标签:
var person={};//与new Object()相同
一般创建对象
var person=new Object(); person.Name="admin";
Json方式创建
var person={
Name:"admin",
Age:23
};
object作为参数传递
function GetPerson(Person p){
alert(p.Name)
}
SetPerson({Name:"admin",Age:12});
Array初始化:
var arr=new Array(1,"a",3,4); var arr2=[1,"a",3,4]; var arr3=[];
检查是否数组:
if(value instanceof Array){
//对数组执行操作
}
//或者是否isArray方法
if(Array.isArray(value)){
//对数组执行操作
}
数组转换
var people={"A",34};
people.toString();//A,34
var colors=["red","green"];
colors.join(",");//red,green
栈方法
栈是一种后进先出的数据结构,最新添加的最早移除
push()方法可以接收任意数量的参数,添加到数组末尾,返回最新数组长度
pop()方法则则数组末尾移除最后一项,减少数组的length值
var colors=new Array();
var count=colors.push("red","green"); //插入2项
alert(count); //2
count =colors.push("brown"); //插入另一项
alert(count); //3
var item = colors.pop(); //取得最后一项
alert(item);// brown
alert(colors.length); //2
队列方法
shift()方法,移除数组中第一个项返回该项,同时将数组长度减1
unshift()方法,在数组前端添加并返回新数组长度
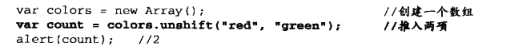
例1:

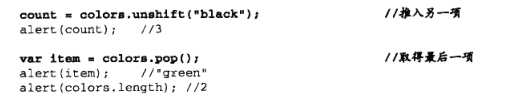
例2:


排序方法:
reverse()和sort()方法,reverse()实现数组数值反转,sort按照顺序排序
操作方法:
concat() 将接收的参数添加到副本的末尾,返回新构建的数组,不更改原数组数据
var colors=["red","green","blue"];
var colors2=colors.concat("yellow",["black","brown"]);
alert(colors); //red,green,blue
alert(colors2); //red,green,blue,yellow,black,brown
slice() 返回从该数组指定为主开始到当前数组末尾的所有项,也不影响原数组
var colors=["red","green","blue","yellow","purple"]; var colors2=colors.slice(1); var colors3=colors.slice(1,4); alert(colors2);//green,blue,yellow,purple alert(colors3);//green,blue,yellow
splice() 向数组中部插入项
删除:可以删除任意数量的项,只需指定2个参数:要删除的第一项的位置和要删除的项数。
插入:可以向知道位置插入任意数量的项,只需提供3个参数,起始位置,0(要删除的项数)和要插入的项
替换:可以向指定位置插入任意数量的项,且同时删除任意数量的项,只需指定3个参数;起始位置,要删除的项数和要插入的任意数量的项。插入的项数不必与删除的项数相等
var colors=["red","green","blue"]; var removed=colors.splice(0,1); alert(colors); //green,blue alert(removed); //red,返回的数组中只包含一项 removed=colors.splice(1,0,"yellow","orange");// 从位置1开始插入2项 alert(colors); //green,yellow,orange,blue alert(removed); //返回的是一个空数组 removed=colors.splice(1,1,"red","purple");//插入2项,删除1项 alert(colors); //green,red,purple,yellow,orange,blue alert(removed); //yellow,返回数组中只包含一项
标签:
原文地址:http://www.cnblogs.com/licin/p/5850461.html