标签:
本文实现在Android下图片的合成
布局设计比较简单:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <ImageView android:id="@+id/iv" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </RelativeLayout>
逻辑部分代码如下:
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ImageView iv = (ImageView) findViewById(R.id.iv); // 图片合成-画布 先去画A 再去画B Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.test); // bitmap为只读的 Bitmap alterBitmap = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), bitmap.getConfig()); Canvas canvas = new Canvas(alterBitmap); Paint paint = new Paint(); paint.setColor(Color.BLACK); canvas.drawBitmap(bitmap, new Matrix(), paint); Bitmap ic_luncher = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher); canvas.drawBitmap(ic_luncher, new Matrix(), paint); iv.setImageBitmap(alterBitmap); } }
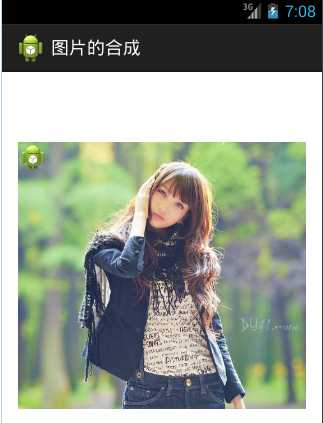
最后的效果如下:

打开android手机的API Demo图标

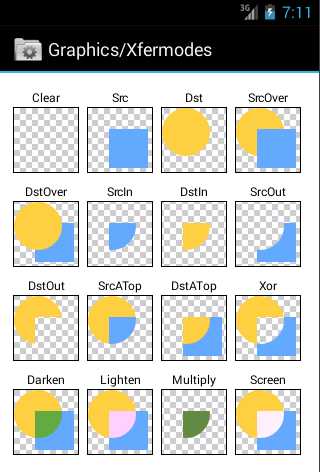
选择Graphics,接着选择Xfermodes,如下:

这里显示了各种图片合成后的模式,我们可以在代码中实现,这里采用DARKEN模式,代码如下:
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ImageView iv = (ImageView) findViewById(R.id.iv); // 图片合成-画布 先去画A 再去画B Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.test); // bitmap为只读的 Bitmap alterBitmap = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), bitmap.getConfig()); Canvas canvas = new Canvas(alterBitmap); Paint paint = new Paint(); paint.setColor(Color.BLACK); paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DARKEN)); canvas.drawBitmap(bitmap, new Matrix(), paint); Bitmap ic_luncher = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher); canvas.drawBitmap(ic_luncher, new Matrix(), paint); iv.setImageBitmap(alterBitmap); } }
效果如下:

标签:
原文地址:http://www.cnblogs.com/wuyudong/p/5846920.html