标签:
方法
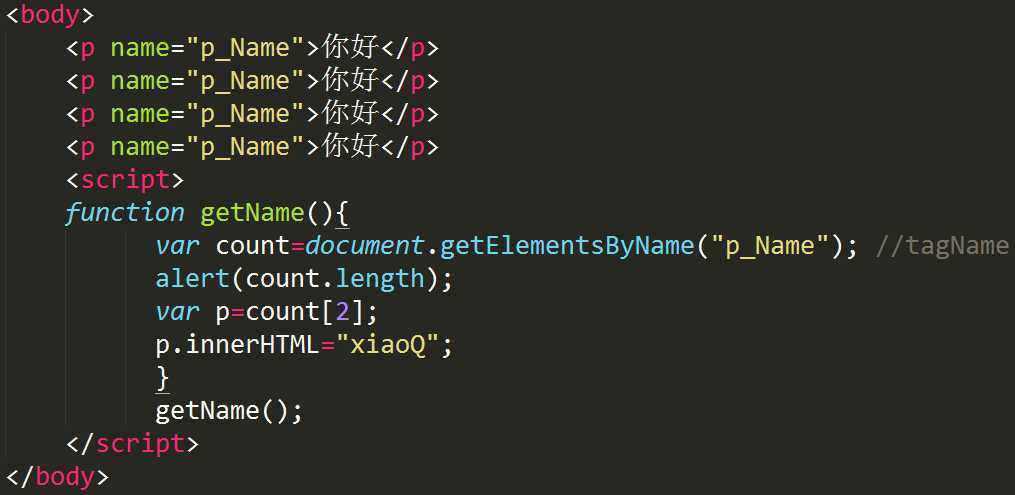
getElementsByName() 获取name
getElementsByTagName() 获取元素

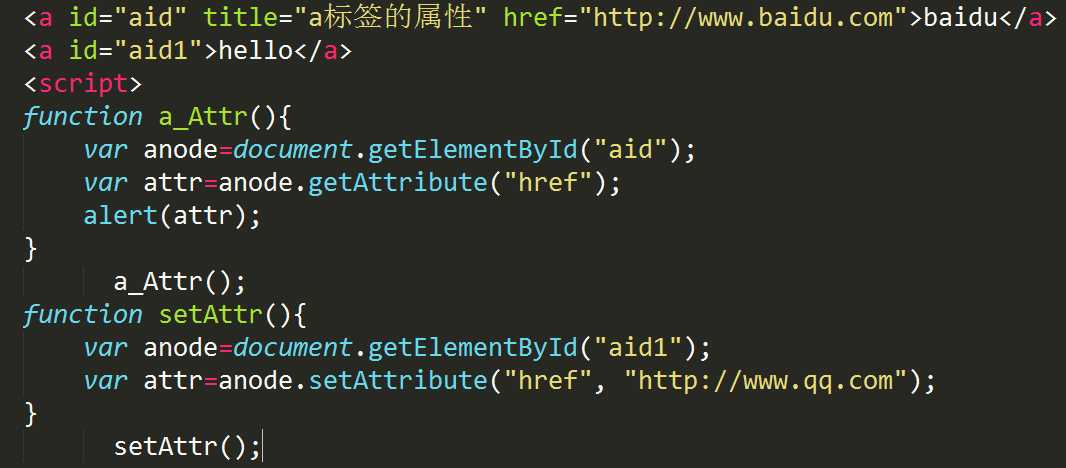
getAttribute() 获取元素属性
setAttribute() 设置元素属性

