标签:
window对象
1、window对象
window对象是BOM的核心,window对象指当前的浏览器窗口
所有JS全局对象、函数以及变量均自动成为window对象的成员
全局变量是window对象的属性
全局函数是window对象的方法
甚至HTML DOM中的document也是window对象的属性之一
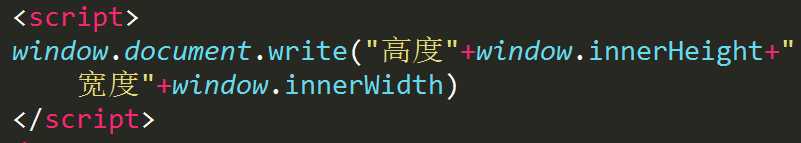
2、window尺寸(不包含工具栏和滚动条)
window.innerHeight 浏览器窗口的内部高度
window.innerWidth 浏览器窗口的内部宽度

3、window方法:
window.open() 打开新窗口 window.close() 关闭当前窗口

计时器
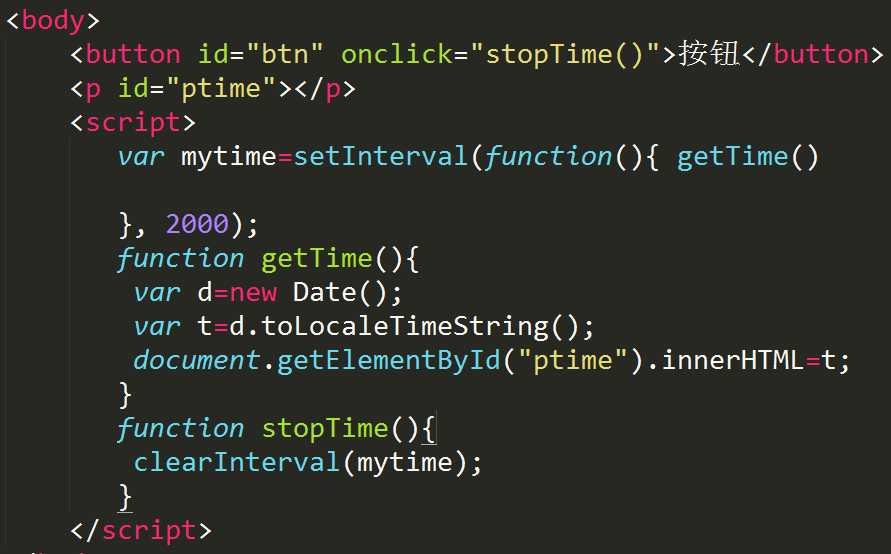
1、计时事件: 通过使用javascript,我们有能力做到在一个设定的时间间隔之后来执行代码。而不是在函数被调用后立即执行,我们称之为计时事件。
2、计时方法: setInterval() 间隔指定的毫秒数不停地执行指定的代码 clearInterval() 停止setInterval()方法执行的函数代码

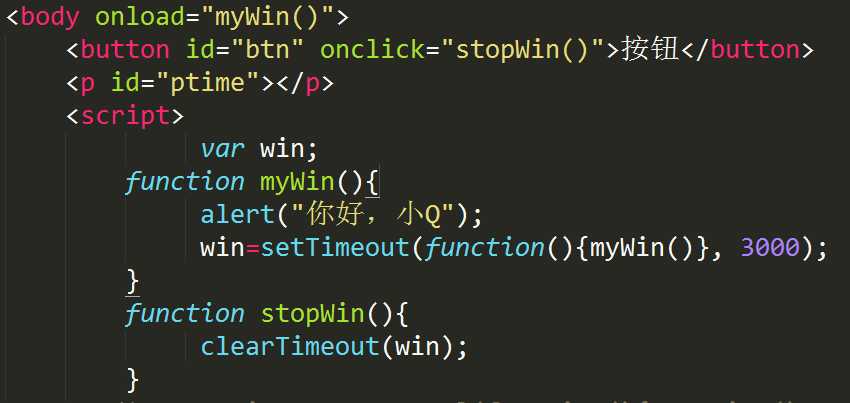
setTimeout() 暂停指定的毫秒数后执行指定的代码 clearTimeout() 停止执行setTimeout()方法的函数代码 (自己调自己才能循环下去)

History对象
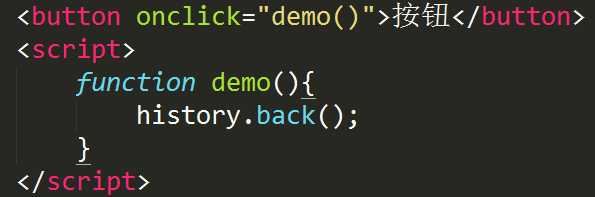
1、History对象: window.history 对象包含了浏览器历史(url)的集合
2、History方法: history.back() 与在浏览器中点击后退按钮相同

