标签:
最近三角形挺火,很多地方都能碰到,如网页,微信,或者QQ空间的时间轴等地方都能看到,而且这些并不是图片插入进去的,那就需要用CSS来做了
<p class="bbb">111111111111</p> <br/> <div class="triangle-up"> <!--向上的三角--> </div> <br/> <div class="triangle-down"> <!--向下的三角--> </div> <div class="triangle-left"> <!--向左的三角--> </div> <div class="triangle-right"> <!--向右的三角--> </div>
1 <style> 2 .bbb { 3 width: 300px; 4 height: 200px; 5 background: forestgreen; 6 margin: auto; 7 padding: 10px; 8 color: #FFFFFF; 9 position: relative; 10 11 } 12 .bbb:before { 13 content: ‘‘; 14 display: block; 15 position: absolute; 16 left: 20px; 17 top: -10px; 18 width: 0; 19 height: 0; 20 border: 10px solid transparent; 21 border-top: 0 none; 22 border-bottom-color: forestgreen; 23 } 24 .triangle-up { 25 width: 0; 26 height: 0; 27 border-left: 30px solid transparent; 28 border-right: 30px solid transparent; 29 border-bottom: 30px solid green; 30 } 31 .triangle-down { 32 width: 0; 33 height: 0; 34 border-left: 20px solid transparent; 35 border-right: 20px solid transparent; 36 border-top: 20px solid blue; 37 } 38 .triangle-left { 39 width: 0; 40 height: 0; 41 border-top: 20px solid transparent; 42 border-bottom: 20px solid transparent; 43 border-right: 20px solid red; 44 } 45 .triangle-right { 46 width: 0; 47 height: 0; 48 border-top: 20px solid transparent; 49 border-bottom: 20px solid transparent; 50 border-left: 20px solid green; 51 } 52 .triangle-up, .triangle-down, .triangle-left, .triangle-right{ display: block; margin: auto;} 53 </style>
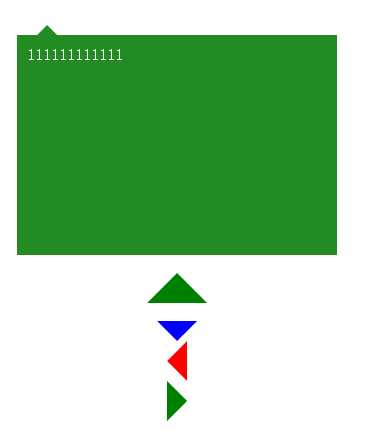
效果图:

标签:
原文地址:http://www.cnblogs.com/amy-1205/p/5857011.html