标签:
hover 效果能给网页增加一些动态效果,并且使得站点更具有活力。原来的做法是使用javascript来实现这些动态效果,但是随着CSS3的引入和现代浏览器 的支持,我们可以用纯粹的CSS代码来实现这些有趣的效果。所谓的现代浏览器,更多的是指以Mozilla和Webkit为核心的浏览器,IE的表现稍微 差强人意,所以请使用FireFox,Safari或者Chrome查看一下的效果。如下就是要介绍的5个非常酷的纯CSS hover 效果。
1、 向上跳跃

这种效果非常适合于当页面上有一横排图片的场景,当鼠标hover时就产生波浪一样的效果。
这个效果实现是非常简单的,并且有多种方法实现,如下的核心实现方法是:初始给所有图片设置margin,当hover时,给相应的图片减少margin的值,这样就实现了向上跳跃的效果。
这种效果不光可以应用于图片,一般的横向排列的导航栏也可以应用这样的效果。
效果中的透明效果是并不是必须的,不设置透明属性并不影响hover时的跳跃效果,加上透明只是为了让效果更平滑。
css代码
|
1
2
3
4
5
6
7
8
9
10
11
12
|
.ex1 img{ border: 5px solid #ccc; float: left; margin: 15px; -webkit-transition: margin 0.5s ease-out; -moz-transition: margin 0.5s ease-out; -o-transition: margin 0.5s ease-out;} .ex1 img:hover { margin-top: 2px;} |
层叠与放大

这种效果类似于熔岩灯效果,当鼠标从上至下移动时,每个图片都是慢慢地放大然后恢复到原始的状态。
为了实现这样的效果,首先把原始图片显示的时候缩小一点,当鼠标hover时,放大图片的尺寸。
因为图片是居中显示的,所以当鼠标hover时,也增加了图片的margin,这样使得当图片放大时也是居中的效果。
CSS代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
/*Example 2*/#container { width: 300px; margin: 0 auto;} #ex2 img{ height: 100px; width: 300px; margin: 15px 0; -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease;} #ex2 img:hover { height: 133px; width: 400px; margin-left: -50px;} |
文字淡入

类 似的这种效果,一般是用JavaScript来实现的,当hover其中某个元素时,另一个元素发生一些变化。本例为了实现这一效果,首先把图片和文字放 在一个div里,然后设置div的color:transparent和line-height:0px。当hover时,更改color和line- height属性,使得文字显示。
CSS代码
1 #ex3 {
2 width: 730px;
3 height: 133px;
4 line-height: 0px;
5 color: transparent;
6 font-size: 50px;
7 font-family: "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
8 font-weight: 300;
9 text-transform: uppercase;
10 -webkit-transition: all 0.5s ease;
11 -moz-transition: all 0.5s ease;
12 -o-transition: all 0.5s ease;
13 }
14
15 #ex3:hover {
16 line-height: 133px;
17 color: #575858;
18 }
19
20 #ex3 img{
21 float: left;
22 margin: 0 15px;
23 }
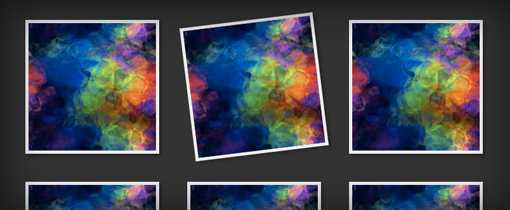
旋转的图片

实 现这个效果是非常容易的,但是因为这是一个非常重要的效果,尤其对于画廊中的缩略图。这个效果中我们使用了一些较新的CSS样式。这个例子使用了box- shadows,transitions和transforms。transform是实现旋转部分,transition是为了让效果更平滑。
CSS代码
1 #ex4 {
2 width: 800px;
3 margin: 0 auto;
4 }
5
6 #ex4 img {
7 margin: 20px;
8 border: 5px solid #eee;
9 -webkit-box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
10 -moz-box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
11 box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
12 -webkit-transition: all 0.5s ease-out;
13 -moz-transition: all 0.5s ease;
14 -o-transition: all 0.5s ease;
15 }
16
17 #ex4 img:hover {
18 -webkit-transform: rotate(-7deg);
19 -moz-transform: rotate(-7deg);
20 -o-transform: rotate(-7deg);
21 }
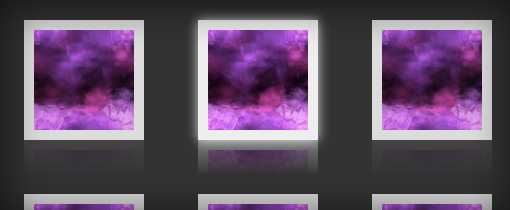
淡入和倒影

这个效果是相对复杂的效果,首先,设置减少图片的初始的透明度,当hover时,把透明度设置回默认值,另外会有一个图片边缘发光的效果和倒影效果(只在以Webkit为内核的浏览器中起作用)。
CSS代码
1 #ex5 {
2 width: 700px;
3 margin: 0 auto;
4 min-height: 300px;
5 }
6
7 #ex5 img {
8 margin: 25px;
9 opacity: 0.8;
10 border: 10px solid #eee;
11
12 /*Transition*/
13 -webkit-transition: all 0.5s ease;
14 -moz-transition: all 0.5s ease;
15 -o-transition: all 0.5s ease;
16
17 /*Reflection*/
18 -webkit-box-reflect: below 0px -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(.7, transparent), to(rgba(0,0,0,0.1)));
19 }
20
21
22 #ex5 img:hover {
23 opacity: 1;
24
25 /*Reflection*/
26 -webkit-box-reflect: below 0px -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(.7, transparent), to(rgba(0,0,0,0.4)));
27
28 /*Glow*/
29 -webkit-box-shadow: 0px 0px 20px rgba(255,255,255,0.8);
30 -moz-box-shadow: 0px 0px 20px rgba(255,255,255,0.8);
31 box-shadow: 0px 0px 20px rgba(255,255,255,0.8);
32 }
标签:
原文地址:http://www.cnblogs.com/hanqishihu/p/5850251.html