标签:
一、H5分类
网页开发,移动开发,移动混合开发,
二、所用知识点:
APICloud:APICloud是为了开发APP的,所以如果用H5开发的移动端,需要发送短信,获取照相机等就要用APICloud的了。
aui框架:aui框架就是专门开发移动端的框架。
三、怎样用H5开发移动端?
我建议如果用H5开发移动端,全都用H5网页开发。如果涉及到发送短信和照相等操作,再用APICoud开发。
1 <!doctype html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" />//移动端需要加载 7 <meta name="format-detection" content="telephone=no,email=no,date=no,address=no">//移动端需要加载 8 9 <link rel="stylesheet" type="text/css" href="../../css/aui.css" />//aui框架。 10 </head> 11 12 <body> 13 <div id="tbodyCenter">//为了加载用户的界面 14 15 </div> 16 17 <footer class="aui-nav" id="footer" style="border-top: 1px solid #dbdbdb;z-index:9"> 18 <ul class="aui-bar-tab" id="parent"> 19 <li > 20 <img src="../../image/main_2.png" style="width: 25px;padding-top: 5px;" /> 21 <p class="aui-text-danger"> 22 首页 23 </p> 24 </li> 25 <li> 26 <img src="../../image/mall.png" style="width: 25px;padding-top: 5px;" /> 27 <p> 28 发现 29 </p> 30 </li> 31 <li> 32 <img src="../../image/find.png" style="width: 25px;padding-top: 5px;" /> 33 <p> 34 收藏 35 </p> 36 </li> 37 <li > 38 <img src="../../image/user.png" style="width: 25px;padding-top: 5px;" /> 39 <p> 40 我的 41 </p> 42 </li> 43 </ul> 44 </footer> 45 </body> 46 <script type="text/javascript" src="../../script/api.js"></script> 47 <script type="text/javascript" src="../../js/jquery-3.0.0.min.js" ></script> 48 <script type="text/javascript"> 49 50 51 var listfont=document.getElementById("parent").getElementsByTagName("p");//获取p标签列表 52 var listimg=document.getElementById("parent").getElementsByTagName("img");//获取img列表 53 var listli=document.getElementById("parent").children;//获取li列表 54
55 for(var i=0;i<listli.length;i++) 56 { 57 listli[i].index=i; 58 listli[i].onclick=function(i)//为每一个li增加点击事件。 59 { 60 initimg();//初始化img 61 initfont(listli.length);//初始化font 62 switchImg(this.index);//改变图片 63 listfont[this.index].className="aui-text-danger";//改变font(字体) 64 panduan(this.index);//根据下标,加载相应的界面 65 }; 66 }; 67 68 function initimg(){//初始的图片 69 listimg[0].setAttribute("src","../../image/main.png"); 70 listimg[1].setAttribute("src","../../image/mall.png"); 71 listimg[2].setAttribute("src","../../image/find.png"); 72 listimg[3].setAttribute("src","../../image/user.png"); 73 } 74
//初始化字体 75 function initfont(index) { 76 for(var i=0;i<index;i++) 77 { 78 listfont[i].className=""; 79 } 80 } 81
//当点击的时候显示的图片。 82 function switchImg(index){ 83 switch(index){ 84 case 0: 85 listimg[0].setAttribute("src","../../image/main_2.png"); 86 break; 87 case 1: 88 listimg[1].setAttribute("src","../../image/mall_2.png"); 89 break; 90 case 2: 91 listimg[2].setAttribute("src","../../image/find_2.png"); 92 break; 93 case 3: 94 listimg[3].setAttribute("src","../../image/user_2.png"); 95 break; 96 } 97 } 98 function panduan(index){ 99 switch(index){ 100 case 0: 101 $("#tbodyCenter").load("../first/first.html");//第一个页面 102 break; 103 case 1: 104 105 break; 106 case 2: 107 108 break; 109 case 3: 110 $("#tbodyCenter").load("../fourth/my.html");第二个页面 111 break; 112 } 113 } 114 115 </script> 116 117 </html>
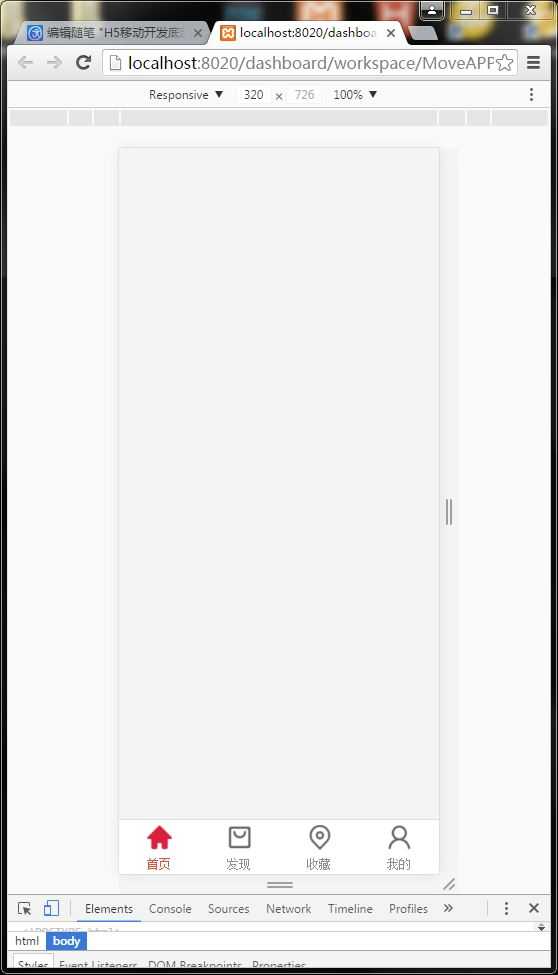
四、效果截图

四、其中红色的是红色的图片,没有红色的也是图片。
标签:
原文地址:http://www.cnblogs.com/laonniudajiangtang/p/5848289.html