标签:
#import "ViewController.h" #import "XMGAPP.h" @interface ViewController () /** tableView的数据源 */ @property (nonatomic, strong) NSArray *apps; /** 内存缓存 */ @property (nonatomic, strong) NSMutableDictionary *images; /** 队列 */ @property (nonatomic, strong) NSOperationQueue *queue; /** 操作缓存 */ @property (nonatomic, strong) NSMutableDictionary *operations; @end @implementation ViewController #pragma mark ---------------------- #pragma mark lazy loading -(NSOperationQueue *)queue { if (_queue == nil) { _queue = [[NSOperationQueue alloc]init]; //设置最大并发数 _queue.maxConcurrentOperationCount = 5; } return _queue; } -(NSMutableDictionary *)images { if (_images == nil) { _images = [NSMutableDictionary dictionary]; } return _images; } -(NSArray *)apps { if (_apps == nil) { //字典数组 NSArray *arrayM = [NSArray arrayWithContentsOfFile:[[NSBundle mainBundle]pathForResource:@"apps.plist" ofType:nil]]; //字典数组---->模型数组 NSMutableArray *arrM = [NSMutableArray array]; for (NSDictionary *dict in arrayM) { [arrM addObject:[XMGAPP appWithDict:dict]]; } _apps = arrM; } return _apps; } -(NSMutableDictionary *)operations { if (_operations == nil) { _operations = [NSMutableDictionary dictionary]; } return _operations; } #pragma mark ---------------------- #pragma mark UITableViewDatasource -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { return 1; } -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return self.apps.count; } -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *ID = @"app"; //1.创建cell UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID]; //2.设置cell的数据 //2.1 拿到该行cell对应的数据 XMGAPP *appM = self.apps[indexPath.row]; //2.2 设置标题 cell.textLabel.text = appM.name; //2.3 设置子标题 cell.detailTextLabel.text = appM.download; //2.4 设置图标 //先去查看内存缓存中该图片时候已经存在,如果存在那么久直接拿来用,否则去检查磁盘缓存 //如果有磁盘缓存,那么保存一份到内存,设置图片,否则就直接下载 //1)没有下载过 //2)重新打开程序 UIImage *image = [self.images objectForKey:appM.icon]; if (image) { cell.imageView.image = image; NSLog(@"%zd处的图片使用了内存缓存中的图片",indexPath.row) ; }else { //保存图片到沙盒缓存 NSString *caches = [NSSearchPathForDirectoriesInDomains(NSCachesDirectory, NSUserDomainMask, YES) lastObject]; //获得图片的名称,不能包含/ NSString *fileName = [appM.icon lastPathComponent]; //拼接图片的全路径 NSString *fullPath = [caches stringByAppendingPathComponent:fileName]; //检查磁盘缓存 NSData *imageData = [NSData dataWithContentsOfFile:fullPath]; // //废除 // imageData = nil; if (imageData) { UIImage *image = [UIImage imageWithData:imageData]; cell.imageView.image = image; NSLog(@"%zd处的图片使用了磁盘缓存中的图片",indexPath.row) ; //把图片保存到内存缓存 [self.images setObject:image forKey:appM.icon]; // NSLog(@"%@",fullPath); }else { //检查该图片时候正在下载,如果是那么久什么都捕捉,否则再添加下载任务 NSBlockOperation *download = [self.operations objectForKey:appM.icon]; if (download) { }else { //先清空cell原来的图片 cell.imageView.image = [UIImage imageNamed:@"Snip20160221_306"]; download = [NSBlockOperation blockOperationWithBlock:^{ NSURL *url = [NSURL URLWithString:appM.icon]; NSData *imageData = [NSData dataWithContentsOfURL:url]; UIImage *image = [UIImage imageWithData:imageData]; NSLog(@"%zd--下载---",indexPath.row); //容错处理 if (image == nil) { [self.operations removeObjectForKey:appM.icon]; return ; } //演示网速慢的情况 //[NSThread sleepForTimeInterval:3.0]; //把图片保存到内存缓存 [self.images setObject:image forKey:appM.icon]; //NSLog(@"Download---%@",[NSThread currentThread]); //线程间通信 [[NSOperationQueue mainQueue] addOperationWithBlock:^{ //cell.imageView.image = image; //刷新一行 [self.tableView reloadRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationLeft]; //NSLog(@"UI---%@",[NSThread currentThread]); }]; //写数据到沙盒 [imageData writeToFile:fullPath atomically:YES]; //移除图片的下载操作 [self.operations removeObjectForKey:appM.icon]; }]; //添加操作到操作缓存中 [self.operations setObject:download forKey:appM.icon]; //添加操作到队列中 [self.queue addOperation:download]; } } } //3.