标签:
在学习之前,我参考了朋友些的一篇关于这个功能实现的文章,非常不错。大家可以参考:http://www.cnblogs.com/John-Marnoon/p/5818528.html#3501846
里面都写了具体的实现,我也是参照朋友的文章来操作的。现在我重新整理一下实现的步骤:
1 . 注册一个七牛云用户
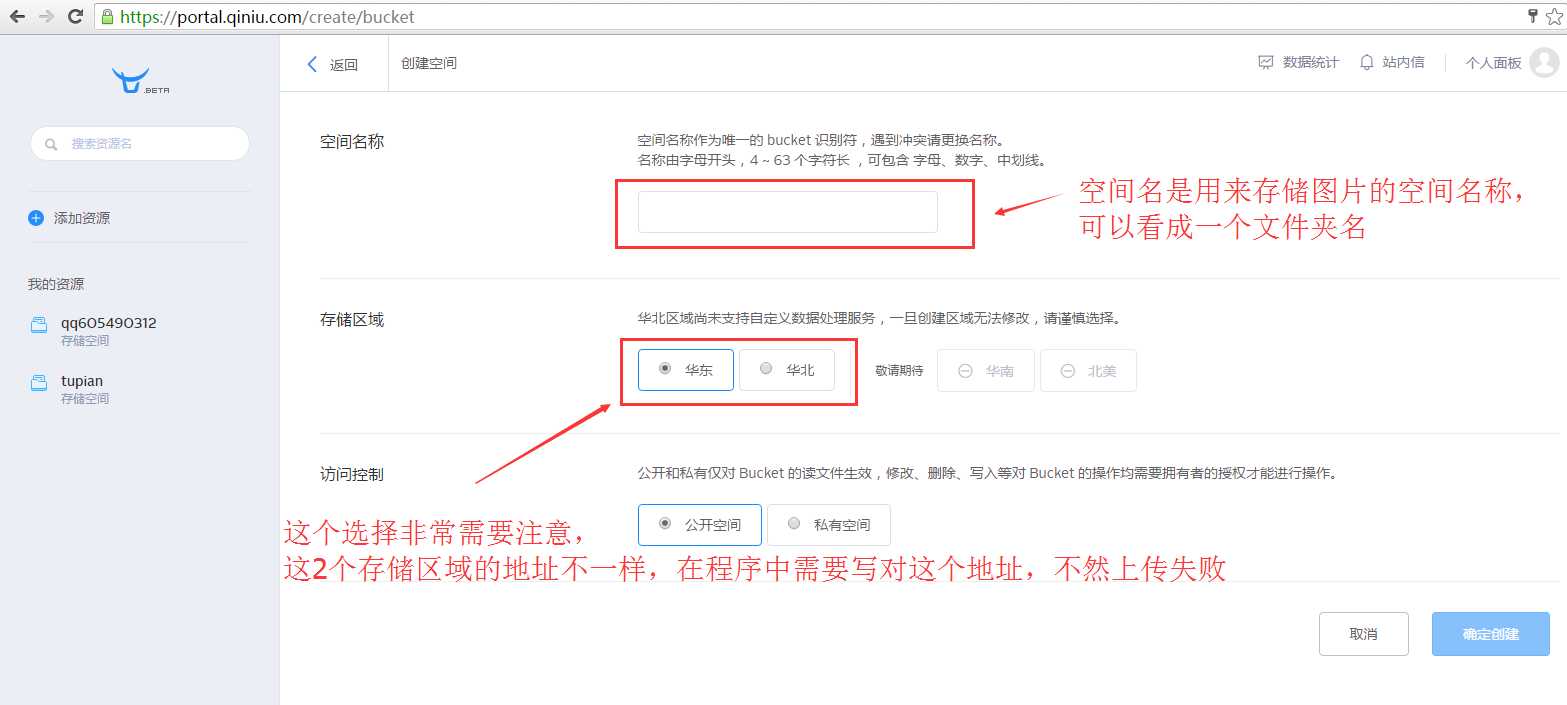
2. 在七牛云网站中创建一个空间来存储图片,存储区域选择 华东或是 华北,请先记得上传到华东1区的域名为up.qiniu.com、up-z0.qiniu.com和upload.qiniu.com;上传到华北1区的域名为up-z1.qiniu.com和upload-z1.qiniu.com ,后面写代码需要用到。

