标签:
本文主要介绍WebRTC (我们翻译和整理的,译者:weizhenwei,校验:blacker),最早发表在【编风网】
支持原创,转载必须注明出处,欢迎关注我的微信公众号blacker(微信ID:blackerteam 或 webrtcorgcn)。
从技术上来讲,使用网络摄像头进行在线广播并不需要WebRTC。摄像头本身就是一台服务器,它能够连接到路由器并在线传输视频内容。那么,为什么我们还需要WebRTC呢?
这至少有两方面原因:
1.随着观看网络广播的观众越来越多,网络带宽会逐渐不足。如果观众人数继续增长,网络摄像头也会成为瓶颈。
2.如上文所提,网络摄像头本身就是服务器。但是它使用什么协议传输视频内容到浏览器或移动设备呢?最有可能的情况是,网络摄像头使用HTTP协议流式传输视频帧和JPEG图像。然而,HTTP流未必适合实时视频流。在交互和实时性不重要的按需视频应用场景下,HTTP协议的确表现很好。如果你正在观看一部电影,那么延迟5~10秒并不影响观影体验,除非你正在和其他人同时观看这部电影。比如Alice和Bob同时观看一部电影,Alice在Bob看到关键剧情之前就和他聊天说:“天哪,是杰克谋杀了她!”这就是剧透了。
另外一个选择是使用RTSP/RTP传输协议加上H.264视频编解码器。但是这种情况下浏览器需要事先安装视频播放器插件,比如VLC或者QuickTime。这些插件能够像视频播放器那样接收并播放视频。但是我们需要真正的基于浏览器的视频流,而不借助于任何插件。
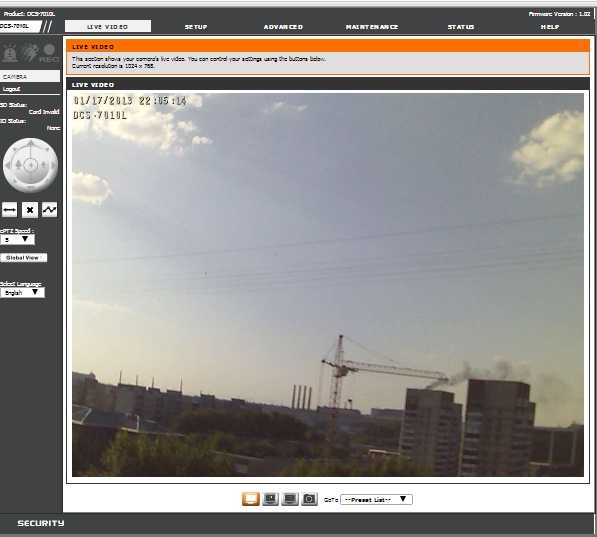
首先,让我们认识要用到的网络摄像头,了解它发送给浏览器的确切内容。作为测试主体,我们使用D-Link DCS 7010L网络摄像头:

你可以在后续章节阅读更多关于该摄像头的安装和配置细节,在此我们仅仅核查它如何操作视频流。当我们登陆摄像头的Web管理界面时,我们可以看到如下图片:

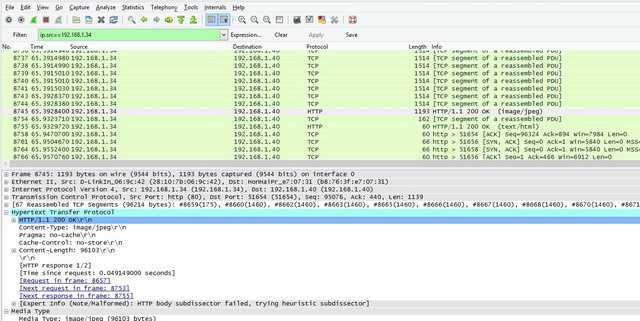
图片在所有浏览器中都能打开,显示出相同的帧率。假如所有摄像头和电脑连接到同一台路由器,那么视频播放结果应当平滑流畅,但事实上并非如此。HTTP协议似乎是原因之所在,让我们运行Wireshark来确认这一推测:

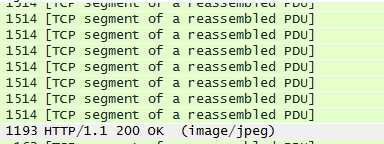
这里我们看到一个长1514字节的TCP序列:

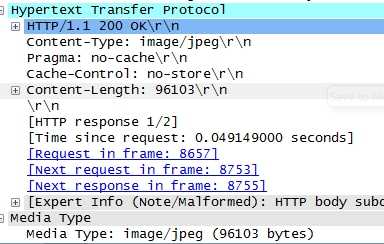
最终一个HTTP 200 OK响应报文包含接收JPEG图片的长度:

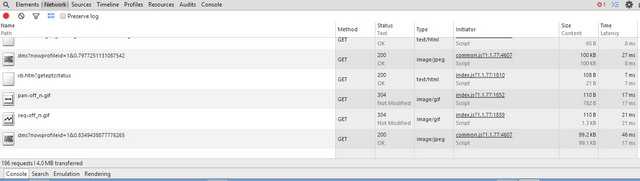
然后我们打开Chrome浏览器菜单Chrome/Developer Tools/Network,查看实时HTTP GET请求和通过HTTP传输的图片:

我们并不期望这样的HTTP流,它并不流畅,并且抖动HTTP请求。摄像头能够并发处理多少个这样的HTTP请求?我们猜测有超过10个HTTP请求时,摄像头就会罢工,或者错误不断、延迟明显。
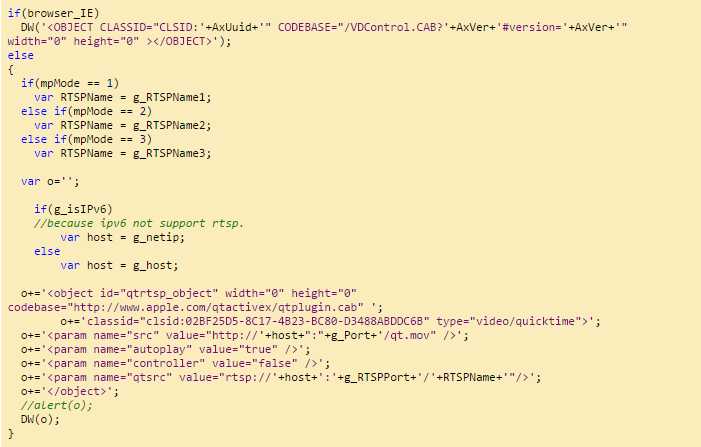
我们来查看一下摄像头Web管理界面的HTML源代码,可以发现如下代码:

我们需要RTSP/RTP协议来流畅播放视频。但是这在浏览器中有效吗?否!或许安装QuickTime插件后有效,但是我们想要纯粹的浏览器视频流。
另一个值得注意的选择是Flash Player,它可以接收通过Wowza转换RTSP/RTP/H.264得到的RTMP流。但是Flash Player也是一个浏览器插件,尽管它比VLC和QuickTime更流行。
在我们的场景下,我们测试同样的RTSP/RTP流,但是使用WebRTC兼容浏览器作为播放器播放视频,而不需要任何附加插件。我们设置一个转换服务器,该服务器从网络摄像头获取视频流,通过互联网广播到用WebRTC浏览器观看的用户,同时观看人数无限制。
译者:weizhenwei,具体详见:【编风网】
Android IOS WebRTC 音视频开发总结(八十三)-- 使用WebRTC广播网络摄像头视频(上)
标签:
原文地址:http://www.cnblogs.com/lingyunhu/p/rtc83.html