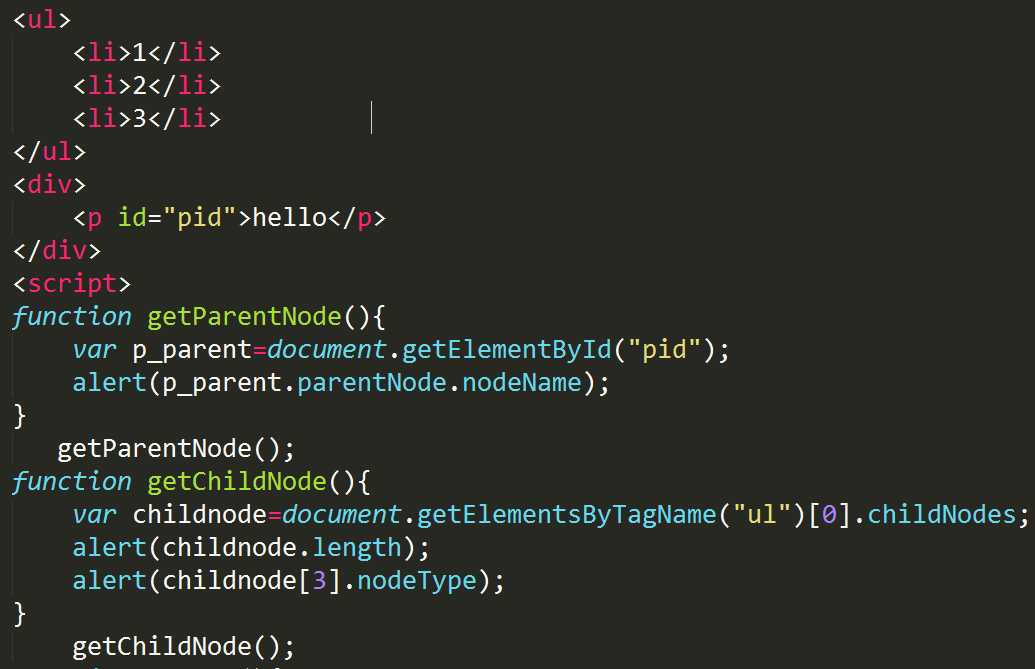
childNodes() 访问子节点
parentNode() 访问父节点

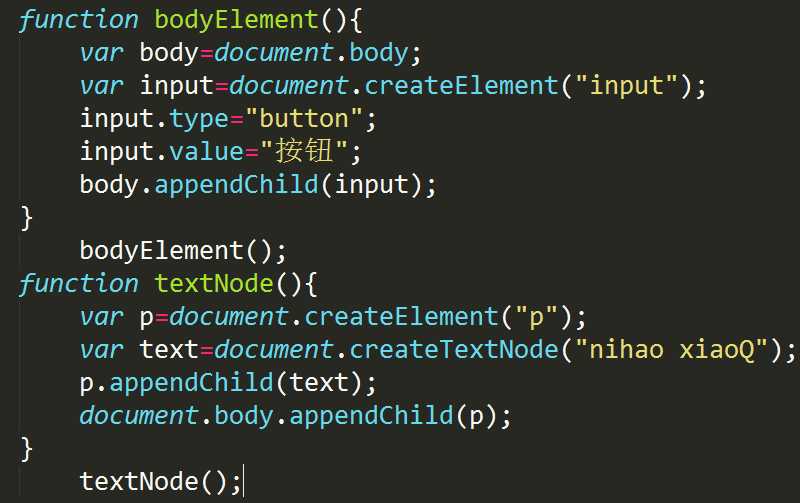
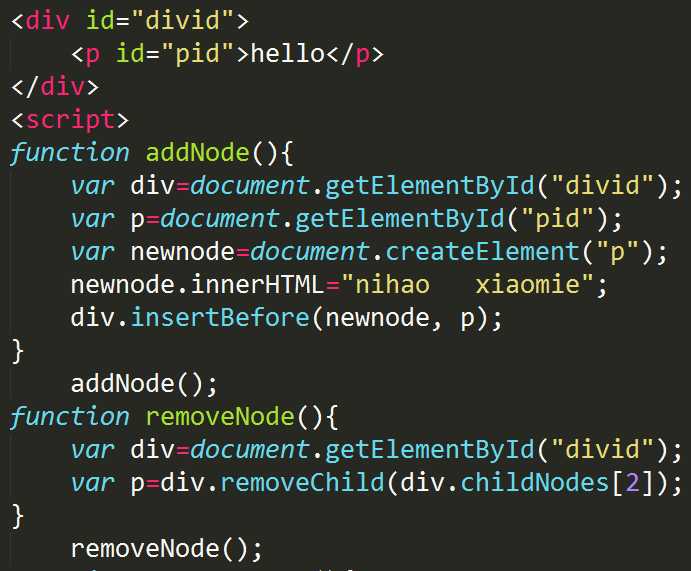
createElement() 创建元素节点
createTextNode 创建文本节点

insertBefore() 插入节点
removeChild() 删除节点

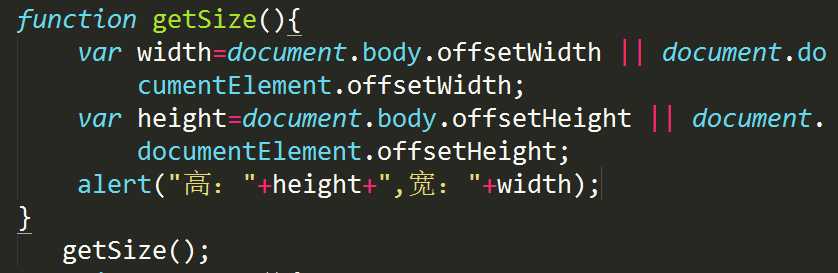
offsetHeight(不包含滚动条) 网页尺寸

scrollHeight(包含滚动条) 网页尺寸
标签:
原文地址:http://www.cnblogs.com/mieQ/p/5854213.html