标签:
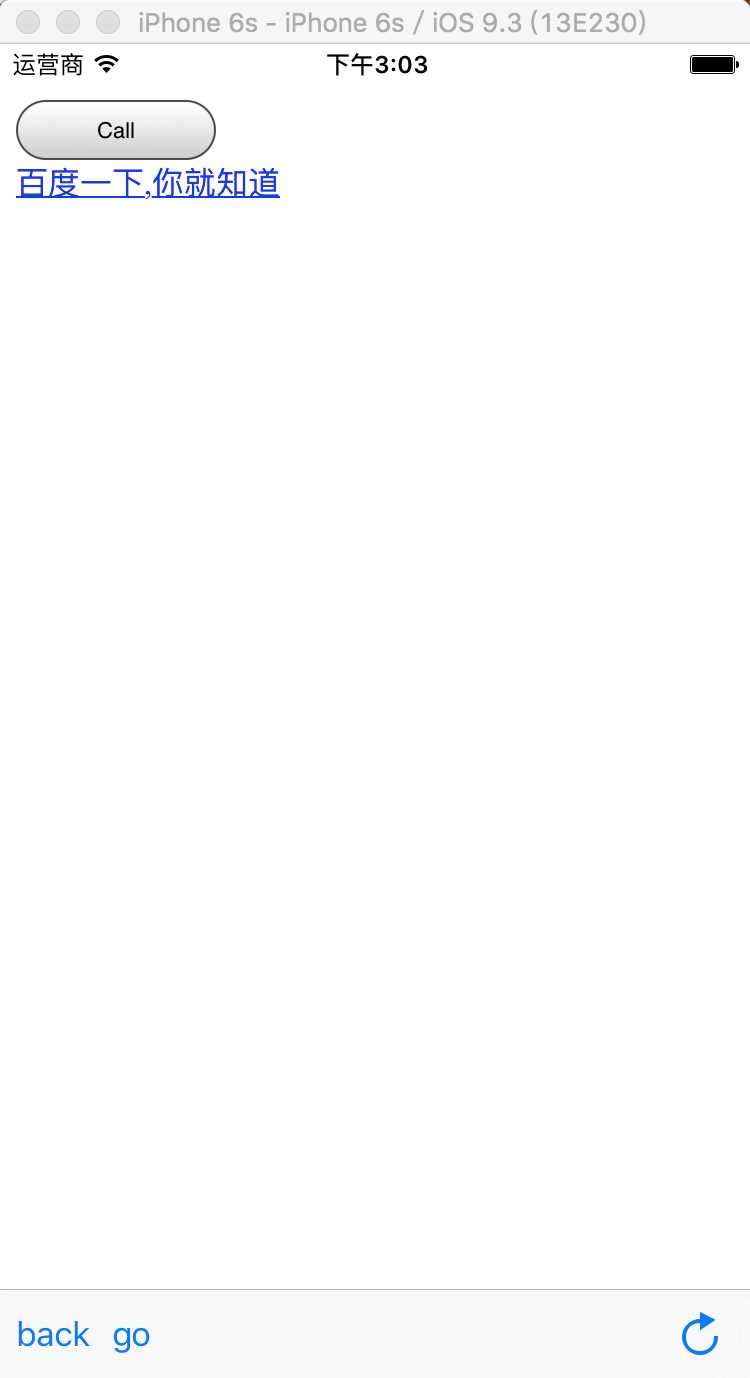
<html> <head> <meta charset = "UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, target-densitydpi=device-dpi"/> <title>测试网页</title> <script type="text/javascript"> function sum(){ location.href = ‘jsoc://call_?100‘; // 自己写的跳转网址 } function ocCallJsNoParamsFunction(){ alert("OC调用JS中的无参方法"); } function ocCallJsHasParamsFunction(name, food){ alert(name+"喜欢吃:"+url); } </script> </head> <body> <button style = "backgroud:red; width:100px; height:30px;" onclick = "click();">点我一下试试</button> <br> <a href = "http://www.baidu.com">百度一下,你就知道</a> </body> </html>

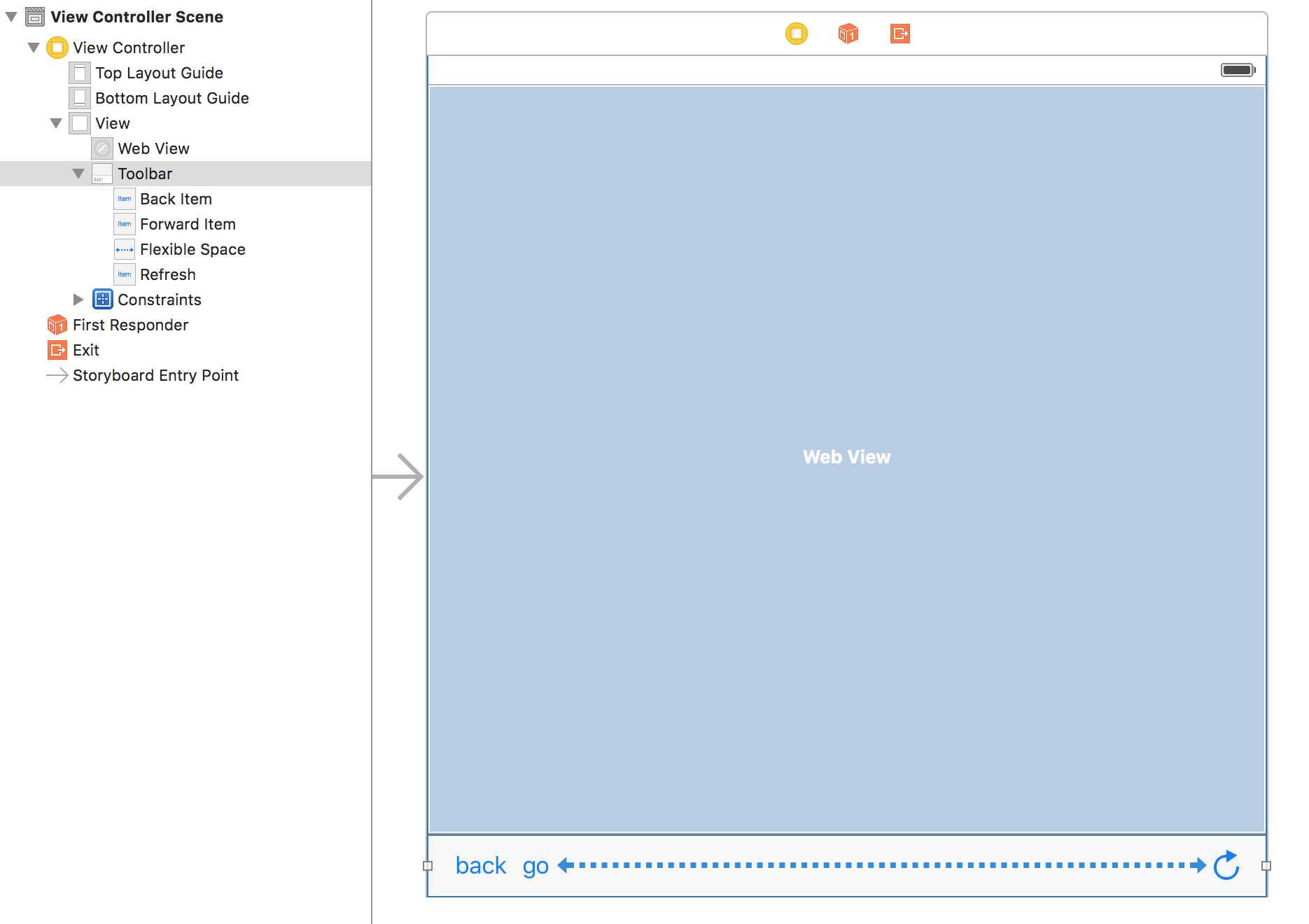
- (IBAction)refresh:(id)sender{ [self.webView reload]; }

// 系统可以自动检测电话、链接、地址、日历、邮箱 self.webView.dataDetectorTypes = UIDataDetectorTypeAll; self.webView.delegate = self; // 根据资源名,扩展名获取该资源对应的 URL NSURL *htmlUrl = [[NSBundle mainBundle] URLForResource:@"info.html" withExtension:nil]; [self.webView loadRequest:[NSURLRequest requestWithURL:htmlUrl]];

