标签:
JavaScript DOM 文档解析
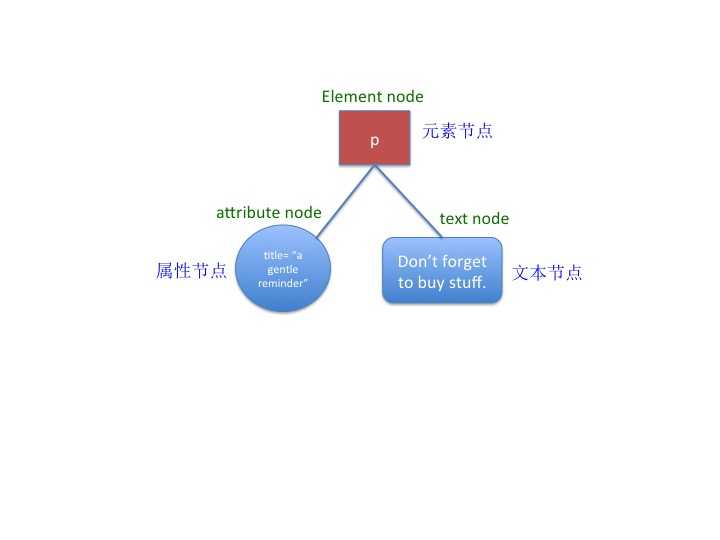
1、节点(node):来源于网络理论,代表网络中的一个连接点。网络是由节点构成的集合
<p title=“a gentle reminder”> Don’t forget to buy this stuff.</p>
节点及其类型
元素节点:
属性节点:元素的属性,可以直接通过属性的方式来操作
文本节点:元素节点的子节点,其内容通常为文本

2、Node接口的特性和方法

现在给出一个演示的HTML文件:
html <!doctype html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>DOM文档解析</title> <script type="text/javascript"> window.onload=function() { 进行下面的事件处理..... } </script> </head> <body> <p id="ele">兴趣爱好:</p> <ul id ="favorite"> <li id="movie">电影</li> <li id="music">音乐</li> </ul> <p id="ele">教学科目:</p> <ul id="education"> <li id="subject" name="subject">语文</li> <li id="subject" name="subject">数学</li> <li id="subject" name="subject">英语</li> </ul> <br> 文本框:<input type="text" id="inputText" name="inputText" value="China"> </body> </html>
3、获取元素节点
1) document.getElementById(‘Id’):根据id的属性获取对应的单个节点
var eleNode = document.getElementById("textInput"); alert(eleNode.value); //china
2) document.all(‘id’):根据id的属性获取对应的节点集合
var eleNode = document.all("ele"); alert(eleNode.length); // 2
3) document.getElementsByTagName(‘tagName’):根据标签名称获取指定节点集合
var eleNode = document.getElementsByTagName("li"); alert(eleNode.length); //5
4) document.getElementsByName(‘name’):根据节点的name属性获取符合的节点集合
var eleNode = document.getElementsByName("subject"); alert(eleNode.length); //3
4、读写属性节点
1) 可以直接通过Node.属性这样的方式来获取和设置属性节点的值
var eleNode = document.getElementById("textInput"); //元素节点 alert(eleNode.value); //china eleNode.value = "America"; //重新设置值 alert(eleNode.value); //America
2) 通过元素节点的getAttributeNode(‘属性’)方法来获取属性节点,然后再通过nodeValue来读写属性值
var eleNode = document.getElementById("textInput");//元素节点 var paraNode = eleNode.getAttributeNode("value"); //属性节点 alert(paraNode.nodeValue); //china paraNode.nodeValue = "America";//重新设置值 alert(paraNode.nodeValue); //America
5、获取元素节点的子节点(只有属性节点才有子节点)
1) childNodes 属性获取全部的子节点,但该方法不实用,因为如果要获取指定的节点的指定子节点的集合,可以直接调用元素节点的getElementsTagName()方法来获取。
var eleNode = document.getElementById("favorite"); var childNodes = eleNode.childNodes; alert(childNodes.length); //5,该方法不实用 var eleNode = document.getElementById("favorite"); var childNodes = eleNode.getElementsByTagName("li"); alert(childNodes.length);//2 ,方法很实用
2)firstChild 属性获取第一个子节点
var eleNode = document.getElementById("favorite"); alert(eleNode.firstChild);//[object Text] ,方法很实用
3)lastChild 属性获取最后一个子节点
var eleNode = document.getElementById("favorite"); alert(eleNode.lastChild); //[object Text] ,方法很实用
6、读写文本节点:获取文本节点,文本节点一定是元素节点的子节点
1)步骤:元素节点——>获取元素节点的子节点
