标签:
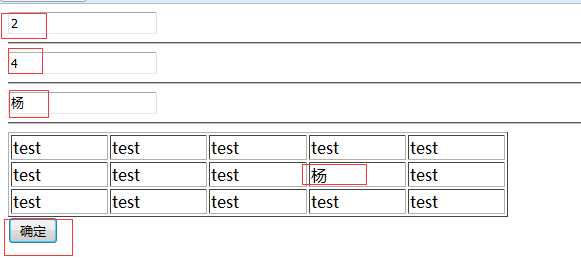
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>习题(向指定表格中写数据)</title> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <style type="text/css"> </style> <script type="text/javascript" src="jquery-1.7.1.min.js"></script> <script type="text/javascript"> window.onload=function(){ $(‘td‘).html(‘test‘); $(‘#btnOk‘).click(function(){ //取得行数 var hang=$(‘#hang‘).val() -1; //取得列数 var lie=$(‘#lie‘).val() -1; //取得内容 var content=$(‘#content‘).val(); //向指定表格中写数据 $(‘tr:eq(‘+hang+‘)> td:eq(‘+lie+‘)‘).html(content); }); }; </script> </head> <body> <input type=‘text‘ id=‘hang‘ /> <hr /> <input type=‘text‘ id=‘lie‘ /> <hr /> <input type=‘text‘ id=‘content‘ /> <hr /> <table border=‘1‘ width=‘500‘> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </table> <input type="button" id=‘btnOk‘ value=‘确定‘ /> </body> </html>

标签:
原文地址:http://www.cnblogs.com/yangzailu/p/5846326.html