标签:
先看如下代码:
1 (function ($) { 2 3 var div = $("<div></div>").css({width: "100px", height: "100px"}); 4 var colors = ["red", "blue", "yellow"]; 5 for (var c = 0; c < colors.length; c++) { 6 var perDiv = div.clone(); 7 perDiv.css({ 8 background: colors[c] 9 }); 10 perDiv.click(function () { 11 console.log(colors[c]); 12 }); 13 $("body").append(perDiv); 14 } 15 16 })($);
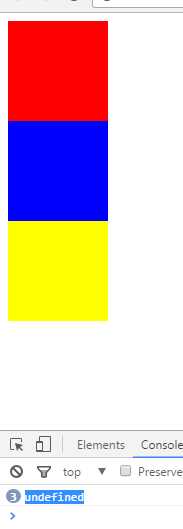
效果图:

无论点击那个div都是输出 underfined
所以此代码不能解决每个div点击出现不同的事件。
改进代码:
1 (function ($) { 2 3 var div = $("<div></div>").css({width: "100px", height: "100px"}); 4 var colors = ["red", "blue", "yellow"]; 5 for (var c = 0; c < colors.length; c++) { 6 var perDiv = div.clone(); 7 perDiv.css({ 8 background: colors[c] 9 }); 10 perDiv.addClass("a"+c); 11 $("body").append(perDiv); 12 } 13 14 for (var e=0;e<colors.length;e++){ 15 $(".a"+e).click(function () { 16 console.log($(this)); 17 }); 18 } 19 })($);
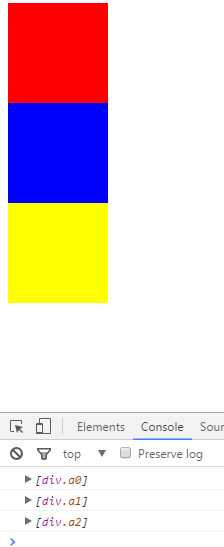
效果:

如图,每当点击一个对应就输出一个信息。
总结:给每个元素添加个class或id 就行了╮(╯▽╰)╭
标签:
原文地址:http://www.cnblogs.com/chenluomenggongzi/p/5850538.html