//1.获取文本节点所在的元素节点 var liNodes = document.getElementsByTagName("li"); //2.获取元素节点的子节点,即文本节点 for (var i = 0; i < liNodes.length; i++) { var liTextNodes = liNodes[i].childNodes; alert(liTextNodes.length);// 1 1 1 1 1 }
2)若元素节点只有文本节点一个子节点,例如<li id="movie">电影</li>
可以先获取到指定的元素节点eleNode,
再利用eleNode.firstChild.nodeValue的方法来读写文本节点的值
//1.获取文本节点所在的元素节点 var movieNode = document.getElementById("movie"); //2.通过firstChild定义到文本节点 var movieTextNode = movieNode.firstChild; alert(movieTextNode); //[object text] //3.通过操作文本节点的nodeValue属性读写文本节点的属性值 alert(movieTextNode.nodeValue); //电影 movieTextNode.nodeValue = "爬山";//重新设置值 alert(movieTextNode.nodeValue); //爬山
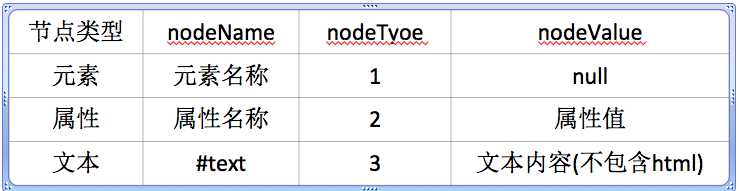
7、节点的属性
1)nodeName:代表当前节点的名字,只读属性。
2)nodeType:返回一个整数,这个数值代表者给定节点的类型,只读属性
3)nodeValue:返回给定节点的当前值(字符串)。可读可写属性
由于节点可以分为元素节点,属性节点和文本节点,而这些节点又有三个非常有用的属性,nodeName属性和 nodeType属性是只读,而nodeValue属性是可以读写的:

元素节点:
var pNode = document.getElementById("ele"); alert(pNode.nodeType); // 元素节点:1 alert(pNode.nodeName); // 元素节点名:p alert(pNode.nodeValue); // 元素节点没有nodeValue值:null
属性节点:
var nameAttrNode = document.getElementById("inputText").getAttributeNode("name"); alert(nameAttrNode.nodeType); // 属性节点:2 alert(nameAttrNode.nodeName); // 属性节点名:name alert(nameAttrNode.nodeValue); // 属性节点的nodeValue就是属性值本身: inputText
文本节点:
musicNode = document.getElementById("music");
musicTextNode = musicNode.firstChild;
alert(musicTextNode.nodeType); // 文本节点:3
alert(musicTextNode.nodeName); // 文本节点名:#text
alert(musicTextNode.nodeValue); // 文本节点值:音乐
8、创建一个元素节点
1)createElement():按照给定的标签名创建一个新的元素节点,方法只有一个参数.
被创建的元素节点的名字,是一个字符串。
方法的返回值:是一个指向新建节点的引用指针。返回值是一个元素节点,所以它的nodeType属性值是1.
**新元素不会自动添加到文档里,它只是一个存在于JavaScript上下文的对象.
//新创建一个元素节点,并把该节点添加到文档中指定节点的子节点,并作为指定节点的最后一个子节点 var liNode = document.createElement("li"); var favoriteNode = document.getElementById("favorite"); favoriteNode.appendChild(liNode); //多了一个不带文本节点的子节点
9、创建一个文本节点
1) createTextNode():创建一个包含着给定文本的新文本节点。
这个方法的返回值是一个指向新节点的引用指针。
方法只有一个参数,新建文本节点所包含的文本字符串。新元素节点不会自动添加到文档里。
//新创建一个元素节点,并把该节点添加到文档中指定节点的子节点,并作为指定节点的最后一个子节点 var liNode = document.createElement("li"); var favoriteNode = document.getElementById("favorite"); favoriteNode.appendChild(liNode); //新建一个"读书"文本节点,并把它添加到元素节点中 var readTextNode = document.createTextNode("读书"); liNode.appendChild(readTextNode); //多了一个”读书”文本节点的子节点
10、为元素节点添加子节点
1) appendChild(): var reference = element.appendChild(newChild):
给定子节点newChild将成为给定元素节点element的最后一个子节点。
方法的返回值是一个指向新增子节点的引用指针。
例如上面的:
favoriteNode.appendChild(liNode);
liNode.appendChild(readTextNode);
11、节点的替换
1) replaceChild():把一个给定父元素里的一个子节点替换成另外一个子节点.
