标签:
1 function a() { // 不要对我起名字这件事耿耿于怀,毕竟起名字要比吹牛难得多 2 var i = 0; 3 function b(){ 4 return ++i; 5 }; 6 return b(); 7 };
1 for(var i = 0; i < 10; i++) { // 来自JavaScript神秘花园,实在想不出比这行代码更能体现闭包作用的代码了~ 2 (function(e) { // 匿名包裹器 3 setTimeout(function() { 4 console.log(e); 5 }, 1000); 6 })(i); 7 };
但是上面的代码是谈闭包就会想起来吧,因为面试官的心理准备就是这些东西了。要攻其不备,于是:
1 var name = ‘litaiqing‘; 2 function(){ 3 console.log(name); 4 };
1 var a = 0; 2 (function(){ 3 a = 1; // 不加var,提升为全局变量 4 })(); 5 console.log(a); // 1 6 // ----------------------------------- 7 (function(){ 8 var b = 1; 9 })(); 10 console.log(typeof b); // undefined 11 console.log(b); // b is not defined
函数内不使用 var 关键字声明变量将会覆盖外部的同名变量。 所以不写var是个要格外谨慎的动作。
1 // 来自 Nettuts+ 的一段代码,生动的阐述了 JavaScript 中变量声明提升规则 2 var myvar = ‘my value‘; 3 (function() { 4 alert(myvar); // undefined 5 var myvar = ‘local value‘; 6 })();
1 // 来自 Nettuts+ 的一段代码,生动的阐述了 JavaScript 中变量声明提升规则 2 var myvar = ‘my value‘; 3 (function() { 4 var myvar; // 移动到当前作用域的顶部,此时myvar显然为undefinded. 5 alert(myvar); // undefined JavaScript会默认先从当前作用域查找变量 6 myvar = ‘local value‘; 7 })();
function test() { // 一个作用域 (来自JavaScript秘密花园) for(var i = 0; i < 10; i++) { // 不是一个作用域 // count }; console.log(i); // 10 // i在test这个函数作用域里 };
1 // 修改 Object.prototype (来自JavaScript秘密花园~) 2 Object.prototype.bar = 1; 3 4 var foo = {moo: 2}; 5 for(var i in foo) { 6 console.log(i); // 输出两个属性:bar 和 moo // 不信运行一下咯~ 7 };
1 for (var k in this) { // 运行一下咯~ 2 console.log(k); 3 };
1 // 修改 Object.prototype (来自JavaScript秘密花园~) 2 Object.prototype.bar = 1; 3 4 var foo = {moo: 2}; 5 for(var i in foo) { 6 if(foo.hasOwnProperty(i)){ 7 console.log(i); // 输出一个属性:moo 8 }; 9 };
1 var foo = { // (来自JavaScript秘密花园) 2 hasOwnProperty: function() { 3 return false; 4 }, 5 bar: ‘Here be dragons‘ 6 }; 7 8 foo.hasOwnProperty(‘bar‘); // 总是返回 false 9 10 // 使用其它对象的 hasOwnProperty,并将其上下为设置为foo 11 {}.hasOwnProperty.call(foo, ‘bar‘); // true
1 Object.prototype.bar = 1; // 原型继承的双刃剑~~ 2 var list = [1, 2, 3, 4, 5, ...... 100000000]; 3 // 性能优,而且不会出现bar属性 4 for(var i = 0, l = list.length; i < l; i++) { 5 console.log(list[i]); 6 }; 7 // 性能差,会出现bar属性 8 for(var k in list) { 9 console.log(k); 10 };
1 ‘‘ == ‘0‘; // false 2 ‘‘ == 0; // true 3 ‘0‘ == 0; // true
执行类型转换的规则如下:1. 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1,(这点和C语言很像吧)。2. 如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。3. 如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。4. 如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。5. 如果两个运算数都是字符串,则会逐个比较字符串中每个字符的ASCII码。(这是我自己加的,上面4条来自w3school,加上这条会更好!)(两个运算数使用==比较,只要有一个是数字或者Boolean,就会将两个运算数都会尝试转换为数字!如果无法转换就会报错,例如:{} == 0)在比较时,该运算符还遵守下列规则:6. 值 null 和 undefined 相等。7. 在检查相等性时,不能把 null 和 undefined 转换成其他值。8. 如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。9. 如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。重要提示:即使两个数都是 NaN,等号仍然返回 false,因为根据规则,NaN 不等于 NaN。
1 ‘‘ == ‘0‘; // false 2 /* 3 1. ‘‘ == ‘0‘ 都是字符串,转换为转成ASCII码 4 2. 显而易见,‘‘、‘0‘ ASCII码是不相等的(‘‘ < ‘0‘ // true )。 返回false 5 */ 6 0 == ‘‘; // true 7 /* 8 1. 0 == ‘‘ 符合第2条规则,于是先把字符串转为数字。 9 2. Number(‘‘) 会转化为 0 10 3. 于是 0 == 0 返回true 11 */ 12 ‘0‘ == 0; // true 13 /* 14 1. ‘0‘ == 0 符合第2条规则,于是先把字符串转为数字。 15 */
1 ‘‘ === ‘0‘; // false 2 ‘‘ === 0 ; // false 3 ‘0‘ === 0 ; // false
