标签:
创建一个原生的WebView,可以用于访问一个网页。可以加载一个URL也可以加载一段html代码;
一:属性
1:iosallowsInlineMediaPlayback bool
指定HTML5视频是在网页当前位置播放还是使用原生的全屏播放器播放。 默认值为false。
注意 : 要让视频在网页中播放,不光要将这个属性设为true,HTML中的视频元素本身也需要包含webkit-playsinline属性。
2:automaticallyAdjustContentInsets bool
3:(ios)bounces bool
contentInset {top: number, left: number, bottom: number, right: number}
4:(ios)decelerationRate ScrollView.propTypes.decelerationRate
指定一个浮点数,用于设置在用户停止触摸之后,此视图应以多快的速度停止滚动。也可以指定预设的字符串值,如"normal"和"fast",分别对应UIScrollViewDecelerationRateNormal 和UIScrollViewDecelerationRateFast。
Normal(正常速度): 0.998
Fast(较快速度): 0.9 (iOS WebView的默认值)
5:(android)domStorageEnabled bool
仅限Android平台。指定是否开启DOM本地存储。
6:html string 已过期
请使用source 属性代替。
7:injectedJavaScript string
设置在网页加载之前注入的一段JS代码。
8:mediaPlaybackRequiresUserAction bool
设置页面中的HTML5音视频是否需要在用户点击后再开始播放。默认值为false.
9:onError function
加载失败时调用。
10:onLoad function
加载成功时调用。
11:onLoadEnd function
加载结束时(无论成功或失败)调用。
12:onLoadStart function
加载开始时调用。
13:(android)javaScriptEnabled bool
仅限Android平台。iOS平台JavaScript是默认开启的。
14:onNavigationStateChange function
15:(ios)onShouldStartLoadWithRequest function
允许为webview发起的请求运行一个自定义的处理函数。返回true或false表示是否要继续执行响应的请求。
16:renderError function
设置一个函数,返回一个视图用于显示错误。
17:renderLoading function
设置一个函数,返回一个加载指示器。
18:source {uri: string, method: string, headers: object, body: string}, {html: string, baseUrl: string}, number
在WebView中载入一段静态的html代码或是一个url(还可以附带一些header选项)。
19:scalesPageToFit bool
设置是否要把网页缩放到适应视图的大小,以及是否允许用户改变缩放比例。
20:(ios)scrollEnabled bool
21:startInLoadingState bool
22:style View#style
23:url string
已过期
请使用source 属性代替。
24:(android)userAgent string #
为WebView设置user-agent字符串标识。这一字符串也可以在原生端用WebViewConfig来设置,但js端的设置会覆盖原生端的设置。
二:实例代码:
import React, { Component } from ‘react‘; import { AppRegistry, StyleSheet, Text, View, TextInput, Alert, TouchableHighlight, TouchableOpacity, WebView } from ‘react-native‘; const HTML = ` <!DOCTYPE html>\n <html> <head> <title>Hello Static World</title> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=320, user-scalable=no"> <style type="text/css"> body { margin: 0; padding: 0; font: 62.5% arial, sans-serif; background: #ccc; } h1 { padding: 45px; margin: 0; text-align: center; color: #33f; } </style> </head> <body> <h1>Hello Static World</h1> </body> </html> `; const url=‘http://www.cocoachina.com/‘; //导航栏 class ReactNativeProject extends Component { render() { return ( <WebView style={styles.container} source={{uri: url}} onLoad={()=>alert(‘加载成功‘)}/> ); } } const styles = StyleSheet.create({ container: { flex: 1, marginTop:64 }, item: { fontSize:18, marginLeft:5, color:‘#434343‘ } }); AppRegistry.registerComponent(‘ReactNativeProject‘, () => ReactNativeProject);
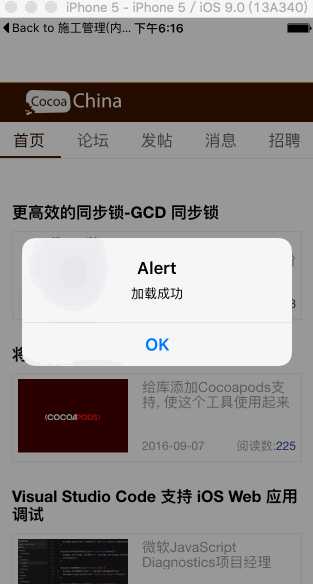
效果图:

三:知识点:
1:其它加载方式:
<WebView style={{ backgroundColor: BGWASH, height: 100, }} source={{ uri: ‘http://www.posttestserver.com/post.php‘, method: ‘POST‘, body: ‘foo=bar&bar=foo‘ }} scalesPageToFit={false} />
<WebView style={{ backgroundColor: BGWASH, height: 100, }} source={require(‘./helloworld.html‘)} scalesPageToFit={true} />
<WebView style={{ backgroundColor: BGWASH, height: 100, }} source={{html: HTML}} scalesPageToFit={true} /> 其中HTML是html文本常量;是一段html代码
标签:
原文地址:http://www.cnblogs.com/wujy/p/5850456.html