标签:style blog http color java 使用 io 2014
js中冒泡事件和捕获事件:
冒泡事件:冒泡事件是从里向外,即是从被绑定元素开始一直向外到达页面的所有祖先元素都会被触发,这 一过程被称为事件冒泡。这个事件从原始元素开始一直冒泡到DOM树的最上层
捕获事件:捕获事件是从页面的最上层到被绑定元素都会触发。
IE只支持事件冒泡,不支持事件捕获
冒泡事件和捕获事件的方向是相反的。
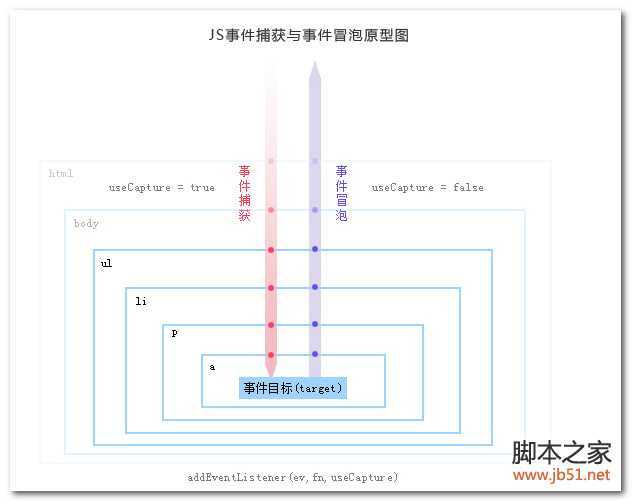
形式如下图所示:

一般为浏览器中的元素绑定事件有2种方式:
一、直接在页面元素中进行绑定,此方式采用的是冒泡排序,如:
<div id="eventExample" onclick="alert(‘直接在元素上绑定事件‘)"></div>
二、通过js的方式为元素绑定事件,如:
var eventObj = document.getElementById("eventExample");
//IE浏览器中使用的是elem.attachEvent("onclick",function(){});
eventObj.attachEvent("onclick",function(){});
//在其他浏览器中使用elem.addEventListener("click",function(){},boolean是否使用捕获方式)
eventObj.addEventListener("click",function(){},false);
addEventListener(事件类型,触发的函数,是否捕获):如果最后一个参数为true,则表示采用捕获事件;如果最后一个参数是false,则表示采用冒泡事件。
<div id="event_1" onclick="alert(‘最上层‘)">
<span id="event_2" onclick="alert(‘中间层‘)">
<a id="event_3" href="http://www.baidu.com" onclick="alert(‘最后一层‘)" >最后一层</a>
</span>
</div>
<script>
var event_3 = document.getElementById("event_3");
event_3.addEventListener("click",function(){
alert("通过绑定点击了最后一层");
},false);
</script>
在执行上述代码的过程中,如果点击“最后一层”,首先会弹出“最后一层”,然后弹出“通过绑定点击了最后一层”,然后弹出“中间层”,最后是“最上层”,
由这个执行顺序可以看出,冒泡事件是由内之外执行的,且在执行过程中,直接绑定在元素上的事件比通过js绑定的时间执行的优先级高。
说到冒泡事件,就会涉及到组织冒泡:
1.event.stopPropagation();
<div id="event_1" onclick="alert(‘最上层‘)">
<span id="event_2" onclick="alert(‘中间层‘)">
<a id="event_3" href="http://www.baidu.com" onclick="alert(‘最后一层‘)" >最后一层</a>
</span>
</div>
<script>
var event_3 = document.getElementById("event_3");
event_3.addEventListener("click",function(event){
event.stopPropagation();
},false);
</script>
在代码绑定中加入event.stopPropagation();后,执行的结果为:弹出”最后一层“,然后跳转到”百度“。
2.event.preventDefault(); 阻止元素的默认事件的执行
如果将上述代码中的event.stopPropagation();换成event.preventDefault();,执行结果就变成:”最后一层“---->”中间层“----->"最上层",然后就不会跳转到”百度“
3.return false;
/**************************附加知识*********************************/
1、event事件:
function showMsg(event){
event = event || window.event; //IE和Chrome下是window.event FF下是e
}
2、取消事件默认行为的方法:
function preventDefaultHandler(event){
event = event || window.event;
if(event.preventDefault){
event.preventDefault();
}else{
event.returnValue=false;//IE下使用
}
}
3、阻止冒泡事件
function stopPropagationHandler(event){
event = event || window.event;
if(event.stopPropagation){
event.stopPropagation();
}else{
event.cancelBubble = true;//IE
}
}
4.获取事件源
function eventSrc(event){
event = event || window.event;
var target = event.target || event.srcElement;//IE和Chrome下是srcElement FF下是target
}
5、如果你有一个很多行的大表格,在每个<tr>上绑定点击事件是个非常危险的想法,因为性能是个大问题。流行的做法是使用事件委托。
事件委托描述的是将事件绑定在容器元素上,然后通过判断点击的target子元素的类型来触发相应的事件。
事件委托依赖于事件冒泡,如果事件冒泡到table之前被禁用的话,那以下代码就无法工作了。
myTable.onclick = function () {
e = e || window.event;
var targetNode = e.target || e.srcElement;
// 测试如果点击的是TR就触发
if (targetNode.nodeName.toLowerCase() === ‘tr‘) {
alert(‘You clicked a table row!‘);
}
}
标签:style blog http color java 使用 io 2014
原文地址:http://www.cnblogs.com/shaohz2014/p/3904410.html