标签:style blog http color 使用 os io strong
前言:
看到很多相关的教程,但是在实际操作的时候还是遇见了不少问题,这里记录分享一下我的操作流程。免费空间用过很多,博客也用过一些,听说了github后就想试着玩一下这个静态库,感觉挺不错的,操作也比较简单,可以放些demo觉得挺不错的,看自己的喜好来搭建吧~本文原创博客地址:http://www.cnblogs.com/unofficial官网地址:www.pushself.com)
1.注册github.com账户,具体操作不描述了,英文如果不是很好可以使用翻译软件
2.新开一个一个仓库(New repository),或者新开团队协作,再单独放一个仓库,这个也是可以选择的(New organization)


3.我是选择的新开了一个(New organization)--pushself,创建github pages仓库名的命名需要按照pushself.github.com(仓库名.github.com)

4.进入刚刚创建好的仓库,右侧settings

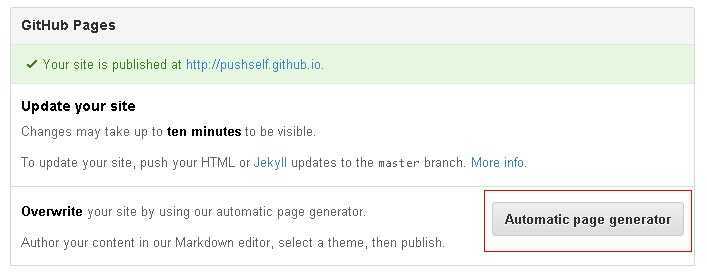
5.Automatic page generator

6.Continue to layouts 继续
7.Publish page 任意选择一个模板发表
8.接下来就是等待了
本文原创博客地址:http://www.cnblogs.com/unofficial官网地址:www.pushself.com)
Changes may take up to ten minutes to be visible.
To update your site, push your HTML or Jekyll updates to the master branch. More info.
9.完成了上面的操作后,接下来我们可以绑定自己的一级域名(可选操作),可以只是解析www.pushself.com到pushself.github.io,或者解析pushself.com到pushself.github.io
①www的域名操作的时候直接域名解析时选择CNAME,解析到你的pushself.github.io
②根域名解析时选择A记录,ping一下pushself.github.io的IP,然后解析到这个IP上即可
10.创建一个CNAME文件,填写上自己绑定的域名就完成了
问题解答:
问:访问绑定的域名,出现404错误怎么办?
回:域名的解析需要一定的时间,等待一下,长时间还是不能正常解析,请确定解析时指向的地址正确,CNAME文件添加有改域名
如何在github上搭建一个免费的 无限流量的静态网页博客Github pages,布布扣,bubuko.com
如何在github上搭建一个免费的 无限流量的静态网页博客Github pages
标签:style blog http color 使用 os io strong
原文地址:http://www.cnblogs.com/unofficial/p/3904139.html