- (void)webViewDidFinishLoad:(UIWebView *)webView{ // NSString *js = [webView stringByEvaluatingJavaScriptFromString:@"ocCallJsNoParamsFunction();"]; NSString *js = [NSString stringWithFormat:@"ocCallJsHasParamsFunction(‘%@‘,‘%@‘)",@"哈哈",@"苹果"]; // webView调用JS代码,等webView全部加载html界面之后调用 [webView stringByEvaluatingJavaScriptFromString:js]; }
/** * 每当webview发送请求之前就会调用这个方法(js调用oc) */ - (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType { //获得url全路径 NSString *url = request.URL.absoluteString; NSString *protocol = @"jsoc://"; // 判断url是否以protocol开头 if([url hasPrefix:protocol]){ //获得协议后面的路径,substringFromIndex:表示从指定位置开始截取字符串到最后,所截取位置包含该指定位置 NSString *path = [url substringFromIndex:protocol.length]; //利用占位符进行切割 NSArray *subpaths =[path componentsSeparatedByString:@"?"]; //获得方法名 jsoc://call_?100 NSString *methodName = [[subpaths firstObject] stringByReplacingOccurrencesOfString:@"_" withString:@":"]; NSArray *params = nil; if (subpaths.count == 2) { params = [[subpaths lastObject] componentsSeparatedByString:@"&"]; } //调用方法 SEL sel = sel_registerName([methodName UTF8String]); [self jsoc_performSelector:sel withObjects:params]; return NO; } return YES; }
- (void)call:(NSString *)number{ NSLog(@"参数:%@",number); NSLog(@"调用了oc的%s方法",__func__); }
