标签:
1.新增选择器
E:nth-last-child(n) E:nth-of-type(n) E:nth-last-of-type(n) E:last-child E:first-of-type E:only-child E:only-of-type E:empty E:checked E:enabled E:disabled E::selection E:not(s)
2.Font-face 特性
Font-face 可以用来加载字体样式,而且它还能够加载服务器端的字体文件,让客户端显示客户端所没有安装的字体。
3.Word-wrap & Text-overflow 样式
word-wrap:允许长单词或 URL 地址换行到下一行。
text-overflow:规定当文本溢出包含元素时发生的事情。
4.文字渲染(Text-decoration)
Text-fill-color: 文字内部填充颜色
Text-stroke-color: 文字边界填充颜色
Text-stroke-width: 文字边界宽度
5.多列布局(multi-column layout)
Column-count:表示布局几列。
Column-rule:表示列与列之间的间隔条的样式
Column-gap:表示列于列之间的间隔
6.边框和颜色(color, border)
css3提供支持颜色和HSL的透明度、圆角
7.渐变效果(Gradient)
线性渐变、径向渐变
8.阴影(Shadow)和反射(Reflect)效果
阴影效果:text-shadow 、box-shadow
反射:box-reflect
9.CSS3 的背景效果
* background-clip: border-box; 背景从 border 开始显示 ;
* background-clip: padding-box; 背景从 padding 开始显示 ;
* background-clip: content-box; 背景显 content 区域开始显示 ;
* background-clip: no-clip; 默认属性,等同于 border-box;
“Background Origin”,用于确定背景的位置,它通常与 background-position 联合使用
* background-origin: border-box; 从 border. 开始计算 background-position;
* background-origin: padding-box; 从 padding. 开始计算 background-position;
* background-origin: content-box; 从 content. 开始计算 background-position;
“Background Size”,常用来调整背景图片的大小,注意别和 clip 弄混,这个主要用于设定图片本身。有以下可能的属性:
* background-size: contain; 缩小图片以适合元素(维持像素长宽比)
* background-size: cover; 扩展元素以填补元素(维持像素长宽比)
* background-size: 100px 100px; 缩小图片至指定的大小 .
* background-size: 50% 100%; 缩小图片至指定的大小,百分比是相对包 含元素的尺寸 .
“Background Break”属性,CSS3 中,元素可以被分成几个独立的盒子(如使内联元素 span 跨越多行),background-break 属性用来控制背景怎样在这些不同的盒子中显示。
* background-break: continuous; 默认值。忽略盒之间的距离(也就是像元 素没有分成多个盒子,依然是一个整体一 样)
* background-break: bounding-box; 把盒之间的距离计算在内;
* background-break: each-box; 为每个盒子单独重绘背景。
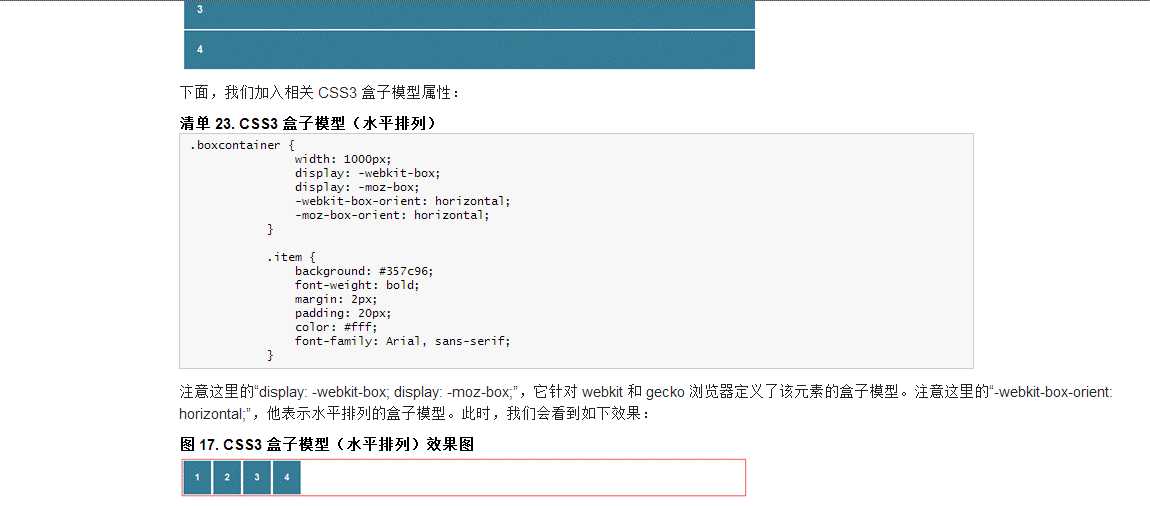
10.盒子模型
一种非常灵活的布局方式,但是支持这一特性的浏览器并不多,目前只有 webkit 内核的新版本 safari 和 chrome 以及 gecko 内核的新版本 firefox。

11.Transitions, Transforms 和 Animation、Transitions
transition-property:用于指定过渡的性质,比如 transition-property:backgrond 就是指 backgound 参与这个过渡
transition-duration:用于指定这个过渡的持续时间
transition-delay:用于制定延迟过渡的时间
transition-timing-function:用于指定过渡类型,有 ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier
标签:
原文地址:http://www.cnblogs.com/DebbieBlog/p/5847305.html