标签:
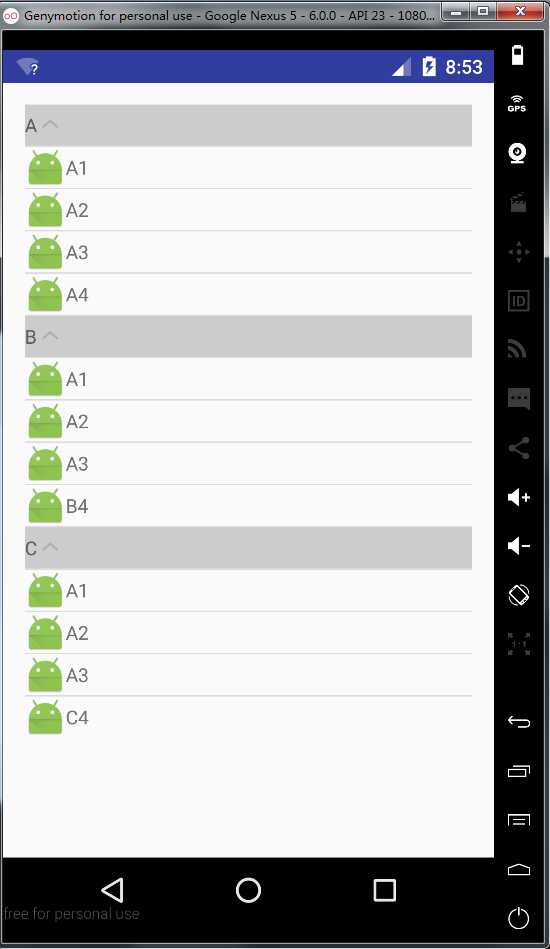
ExpandableListView可以显示一个视图垂直滚动显示两级列表中的条目,这不同于列表视图(ListView)。ExpandableListView允许有两个层次:一级列表中有二级列表。
比如在手机设置中,对于分类,有很好的效果。手机版QQ也是这样的效果。

(1)给ExpandableListView设置适配器,那么必须先设置数据源。
(2)数据源,就是此处的适配器类ExpandableAdapter,此方法继承了BaseExpandableListAdapter,它是EXpandableListView的一个子类。需要重写里面的10个方法。
数据源中,用到了自定义的View布局,此时根据自己的需求,来设置组和子项的布局样式。
getChildView()和getGroupView()方法设置自定义布局。
(3)数据源设置好,直接给ExpandableListView.setAdapter()即可实现此收缩功能。
(1)activity_main.xml:在里面放置一个ExpandableListView控件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.smyhvae.expandablelistviewdemo.MainActivity">
<ExpandableListView
android:id="@+id/expandableListView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</RelativeLayout>(2)item_group.xml:一级列表的item的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#cccccc"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_group"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:gravity="center"
android:text="group text"
/>
</LinearLayout>(3)item_child.xml:二级列表的item的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center" >
<ImageView
android:id="@+id/iv_child"
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/tv_child"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="item text" />
</LinearLayout>(4)MainActivity.java:
package com.smyhvae.expandablelistviewdemo;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseExpandableListAdapter;
import android.widget.ExpandableListView;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends Activity {
//View
private ExpandableListView expandableListView;
//Model:定义的数据
private String[] groups = {"A", "B", "C"};
//注意,字符数组不要写成{{"A1,A2,A3,A4"}, {"B1,B2,B3,B4,B5"}, {"C1,C2,C3,C4"}}*/
private String[][] childs={{"A1","A2","A3","A4"},{"A1","A2","A3", "B4"},{"A1","A2","A3","C4"}};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
expandableListView = (ExpandableListView) findViewById(R.id.expandableListView);
expandableListView.setAdapter(new MyExpandableListView());
}
//为ExpandableListView自定义适配器
class MyExpandableListView extends BaseExpandableListAdapter {
//返回一级列表的个数
@Override
public int getGroupCount() {
return groups.length;
}
//返回每个二级列表的个数
@Override
public int getChildrenCount(int groupPosition) { //参数groupPosition表示第几个一级列表
Log.d("smyhvae", "-->" + groupPosition);
return childs[groupPosition].length;
}
//返回一级列表的单个item(返回的是对象)
@Override
public Object getGroup(int groupPosition) {
return groups[groupPosition];
}
//返回二级列表中的单个item(返回的是对象)
@Override
public Object getChild(int groupPosition, int childPosition) {
return childs[groupPosition][childPosition]; //不要误写成groups[groupPosition][childPosition]
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public long