标签:
<p class="text-left">在左</p> <p class="text-right">在右</p> <p class="text-center">居中</p>

.png)
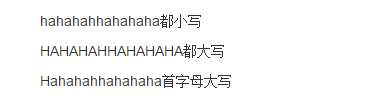
<p class="text-lowercase">hahahahhahahaha都小写</p> <p class="text-uppercase">hahahahhahahaha都大写</p> <p class="text-capitalize">hahahahhahahaha首字母大写</p>

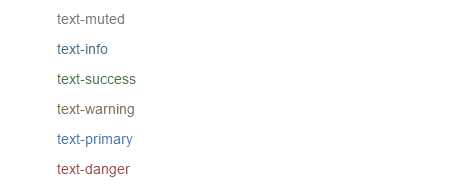
<p class="text-muted">text-muted</p> <p class="text-info">text-info</p> <p class="text-success">text-success</p> <p class="text-warning">text-warning</p> <p class="text-primary">text-primary</p> <p class="text-danger">text-danger</p>

.png)
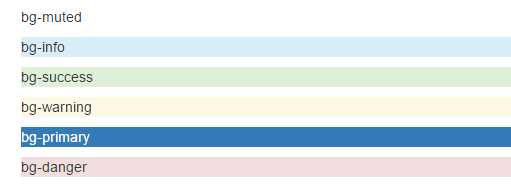
<p class="bg-muted">bg-muted</p> <p class="bg-info">bg-info</p> <p class="bg-success">bg-success</p> <p class="bg-warning">bg-warning</p> <p class="bg-primary">bg-primary</p> <p class="bg-danger">bg-danger</p>
效果:
.png)

标签:
原文地址:http://www.cnblogs.com/hnnydxgjj/p/5850841.html