标签:
通过使用富文本进行一条字符串的不同字体,不同字间距,不同颜色的的设置
1.下面是实例代码
我封装了一个方法可以直接进行调用
- (void)label:(UILabel *)label AndWithText:(NSString *)text AndFont:(UIFont *)font AndLeftColor:(UIColor *)leftColor AndRightColor:(UIColor *)rightColor andNumber:(long)number AndLeftRangeNummber:(NSInteger)leftNumber{
//创建富文本
NSMutableAttributedString * labelString = [[NSMutableAttributedString alloc] initWithString:[NSString stringWithFormat:@"%@",text]] ;
//富文本的字体
[labelString addAttribute:NSFontAttributeName value:font range:NSMakeRange(0, labelString.length)];
//富文本左边的字体颜色
[labelString addAttribute:NSForegroundColorAttributeName value:kScriptGrayColor range:NSMakeRange(0, leftNumber)];
//富文本右边的字体颜色
[labelString addAttribute:NSForegroundColorAttributeName value:kScriptBlackColor range:NSMakeRange(leftNumber,labelString.length-leftNumber)];
//设置富文本左边的字间距
CFNumberRef num = CFNumberCreate(kCFAllocatorDefault,kCFNumberSInt8Type,&number);
[labelString addAttribute:(id)kCTKernAttributeName value:(__bridge id)num range:NSMakeRange(0,leftNumber-2)];
CFRelease(num);
[label setAttributedText:labelString];
}
2.比如说你想创建一个带有富文本的字符串可以直接进行方法的调用
[self label:self.hospitalLabel AndWithText:@"医院:123" AndFont:[UIFont fontWithName:kFontPingFangMedium size:kFitFontSize(13)] AndLeftColor:kScriptGrayColor AndRightColor:kScriptBlackColor andNumber:20.0f AndLeftRangeNummber:3];
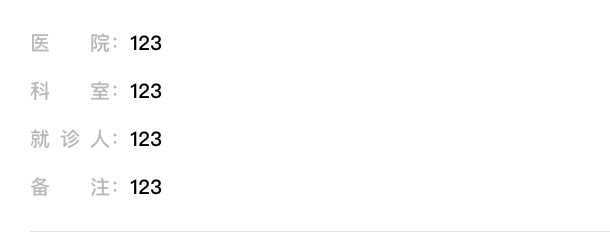
3.实现的具体实例图片如下:

标签:
原文地址:http://www.cnblogs.com/chaoyueME/p/5846744.html