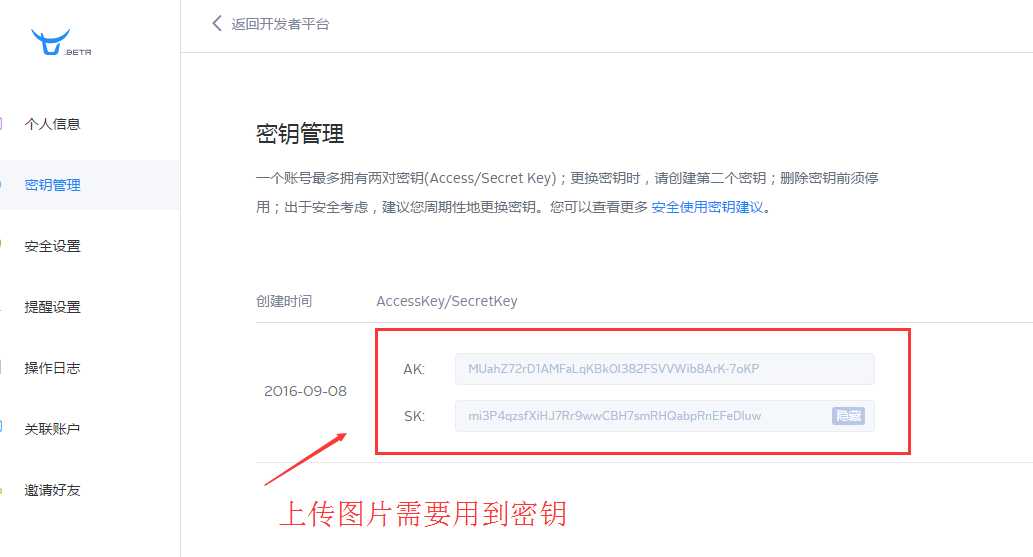
3. 查看七牛云的密钥管理

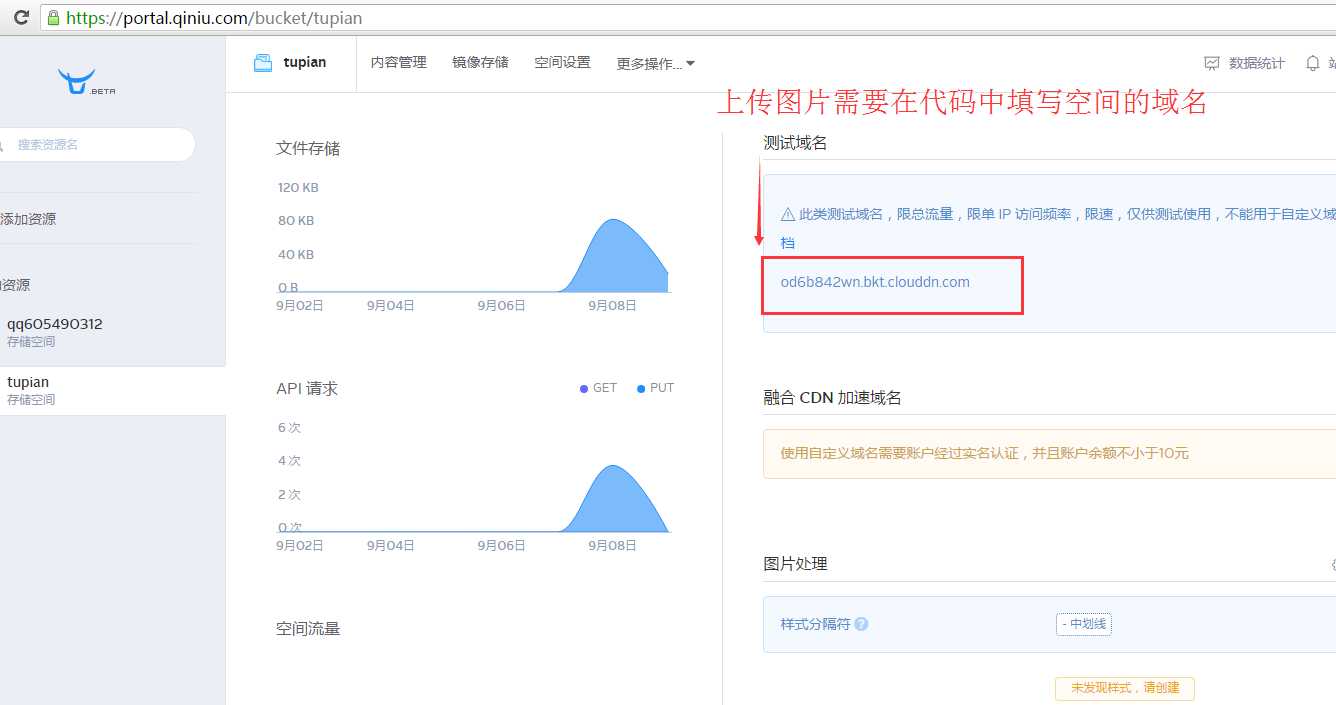
4. 查看空间的域名

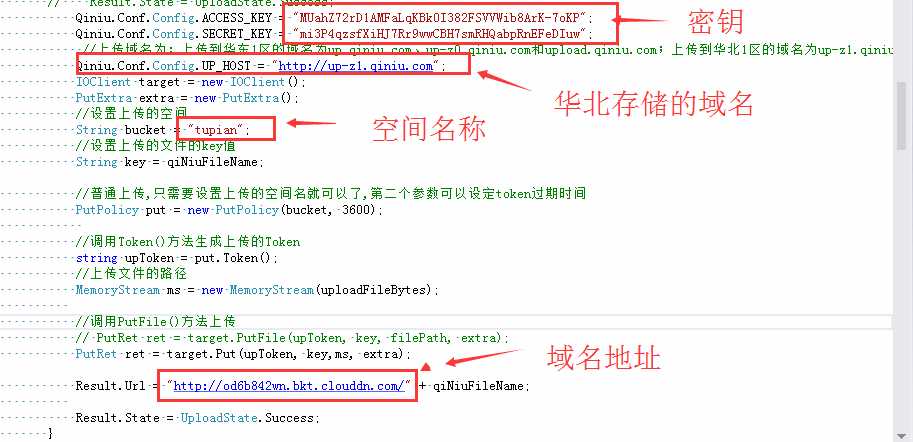
5. 修改UEditor中的 UploadHandler类的代码。实现代码如下

using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Text.RegularExpressions; using System.Web; using Qiniu.Auth; using Qiniu.IO; using Qiniu.IO.Resumable; using Qiniu.RS; /// <summary> /// UploadHandler 的摘要说明 /// </summary> public class UploadHandler : Handler { public UploadConfig UploadConfig { get; private set; } public UploadResult Result { get; private set; } public UploadHandler(HttpContext context, UploadConfig config) : base(context) { this.UploadConfig = config; this.Result = new UploadResult() { State = UploadState.Unknown }; } public override void Process() { byte[] uploadFileBytes = null; string uploadFileName = null; if (UploadConfig.Base64) { uploadFileName = UploadConfig.Base64Filename; uploadFileBytes = Convert.FromBase64String(Request[UploadConfig.UploadFieldName]); } else { var file = Request.Files[UploadConfig.UploadFieldName]; uploadFileName = file.FileName; if (!CheckFileType(uploadFileName)) { Result.State = UploadState.TypeNotAllow; WriteResult(); return; } if (!CheckFileSize(file.ContentLength)) { Result.State = UploadState.SizeLimitExceed; WriteResult(); return; } uploadFileBytes = new byte[file.ContentLength]; try { file.InputStream.Read(uploadFileBytes, 0, file.ContentLength); } catch (Exception) { Result.State = UploadState.NetworkError; WriteResult(); } } Result.OriginFileName = uploadFileName; DateTime today = DateTime.Today; string qiNiuFileName = "upload/" + today.Year + "/" + today.Month + "/" + today.Day + "/" + RuPengCommons.CommonHelper.CalcMD5(uploadFileBytes) + Path.GetExtension(uploadFileName); // var savePath = PathFormatter.Format(uploadFileName, UploadConfig.PathFormat); // var localPath = Server.MapPath(savePath); try { // if (!Directory.Exists(Path.GetDirectoryName(localPath))) // { // Directory.CreateDirectory(Path.GetDirectoryName(localPath)); // } // File.WriteAllBytes(localPath, uploadFileBytes); // Result.Url = savePath; // Result.State = UploadState.Success; Qiniu.Conf.Config.ACCESS_KEY = "MUahZ72rD1AMFaLqKBk0I382FSVVWib8ArK-7oKP"; Qiniu.Conf.Config.SECRET_KEY = "mi3P4qzsfXiHJ7Rr9wwCBH7smRHQabpRnEFeDIuw"; //上传域名为:上传到华东1区的域名为up.qiniu.com、up-z0.qiniu.com和upload.qiniu.com;上传到华北1区的域名为up-z1.qiniu.com和upload-z1.qiniu.com Qiniu.Conf.Config.UP_HOST = "http://up-z1.qiniu.com"; IOClient target = new IOClient(); PutExtra extra = new PutExtra(); //设置上传的空间 String bucket = "tupian"; //设置上传的文件的key值 String key = qiNiuFileName; //普通上传,只需要设置上传的空间名就可以了,第二个参数可以设定token过期时间 PutPolicy put = new PutPolicy(bucket, 3600); //调用Token()方法生成上传的Token string upToken = put.Token(); //上传文件的路径 MemoryStream ms = new MemoryStream(uploadFileBytes); //调用PutFile()方法上传 // PutRet ret = target.PutFile(upToken, key, filePath, extra); PutRet ret = target.Put(upToken, key,ms, extra); Result.Url = "http://od6b842wn.bkt.clouddn.com/" + qiNiuFileName; Result.State = UploadState.Success; } catch (Exception e) { Result.State = UploadState.FileAccessError; Result.ErrorMessage = e.Message; } finally { WriteResult(); } } private void WriteResult() { this.WriteJson(new { state = GetStateMessage(Result.State), url = Result.Url, title = Result.OriginFileName, original = Result.OriginFileName, error = Result.ErrorMessage }); } private string GetStateMessage(UploadState state) { switch (state) { case UploadState.Success: return "SUCCESS"; case UploadState.FileAccessError: return "文件访问出错,请检查写入权限"; case UploadState.SizeLimitExceed: return "文件大小超出服务器限制"; case UploadState.TypeNotAllow: return "不允许的文件格式"; case UploadState.NetworkError: return "网络错误"; } return "未知错误"; } private bool CheckFileType(string filename) { var fileExtension = Path.GetExtension(filename).ToLower(); return UploadConfig.AllowExtensions.Select(x => x.ToLower()).Contains(fileExtension); } private bool CheckFileSize(int size) { return size < UploadConfig.SizeLimit; } } public class UploadConfig { /// <summary> /// 文件命名规则 /// </summary> public string PathFormat { get; set; } /// <summary> /// 上传表单域名称 /// </summary> public string UploadFieldName { get; set; } /// <summary> /// 上传大小限制 /// </summary> public int SizeLimit { get; set; } /// <summary> /// 上传允许的文件格式 /// </summary> public string[] AllowExtensions { get; set; } /// <summary> /// 文件是否以 Base64 的形式上传 /// </summary> public bool Base64 { get; set; } /// <summary> /// Base64 字符串所表示的文件名 /// </summary> public string Base64Filename { get; set; } } public class UploadResult { public UploadState State { get; set; } public string Url { get; set; } public string OriginFileName { get; set; } public string ErrorMessage { get; set; } } public enum UploadState { Success = 0, SizeLimitExceed = -1, TypeNotAllow = -2, FileAccessError = -3, NetworkError = -4, Unknown = 1, }

6. 在后台的UEditor上传图片

7. 在后台保存成功后,在前台预览

8.七牛云的C# SDK 使用指南和下载地址
http://developer.qiniu.com/code/v6/sdk/csharp.html

标签:
原文地址:http://www.cnblogs.com/qq605490312/p/5856093.html