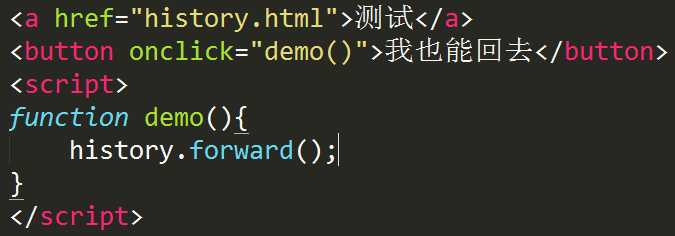
history.forward() 与在浏览器中点击向前按钮相同

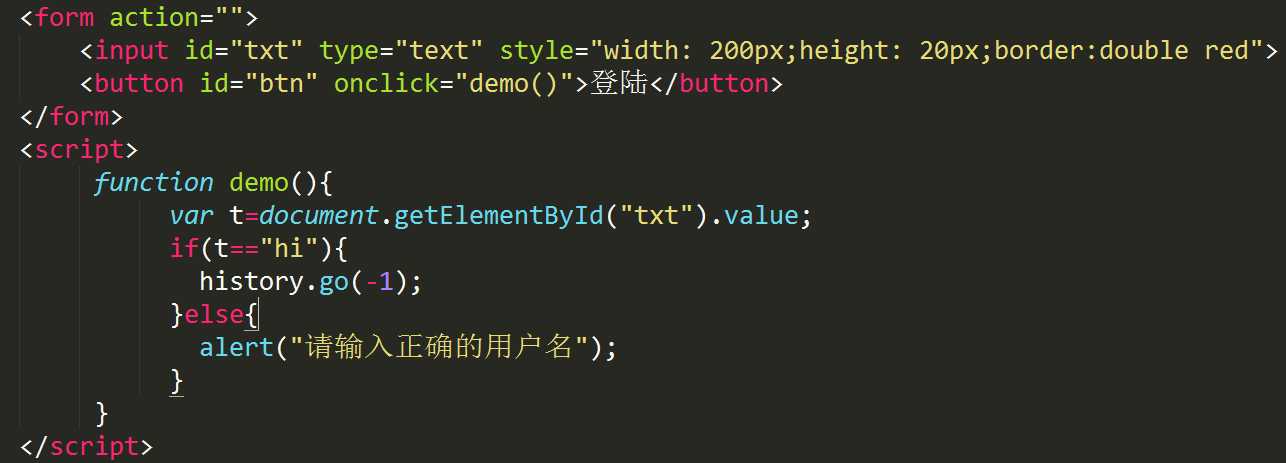
history.go() 进入历史中的某一个页面

Location对象
1、Location对象: window.location对象用于获取当前页面的地址(URL),并把浏览器重新定位到新的页面
2、Location对象的属性:
location.hostname 返回Web主机的域名
location.pathname 返回当前页面的路径和文件名
location.port 返回Web主机的端口
location.protocol 返回所使用的web协议(http:// || https://)
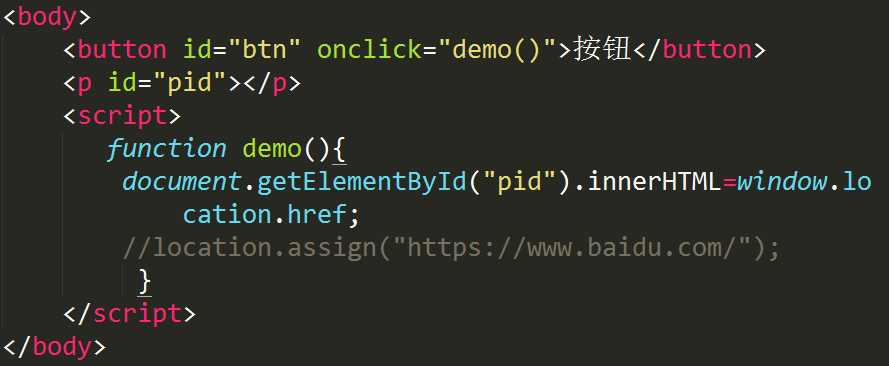
location.herf 属性返回当前页面的URL
location.assign() 加载新的文档

Screen对象
1、Screen对象: window.screen 对象包含有关用户屏幕的信息
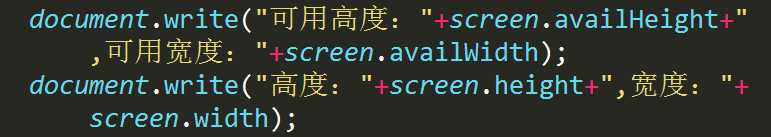
2、属性: screen.availWidth 可用的屏幕宽度
screen.availHeight 可用的屏幕高度
screen.Height 屏幕高度
screen.Width 屏幕宽度

标签:
原文地址:http://www.cnblogs.com/mieQ/p/5851195.html