标签:
vue.js组件的作用域是独立,可以从以下三个方面理解:
1、父组件模板在父组件作用域内编译,父组件模板的数据用父组件内data数据;
2、子组件模板在子组件作用域内编译,子组件模板的数据用子组件内data数据,如果要用父组件的必须用props传递;
3、子组件标签的数据,使用父组件内的data数据

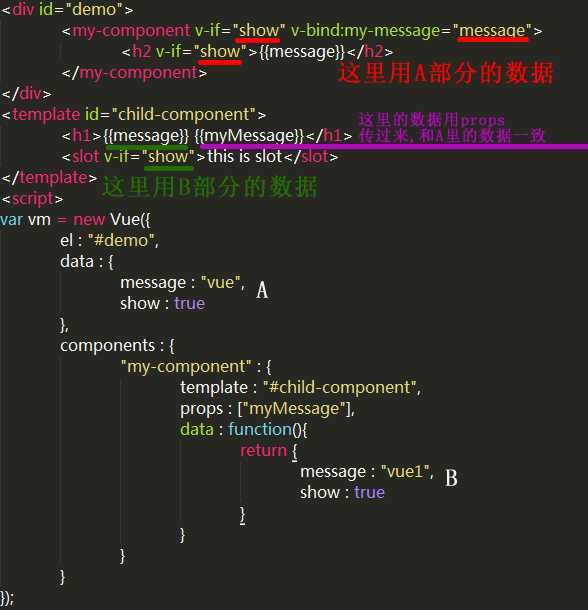
案例代码:
<div id="demo">
<my-component v-if="show" v-bind:my-message="message">
<h2 v-if="show">{{message}}</h2>
</my-component>
</div>
<template id="child-component">
<h1>{{message}} {{myMessage}}</h1>
<slot v-if="show">this is slot</slot>
</template>
var vm = new Vue({
el : "#demo",
data : {
message : "vue",
show : true
},
components : {
"my-component" : {
template : "#child-component",
props : ["myMessage"],
data : function(){
return {
message : "vue1",
show : true
}
}
}
}
});
标签:
原文地址:http://www.cnblogs.com/diantao/p/5848618.html