var refrence = element.replaceChild(newChild,oldChild);
该节点处了替换功能以外还有移动功能;
//取出元素节点 var ulNode = document.getElementById("education"); var movieNode = document.getElementById("movie"); var liNodes = document.all("subject"); //全部替换 for (var i = 0; i < liNodes.length; i++) { ulNode.replaceChild(movieNode,liNodes[i]); //科目子节点被替换成了”电影”这个节点,同时位置也移动了 }
2) 该方法只能完成单向替换,若需要使用双向替换,需要自定义函数。
//实现movie和music节点的互换 var ulNode = document.getElementById("favorite"); //获取movie节点和music节点 var movieNode = document.getElementById("movie"); var musciNode = document.getElementById("music"); //克隆movieNode var movieNode2 = movieNode.cloneNode(true); //true:表示连它的子节点都克隆 //互换一下位置 ulNode.replaceChild(movieNode2,musciNode); ulNode.replaceChild(musciNode,movieNode); //此时,“电影”和“音乐”就互换了
12、删除节点
1) removeChild():从一个给定元素里删除一个子节点
var reference = element.removeChild(node)
返回值是一个指向已被删除的子节点的引用指针,某个节点被removeChild()方法删除时,这个节点所包含的所有子节点将同时被删除。如果想删除某一个节点,但不知道他的父节点是哪一个,parentNode属性可以帮忙。
//获取id为"music"的子节点musicNode var musicNode = document.getElementById("music"); //获取父节点ulNode //var ulNode = document.getElementById("favorite"); var ulNode = musicNode.parentNode; //删除musicNode子节点 ulNode.removeChild(musicNode); //此时“音乐”这个节点就消失了
13、插入节点
1)insertBefore():把一个给定节点插入到一个给定元素节点的给定子节点前面
var reference = element.insertBefore(newNode,targetNode)的前面。
节点targetNode必须是element元素的一个节点。
//取出musicNode var musicNode = document.getElementById("music"); //取出movieNode var movieNode = document.getElementById("movie"); //将musicNode插入到movieNode前面 musicNode.parentNode.insertBefore(musicNode,movieNode); //此时,“音乐”节点就插入到了“电影”节点前面
2) 自定义insertAfter(newNode,refNode)方法
思路:<1>测试refNode是否为其父节点的一个子节点
<2>如是:直接把newNode插入到refNode父节点的最后一个子节点,使用appendChild()方法即可
<3>如不是:获取一个refNode的下一个兄弟节点,然后插入到其下一个兄弟节点的前面
window.onload=function() { //取出musicNode var musicNode = document.getElementById("music"); //取出movieNode var movieNode = document.getElementById("movie"); //将movieNode插入到musicNode后面 insertAfter(movieNode,musicNode); //此时,“电影”节点就插入到了“音乐”节点后面 } function insertAfter(newNode,refNode) { refNode.parentNode.appendChild(newNode); }
总结:
一、获取元素节点经常使用的方法:
(1)使用getElementById()方法通过id属性获取对应的单个元素节点。推荐使用。
(2)使用getElementByTagName()方法根据标签获取指定元素节点名字的数组,数组对象length属性可以获取数组
的长度。推荐使用。
(3)使用getElementsByName()方法根据name属性获取对应的表单元素节点。这里要注意是符合的表单元素中的
name属性的值。获取表单元素时推荐使用。
二、获取元素节点的子节点(只有元素节点才有子节点)我们通常使用
(1)首先是先利用获取元素节点的方法获取到元素节点,再使用childNodes属性获取全部的子节点对象数组列表,
注意不兼容性和空白文本节点。不推荐使用。
(2)首先是先利用获取元素节点的方法获取到元素节点,再使用firstChild属性与lastChild属性获取元素节点的第一
个子节点和最后一个子节点。这里也要注意空白文本节点。推荐使用。
(3)首先利用获取元素节点的方法获取元素节点,再利用children属性获取所有它的所有有效子节点对象数组列
表。推荐使用。
(4)首先使用获取元素节点的方法获取到指定的元素节点,再使用getElemensByTagName()方法获取所有的子元
素节点对象数组列表。推荐使用。
三、获取属性节点
(1)由于属性节点时某一指定元素节点的属性,可以通过先使用getElementById()方法通过id属性获取对应的单个
元素节点再利用“元素节点.属性”这样的方式来获取和设置属性节点的值。推荐使用。
(2)先利用获取元素节点的方法获取到元素节点,再使用Attribute属性返回该节点的属性节点集合。但是要注意浏
览器的兼容性。这种不推荐使用。
四、获取文本节点(文本节点时元素节点的子节点)
(1)首先也是利用获取元素节点的方法获取到元素节点,再利用元素节点的属性innerHTML属性得到文本节点中的
文本内容。推荐使用。
(2)如果指定的元素节点中只有一个子节点,也就是该子节点是文本节点,可以先获取文本节点所在的元素节点,
再利用firstChild属性定位到文本节点,最后通过文本节点的nodeValue属性获取文本节点中的文本内容。推荐使用。
五、获取body元素节点
(1)使用document.getElemensByTagName("body")[0]获取body元素节点。
(2)使用document.body获取body元素节点。推荐使用。
标签:
原文地址:http://www.cnblogs.com/XYQ-208910/p/5856127.html