标签:

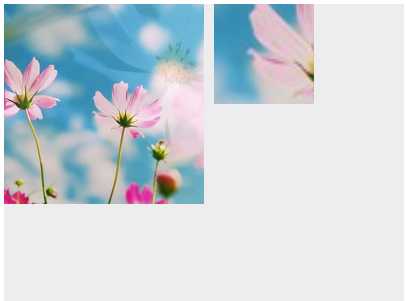
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 8 </head> 9 10 <body> 11 <canvas id="canvas" width="400" height="300"></canvas> 12 <script type="text/javascript"> 13 var oCanvas = document.getElementById("canvas"); 14 var context = oCanvas.getContext("2d"); 15 context.fillStyle = "#EDEDED"; 16 context.fillRect(0, 0, 400, 300); 17 //绘制矩形 18 var image = new Image(); 19 image.src = "http://img1.touxiang.cn/uploads/20121217/17-024911_660.jpg" 20 image.onload = function() { 21 context.drawImage(image, 0, 0); 22 } 23 oCanvas.onmousemove = function(e) { 24 var x = e.clientX - this.offsetLeft - 20; 25 var y = e.clientY - this.offsetTop - 20; 26 if (x < 0) { 27 x = 0 28 } 29 if (y < 0) { 30 y = 0 31 } 32 console.log(x, y); 33 context.drawImage(image, x, y, 40, 40, 210, 0, 100, 100); 34 } 35 </script> 36 </body> 37 38 </html>
标签:
原文地址:http://www.cnblogs.com/Abner5/p/5847105.html