,我们在config中自定义一个key,这个key其实和上传文件和图片是一样的作用,就是配置上传皮肤的路径。这里呢我把上传图片和皮肤用同一个接口。

到这里呢,工作基本就做完了。不过要完成这个工作,首先你要熟悉layim源代码的结构和规范。第二,思路一定要清晰,确定目标,就知道自己要干什么,要做哪一步。
最后呢,我们在把用户上传的皮肤保存到数据库,然后在初始化的时候初始化这个皮肤就可以了。比如我在公司登陆了,换了个很炫的皮肤,不能让我在家登陆的时候重新换,对吧。
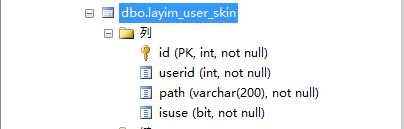
数据库结构呢,很简单,就是一个userid对应相应的皮肤以及当前正在使用的状态。

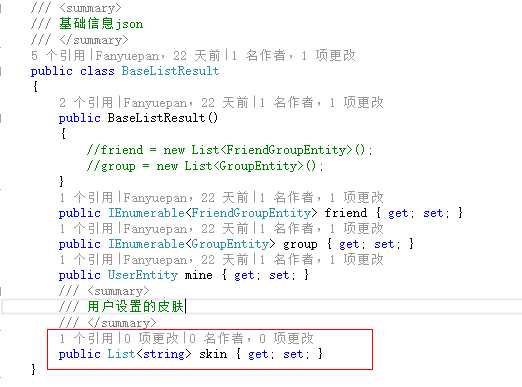
保存方法我就不提了,写一个sql保存就可以了,至于读取,我们修改一下base方法,加一个skin属性。

然后修改一下存储过程,增加读取用户的皮肤数据。最终的json结果是酱紫的:

走到这里呢,就好办了,我们还是继续查找layim的源代码,我们发现,layim中有个local.skin参数,这个参数就是保存当前用户正在使用的皮肤。所以说,如果你换了浏览器,那么这个皮肤就变成默认的了。我们要做的就是,当这个参数有值的时候不去动他,如果没有呢,我们就调用events.setSkin方法来动态加载从数据库获取的皮肤信息。

当然这个方案目前还是有bug存在的。我们先实现到这一步。现在我们自定义一个皮肤上传之后,然后我们在另外一个浏览器打开,就实现了用户皮肤跟着账号走而不是跟着浏览器走了。

本篇并没有推送的东西,只是给layim自定义了一个上传皮肤的功能。希望对同样喜欢layim的同学带来一些帮助。
GitHub:https://github.com/fanpan26/LayIM_NetClient/ 喜欢的同学记得给个star哦~
ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(十三)之附加功能-自定义皮肤
标签:
原文地址:http://www.cnblogs.com/panzi/p/5845258.html