- (id)jsoc_performSelector:(SEL)aSelector withObjects:(NSArray *)objects { //NSInvocation 利用一个NSInvocation对象包装一次方法调用(方法调用者,方法名,方法参数,方法返回值) // 通过选择器获取方法签名 NSMethodSignature *signature = [[self class] instanceMethodSignatureForSelector:aSelector]; if(signature == nil){ NSString *reason = [NSString stringWithFormat:@"** The method[%@] is not find **",NSStringFromSelector(aSelector)]; @throw [NSException exceptionWithName:@"错误!" reason:reason userInfo:nil]; } // iOS中可以直接调用某个对象的消息方式有两种,其中一种就是NSInvocation(对于>2个的参数或者有返回值的处理) 另一种performSelector:withObject NSInvocation *invocation = [NSInvocation invocationWithMethodSignature:signature]; invocation.target = self; invocation.selector = aSelector; NSInteger paras = signature.numberOfArguments - 2; paras = MIN(paras, objects.count); for(NSInteger i=0;i<paras;i++){ id object = objects[i]; if([object isKindOfClass:[NSNull class]]) continue; // index从2开始 ,原因为:0 1 两个参数已经被target 和selector占用 [invocation setArgument:&object atIndex:i+2]; } //调用方法 [invocation invoke]; id returnValue = nil; if(signature.methodReturnLength){ [invocation getReturnValue:&returnValue]; } return returnValue; }
标签:
原文地址:http://www.cnblogs.com/shensq/p/5848668.html