标签:
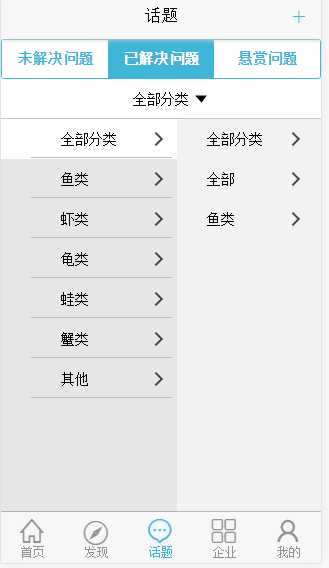
今天在做移动端项目的时候遇到遮罩层效果,按照以往的PC端我直接给同级遮罩层100% 给完之后测试看似完美但。。。

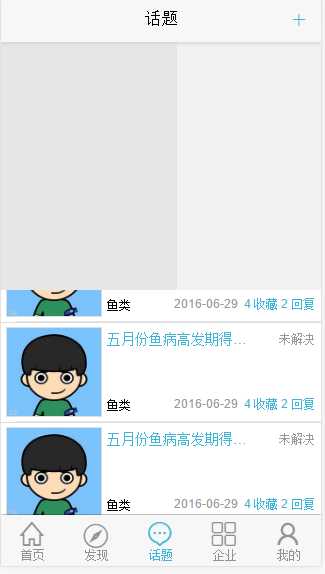
这就尴尬了。。。。

之后查阅了相关资料得知这里有个方法可以解决这个问题那就是“禁止全局滚动”
里面用的touch事件可参考 HTML5移动端触摸事件
document.addEventListaner(‘touchmove‘,stopTouchMove,false); //当手在屏幕上移动的时候执行stopTouchMove函数(阻止默认事件) //这个可以用在当遮罩层弹出的话执行
document.removeEventListener(‘touchmove‘,stopTouchMove,false); //移除touchmove事件 //这个在关闭遮罩层时候执行
function stopTouchMove( e ) { e.preventDefault(); } //阻止默认事件函数
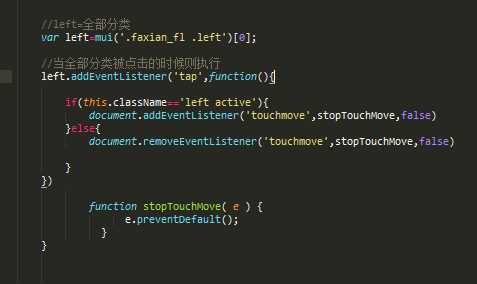
看看我是如何解决的。

这样就完美解决了遮罩层无法覆盖全部页面的问题!
标签:
原文地址:http://www.cnblogs.com/xhds/p/5854184.html