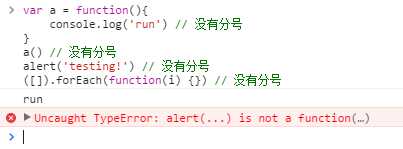
1 var a = function(){ 2 console.log(‘run‘) // 没有分号 3 } 4 a() // 没有分号 5 alert(‘testing!‘) // 没有分号 6 ([]).forEach(function(i) {}) // 没有分号
那么对于上述这些代码,JavaScript在解析时需要自己判断需要在哪些地方插入分号。
1 var a = function(){ 2 console.log(‘run‘); // 加上分号 3 }; 4 a(); // 加上分号 5 // 下面两个代码由于([])是前置括号的情况,所以两句代码中间解析器不会自动插入分号!!! 6 alert(‘testing!‘)([]).forEach(function(i) {}); // 加上分号

1 function add(a, b){ 2 return 3 a + b; // 注意此处与return不在同一行。 4 }; 5 console.log(add(1, 2)); // undefined
1 if(‘abc‘.indexOf(‘a‘) > -1){ 2 alert(‘yes‘); 3 } else { 4 alert(‘no‘); 5 };
1 ~‘abc‘.indexOf(‘a‘)?alert(‘yes‘):alert(‘no‘);
1 !!~‘abc‘.indexOf(‘a‘)?alert(‘yes‘):alert(‘no‘);
加两个叹号就专业了?是的,这种做法把数值类型转换为了boolean类型,毕竟JavaScript的隐式转换比较怕怕~~(看第6点)。
如果某个运算数不是原始的 Boolean 型值,逻辑 AND 运算并不一定返回 Boolean 值:如果一个运算数是对象,另一个是 Boolean 值,返回该对象。如果两个运算数都是对象,返回第二个对象。如果某个运算数是 null,返回 null。如果某个运算数是 NaN,返回 NaN。如果某个运算数是 undefined,发生错误。
|| 有如下特性规则:
如果一个运算数是对象,并且该对象左边的运算数值均为 false,则返回该对象。如果两个运算数都是对象,返回第一个对象。如果最后一个运算数是 null,并且其他运算数值均为 false,则返回 null。如果最后一个运算数是 NaN,并且其他运算数值均为 false,则返回 NaN。如果某个运算数是 undefined,发生错误。
1 if(~‘abc‘.indexOf(‘a‘)){ 2 alert(‘yes‘); 3 } 4 // 简写为 5 !~‘abc‘.indexOf(‘a‘) || alert(‘yes‘); 6 // 或者 7 ~‘abc‘.indexOf(‘a‘) && alert(‘yes‘);
1 var age = 22; 2 var money = 0; 3 if(age === 22){ 4 money = 2200; 5 } else if(age === 32){ 6 money = 3200; 7 } else if(age === 42){ 8 money = 4200; 9 } else if(age === 52){ 10 money = 5200; 11 }; 12 console.log(‘age:‘+age+‘ - money:‘+money);
一般代码会这样写:
1 var age = 22; 2 var money = 0; 3 switch(age){ 4 case 22: 5 money = 2200; 6 break; 7 case 32: 8 money = 3200; 9 break; 10 case 42: 11 money = 4200; 12 break; 13 case 52: 14 money = 5200; 15 break; 16 } 17 console.log(‘age:‘+age+‘ - money:‘+money);
专业代码会这样写:
1 var age = 22; 2 var money = (age === 22 && 2200) || 3 (age === 32 && 3200) || 4 (age === 42 && 4200) || 5 (age === 52 && 5200) || 6 0; 7 console.log(‘age:‘+age+‘ - money:‘+money);
高手代码会这样写:
1 var age = 22; 2 var money = {‘22‘:2200,‘32‘:3200,‘42‘:4200,‘52‘:5200}[age]|| 0; 3 console.log(‘age:‘+age+‘ - money:‘+money);
1 var age = 22; 2 var money = 0; 3 if(age >= 22){ 4 money = 2200; 5 } else if(age >= 32){ 6 money = 3200; 7 } else if(age >= 42){ 8 money = 4200; 9 } else if(age >= 52){ 10 money = 5200; 11 }; 12 console.log(‘age:‘+age+‘ - money:‘+money);
一般这样改写:
1 var age = 22; 2 var money = 0; 3 switch(Math.floor(age/10)){ 4 case 2: 5 money = 2200; 6 break; 7 case 3: 8 money = 3200; 9 break; 10 case 4: 11 money = 4200; 12 break; 13 case 5: 14 money = 5200; 15 break; 16 } 17 console.log(‘age:‘+age+‘ - money:‘+money);
专业这样改写:
1 var age = 22; 2 var money = (age >= 22 && 2200) || 3 (age >= 32 && 3200) || 4 (age >= 42 && 4200) || 5 (age >= 52 && 5200) || 6 0; 7 console.log(‘age:‘+age+‘ - money:‘+money);
高手这样改写:
1 var age = 22; 2 var money = {‘2‘:2200,‘3‘:3200,‘4‘:4200,‘5‘:5200}[Math.floor(age/10)] || 0; 3 console.log(‘age:‘+age+‘ - money:‘+money);
如果让你改写,你会改写成什么样呢?
d. 玩转JavaScript语法
1 // 99 转成字符串 2 // 一般: 3 99 + ‘‘; 4 // 高手: 5 99..toString();//是的你没有看错,是两个点。这也是JavaScript解析器的一个缺陷
1 (function(e){ 2 alert(e); 3 })(123456);// ()()玩烂了吧 4 +function(e){ 5 alert(e); 6 }(123456);// 这种是不是有点新鲜感
标签:
原文地址:http://www.cnblogs.com/litaiqing/p/3d3329405ace8bc0ea4313d4daf1ae1d.html