标签:
如下图,其中Number、String、Boolean、Undefined、Null是原始类型,Object是对象类型,Object中可以包含Array、Function等类型。

下面来看几行代码
1 var num=32 2 var str=”32” 3 num+str=”3232” //利用这一点可以把数字转换为字符串 4 var num=123 5 num=num+””//”32”
num=”12” num=num-0//转换成数字 12
当常规运算符左右两侧是Number和String的时候,如果是加号,会把Number转成String处理,如果是减号,则String会被转成Number处理,乘法和除法类似于减法。
var c=(0==false) /true var c=(0===false)// false 严格等于 除了类型相等,值也要相等
(null==undefined)//true (null===undefined)//false new Object() == new Object()// false Object是引用类型 [1,2]==[1,2] //false 因为[1,2] 是Array 属于Object 所以是False null==null //true null===null //true undefined==undefined//true undefined===undefined//true NaN==NaN //false NaN===NaN //false NaN和谁都不想等,即使是自己 12=="12"//true 等号两边一个是数字一个是字符串,编译器会尝试把字符串转成数字 true==1//true 等号两边一个是布尔值一个是其他类型,编译器会尝试把布尔转成数字再比较 true=="1" //true var a=new Object("123") a==123 //true a=”123”//true 如果等号两边一边是Object另一边是Number或者String,Object会转换成基本类型再比较
原始类型中,String、Number、Boolean都有包装类型
var str="string" var s=new String("string") //String的包装类,包含了许多的方法和属性 str.t=10//str是基本类型,但是当我们把str附加一个属性并赋值的时候,Javascript会智能地把str转换为对应的临时的包装类型,当再次访问str的t属性的时候,发现值是undefined,因为生成的临时包装对象被销毁了,所以t的值变成了undefined。
主要有5种类型检测方式
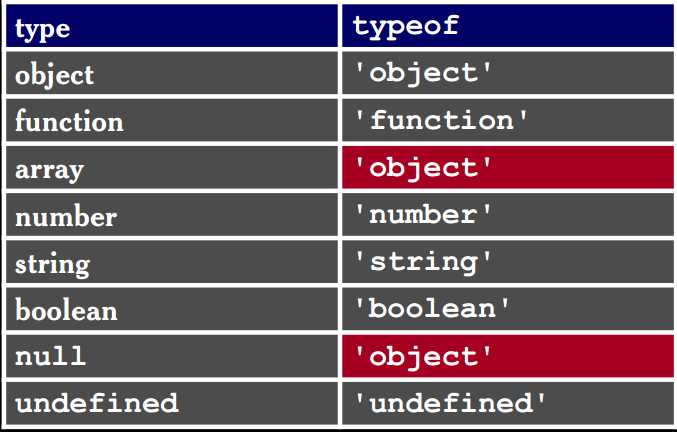
typeof 100 //"number" typeof true//"boolean" typeof function(){}//"function" typeof(undefined)//"undefined" typeof new Object()//"object" typeof [1,2]//"object" typeof NaN//"number" typeof null//"object"?本来是规定返回“null” 但是这导致了大量的网站瘫痪,所以规定返回“Object” typeof Null//"undefined"
null大小写不一致时返回的类型也不一样
typeof适用于原始类型以及function的检测,遇到null失效
instanceof 是基于原型链的,适用于Object自定义对象,也可以用来检测原生对象,在不同的iframe和window间检测时失效,右侧对象必须是函数对象或函数构造器,否则就会抛出异常
Object.Prototype.toString.appy([])通过{}.toString拿到,适合内置对象和原生类型,遇到null和undefined失效
instanceof 123 //会抛出如下异常
Uncaught SyntaxError: Unexpected token instanceof
[1,2] instanceof Array //true !!!原理是判断左侧对象的原型链上是否有右侧构造函数的prototype属性。
ject.Prototype.toString.appy([]);===”[object Array]” Object.Prototype.toString.appy(function(){});===”[object Function]” Object.Prototype.toString.appy(nll);=== ”[object Null]” //IE 678 返回的是[objet object]兼容性问题 Object.Prototype.toString.appy(undefined);=== ”[object Undefined]”
标签:
原文地址:http://www.cnblogs.com/xhb-bky-blog/p/5854646.html