标签:
 1
1
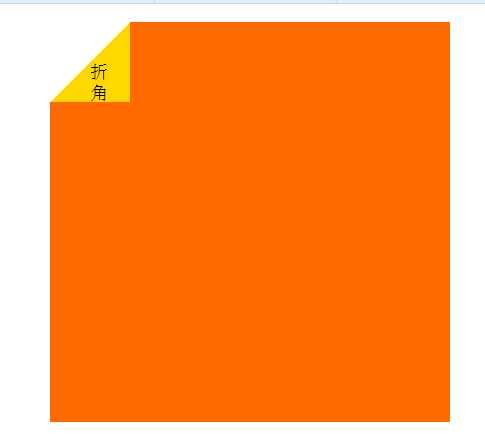
<style type="text/css">
.div1 {
width: 200px;
height: 200px;
background-color: #ff6a00;
border-width: 6px;
margin: 0 auto;
}
.div2 {
position: relative;
width: 0;
height: 0;
border: 20px solid black;
border-color:transparent #ffd800 #ffd800 transparent ;
background-color:#fff;
font-size:xx-small;
text-align:left;
}
</style>
2:HTML
<div class="div1">
<div class="div2">
折角
</div>
</div>
标签:
原文地址:http://www.cnblogs.com/lgjc/p/5854697.html