标签:
一:简介
两个TabBarIOS和TabBarIOS.Item组件可以实现页面Tab切换的功能,Tab页面切换的架构在应用开发中还是非常常见的.如:腾讯QQ,淘宝,美团外卖等等
二:TabBarIOS.Item属性
1.View相关属性样式全部继承(例如:宽和高,背景颜色,边距等相关属性样式)
2.badge string,number 在图标的右上方显示小红色气泡,显示信息
3.icon Image.propTypes.source Tab按钮自定义的图标,如果systemicon属性被定义了,那么该属性会被忽略
4.onPress function 当Tab按钮被选中的时候进行回调,你可以设置selected={true}来设置组件被选中
5.selected bool 该属性标志子页面是否可见,如果你看到一个空白的内容页面,那么你很有可能忘记了选中任何的一个页面标签Tab
6.selectedIcon Image.propTypes.source 设置当Tab按钮被选中的时候显示的自定义图标,如果systemIcon属性被设置了,那么该属性会被忽略。如果定义了icon属性,但是当前的selectedIcon属性没有设置,那么该图标会被设置成蓝色
7.style 设置样式风格,继承View的样式各种风格
8.systemIcon enum(‘bookmarks‘,‘contacts‘,‘downloads‘,‘favorites‘,‘featured‘,‘history‘,‘more‘,‘most-recent‘,‘most-viewed‘,‘recents‘,‘search‘,‘top-rated‘) 这些图标为系统预定义的图标,如果你使用这些图标,那么你上面设置的标题,选中的图标都会被这些系统图标所覆盖。
9.title string 在Tab按钮图标下面显示的标题信息,如果你设置了SystemIcon属性,那么该属性会被忽略
三:TabBarIOS属性
1.View相关属性样式全部继承(例如:宽和高,背景颜色,边距等相关属性样式)
2.barTintColor color 设置tab条的背景颜色
3.style 继承View的所有风格样式
4.tintColor 当前被选中图标的颜色
5.translucent bool 设置Tab栏是不是半透明的效果
四:实例代码:
上面我们主要对TabBarIOS以及TabBarIOS.Item组件做了相关讲解介绍,下面我们针对该两个组件看一下具体使用实例,以下代码经官方实例修改而来,具体代码如下:
import React, { Component } from ‘react‘; import { AppRegistry, StyleSheet, Text, View, TabBarIOS, } from ‘react-native‘; class iostaoge extends Component { constructor(props){ super(props); this.state={ selectedTab: ‘历史‘, notifCount: 0, presses: 0, }; } //进行渲染页面内容 _renderContent(color: string, pageText: string, num?: number) { return ( <View style={[styles.tabContent, {backgroundColor: color}]}> <Text style={styles.tabText}>{pageText}</Text> <Text style={styles.tabText}>第 {num} 次重复渲染{pageText}</Text> </View> ); } render() { return ( <View style={{flex:1}}> <Text style={styles.welcome}> iOSTaoge React-Native Tabar-iOS </Text> <TabBarIOS style={{flex:1,alignItems:"flex-end"}} tintColor="white" barTintColor="darkslateblue"> <TabBarIOS.Item title="自定义" icon={require(‘./images/flux.png‘)} selected={this.state.selectedTab === ‘自定义‘} onPress={() => { this.setState({ selectedTab: ‘自定义‘, }); }} > {this._renderContent(‘#414A8C‘, ‘自定义界面‘)} </TabBarIOS.Item> <TabBarIOS.Item systemIcon="history" selected={this.state.selectedTab === ‘历史‘} badge={this.state.notifCount > 0 ? this.state.notifCount : undefined} onPress={() => { this.setState({ selectedTab: ‘历史‘, notifCount: this.state.notifCount + 1, }); }} > {this._renderContent(‘#783E33‘, ‘历史记录‘, this.state.notifCount)} </TabBarIOS.Item> <TabBarIOS.Item systemIcon="downloads" selected={this.state.selectedTab === ‘下载‘} onPress={() => { this.setState({ selectedTab: ‘下载‘, presses: this.state.presses + 1 }); }}> {this._renderContent(‘#21551C‘, ‘下载页面‘, this.state.presses)} </TabBarIOS.Item> </TabBarIOS> </View> ); } } const styles = StyleSheet.create({ tabContent: { flex: 1, alignItems: ‘center‘, }, welcome: { fontSize: 20, textAlign: ‘center‘, marginTop: 20, }, tabText: { color: ‘white‘, margin: 50, }, });
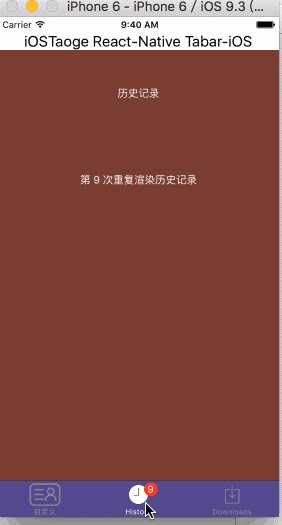
效果图:

标签:
原文地址:http://www.cnblogs.com/wujy/p/5850218.html