返回cell return cell; } -(void)didReceiveMemoryWarning { [self.images removeAllObjects]; //取消队列中所有的操作 [self.queue cancelAllOperations]; } //1.UI很不流畅 --- > 开子线程下载图片 //2.图片重复下载 ---> 先把之前已经下载的图片保存起来(字典) //内存缓存--->磁盘缓存 //3.图片不会刷新--->刷新某行 //4.图片重复下载(图片下载需要时间,当图片还未完全下载之前,又要重新显示该图片) //5.数据错乱 ---设置占位图片 /* Documents:会备份,不允许 Libray Preferences:偏好设置 保存账号 caches:缓存文件 tmp:临时路径(随时会被删除) */ /** * 1:在项目中读取项目中的文件: NSArray *arrayM = [NSArray arrayWithContentsOfFile:[[NSBundle mainBundle]pathForResource:@"apps.plist" ofType:nil]]; 读取url;arrayWithContentsOfUrl 2:kvc:快速实现字典转模型,前提必须得保证模型中的字段值一一对应 +(instancetype)appWithDict:(NSDictionary *)dict { XMGAPP *appM = [[XMGAPP alloc]init]; //KVC [appM setValuesForKeysWithDictionary:dict]; return appM; } 3:设计思路:1:将下载的图片分别存储在内存缓存和磁盘缓存中,然后先去内存缓存中查找有无图片,若内存缓存中没有图片(有图片则就直接设置图片),则去磁盘缓存中查找图片中,若无图片,则就去执行下载操作,也需要将每张图片的下载操作存到内存缓存中,下载完成后,将图片分别存到内存与磁盘缓存中,并从内存缓存中移除操作队列,有图片,直接设置,并存到内存缓存中。2:内存缓存:就是一个强引用的属性变量,一般用字典去进行缓存,键值对一一对应 磁盘缓存:就是缓存到沙盒, Documents:会在itools上备份,苹果不许可在Documents下存储缓存,上线会被拒 Libray:一般Libray用于存储缓存信息,大文件或是离线缓存的数据,它包括以下的两个路径 Preferences:偏好设置 保存账号 caches:缓存文件 tmp:临时路径(随时会被删除) 4:具体实现:1:NSCachesDirectory:获得Libray下的caches文件夹路径,[appM.icon lastPathComponent]获得文件的扩展名,一般将文件的扩展名和路径拼接起来作为文件名 //保存图片到沙盒缓存 NSString *caches = [NSSearchPathForDirectoriesInDomains(NSCachesDirectory, NSUserDomainMask, YES) lastObject]; //获得图片的名称,不能包含/ NSString *fileName = [appM.icon lastPathComponent]; //拼接图片的全路径 NSString *fullPath = [caches stringByAppendingPathComponent:fileName]; 2:检查磁盘缓存 NSData *imageData = [NSData dataWithContentsOfFile:fullPath]; 3:磁盘缓存有图片,就设置,并缓存到内存缓存中,无图片直接下载,先从缓存队列中找出缓存队列,如果有什么都不做,没有,就去创建队列,封装任务NSBlockOperation,(每张图片创建一个队列,并将队列缓存到内存缓存中),线程间通信,子主线程刷新UI,此时将下载的图片缓存到内存与磁盘缓存中,将队列缓存到内存缓存中,以便下次继续使用。 4:还需要有容错处理,当图片下载失败后,直接return返回,并移除缓存中的队列 if (image == nil) { [self.operations removeObjectForKey:appM.icon]; return ; } 5:遇到的问题以及解决办法: //1.UI很不流畅 --- > 开子线程下载图片 //2.图片重复下载 ---> 先把之前已经下载的图片保存起来(字典)内存缓存--->磁盘缓存 //3.图片不会刷新--->刷新某行:[self.tableView reloadRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationLeft]; //4.图片重复下载(图片下载需要时间,当图片还未完全下载之前,又要重新显示该图片,快速的溢出屏幕再移回来,通过设置缓存队列来解决问题,让之前正在下载的队列一直还在处理下载任务) //5.数据错乱 ---设置占位图片:考虑到cell的复用机制,当有一个图片从屏幕顶端移出屏幕后,会放到缓存池,从底端进入后,从缓存池中取出图片,此时显示的图片还是缓存池中cell的那个图片,下载完成后才会更新,解决办法是将图片更新前设为nil,效果不好,最好是设置占位图片 */ @end
#import <Foundation/Foundation.h> @interface XMGAPP : NSObject /** APP的名称 */ @property (nonatomic, strong) NSString *name; /** APP的图片的url地址 */ @property (nonatomic, strong) NSString *icon; /** APP的下载量 */ @property (nonatomic, strong) NSString *download; +(instancetype)appWithDict:(NSDictionary *)dict; @end
#import "XMGAPP.h" @implementation XMGAPP +(instancetype)appWithDict:(NSDictionary *)dict { XMGAPP *appM = [[XMGAPP alloc]init]; //KVC [appM setValuesForKeysWithDictionary:dict]; return appM; } @end
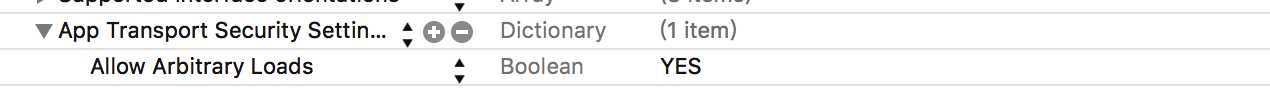
补充:https在plist中的配置:
###3.多图下载综合示例程序
(1)涉及知识点
01 字典转模型
02 存储数据到沙盒,从沙盒中加载数据
03 占位图片的设置(cell的刷新问题)
04 如何进行内存缓存(使用NSDictionary)
05 在程序开发过程中的一些容错处理
06 如何刷新tableView的指定行(解决数据错乱问题)
07 NSOperation以及线程间通信相关知识
标签:
原文地址:http://www.cnblogs.com/cqb-learner/p/5855012.html