标签:
CSS属性继承:外层元素的样式,会被内层元素进行继承。
多个外层元素的样式,最终都会“叠加”到内层元素上。
什么样的CSS属性能被继承呢?
CSS文本属性都会被继承的:
color、 font-size、font-family、font-style、 font-weight
text-align、text-decoration、text-indent、letter-spacing、line-height
提示:<body>中的CSS属性,会被所有的子元素继承。
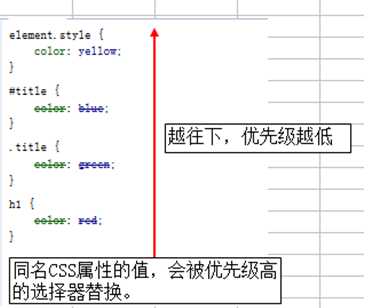
(1)单个选择器的优先级
行内样式 > id选择器 > class选择器 > 标签选择器

(2)多个选择器的优先级
多个选择器的优先级,一般情况下,指向越准确,优先级越高。
特殊情况下,我们需要假设一些值:
标签选择器 优先级为1
类选择器 优先级为10
Id选择器 优先级为100
行内样式 优先级为1000
计算以下优先级:
.news h1{color:red;} 优先级:10 + 1 = 11
.title{color:blue;} 优先级:10
div.news h1{color:red;} 优先级:1 + 10 + 1 = 12
h1.title{color:blue;} 优先级:1 + 10 = 11
标签:
原文地址:http://www.cnblogs.com/yd09023/p/5853274.html